Creating Personalized Content with the Dyspatch Email Builder
Craft personalized content for your email templates using Dyspatch Markup Language (DML) in the Dyspatch email builder. DML variables allow you to insert personalized content into your templates before sending. Templates can be exported into other templating languages to integrate with your system, read more about DML and it's supported export languages in the DML documentation.
DML Variables
DML variables can be used in a template's subject line, preheader, and in any editable blocks. To add a variable use @{variable_name}.
A Personalized Greeting
Let's create a personalized greeting using DMLDml‘Dyspatch Markup Language’ is the templating language used in Dyspatch blocks, built to accelerate the creation of responsive email components that can be sent with any email service provider. and test it in the email editor with preview dataPreview DataPreview Data powers any dynamic content so you can see how it looks in the editor’s preview pane, Device Testing, and test sends..
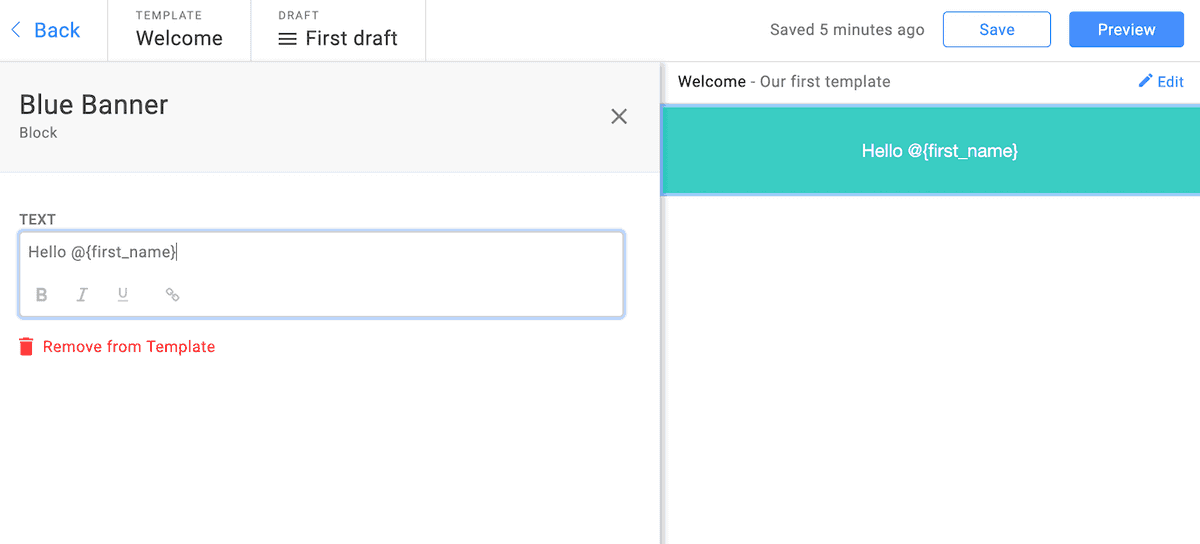
Hello @{first_name}

In this example, the variable is named "first_name". Without using any data, the variable itself is visible in the preview, as shown above. To view how the template would look to a customer use the data tab to fill in the variables and test it out.
The Data Tab
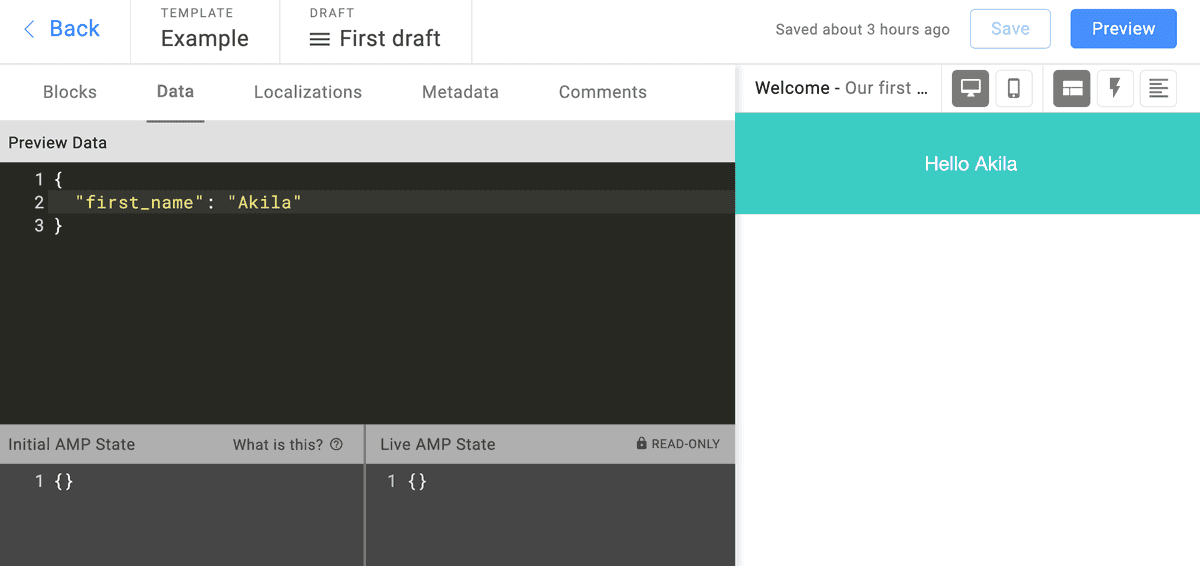
Data needs to be written in JSONJsonJSON is a format for representing data with key and value pairs, used to store and exchange data. format. The preview data required to fill in the "first_name" variable is below.
{
"first_name": "Akila"
}Adding this data to the Data tab in the editor will render the variable for the preview. Here's the finished personalized greeting, filled in with data.

Nested DML Variables
To keep data organized, it can be useful to nest related information together. To reference a nested variable use dot notation "." @{variable.nested_variable}.
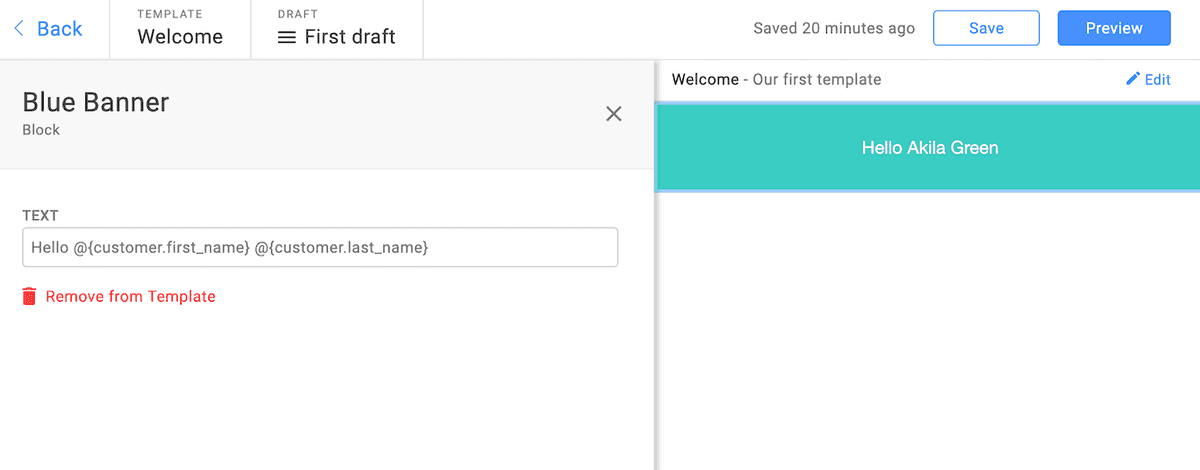
Hello @{customer.first_name}

Nested Data
The data required to fill in the nested variables has "first_name" and "last_name" nested under "customer" using JSONJsonJSON is a format for representing data with key and value pairs, used to store and exchange data. format.
{
"customer": {
"first_name": "Akila",
"last_name": "Green"
}
}Testing Your Template
Adding the right data for your template will render variables in the email builder's live preview. Preview data also works to power other Dyspatch testing features such as localization previews, sending an email to yourself, and device previews. To learn more about preview data check out our guide here.