DML Introduction
DML is the markup language for Dyspatch blocks, created to help make building custom template blocks for the email builder faster and easier.
Looking for a guided introduction for DML? Check out our DML 101 guide!
Basic Block Structure
<dys-block>
<dys-row>
<dys-column>
<dys-text editable="greeting">
Hello there!
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello there!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello there!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
DML is flexible! Wrap your template content in a variety of DML tags to create responsive and dynamic template blocks for your team to use in Dyspatch.
Block Example
A Two Column Block
Here is an example block with two columns, an image and two rows of text. Once dropped into a template in the email builder, the image and the 'Lorem ipsum' filler text can be edited to suit the needs of the template.
<dys-block>
<dys-inputs>
<dys-string key="name" placeholder="Satsuki" />
</dys-inputs>
<dys-row>
<dys-column>
<dys-img editable="image" src="https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png" alt="Descriptive alternative text" width="50px" />
</dys-column>
<dys-column>
<dys-text>
Hello @{name}
</dys-text>
<dys-text editable="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sed nulla nibh.
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:50px;'>
<img alt='Descriptive alternative text' height='auto' src='https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='50' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello Satsuki
</div>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sed nulla nibh.
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:50px;'>
<img alt='Descriptive alternative text' height='auto' src='https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='50' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello Satsuki
</div>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sed nulla nibh.
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
AMP for Email
Introduction
AMP for email is an exciting new technology from Google that allows your users to interact with an email directly. All without having to leave their inbox! For example AMP can be used to power use cases like:
- Replying to a notification
- Inviting more users to their account
- Displaying relevant items in a targeted email
- Adding more items to a cart
- Confirming an order
Read our AMP documentation to start sending AMP enabled emails.
AMP + DML
Since DML exports to AMP and HTML you save time by only having to build your blocks once. Continue below to see how to apply AMP concepts to DML.
State & Bind
Complex AMP emails typically have an initial state (for example, a shopping cart) and then a way to modify that state (like adding an item to said shopping cart).
For performance reasons, AMP emails aren't evaluated on load. This means components should have default content that makes sense when the user first opens the email.
Managing State - A Simple Example
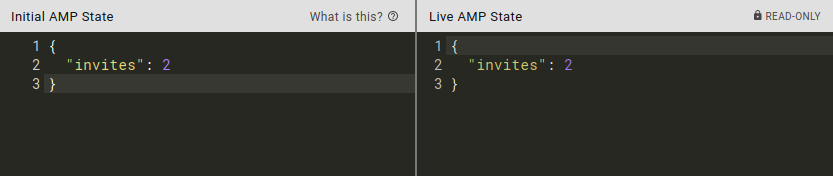
State can be locally set at the block and template levels. Simply put some JSON in the "Initial AMP State" pane in the "Data" tab.

State can then be accessed, updated, and evaluated through a variety of mechanisms. The Dyspatch block editor lets you test your AMP state and see what it looks like as it updates.
Below (code to the right), is a simple example of using state to update a text field.
<dys-block>
<dys-row>
<dys-column>
<dys-text [text]='"#Invites:" + state.invites'>#Invites: 0</dys-text>
<dys-button align='center'
color='black'
background-color='orange'
on='tap:AMP.setState({ state: { invites: state.invites + 1 }})'>
Invite more people
</dys-button>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
#Invites: 0
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='orange' role='presentation' style='background:orange;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:orange;border-radius:3px;color:black;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Invite more people
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
#Invites: 0
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='orange' role='presentation' style='background:orange;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:orange;border-radius:3px;color:black;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Invite more people
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
In this example, state is getting set on the dys-button component with
on='tap:AMP.setState({invites + 1}). Now whenever the button is clicked the
invites variable will increment by 1.
Also note that the dys-text component has a [text] attribute. Whenever
an update to state is triggered the text will be updated. Remember, AMP emails
aren't evaluated on payload. Make sure the initial text makes sense!
Binding values
In AMP, values can be bound to an action or data change. For example, you could increment the number of items in a shopping cart.
Typically this is done in conjunction with state, but it's also possible to
show computed values. Use square braces to declare a bind: [text]="example".
<dys-block>
<dys-row>
<dys-column>
<dys-text [text]='state.numbers.filter(x => x % 2 == 0)'>
Displays even numbers from an array named "numbers"
</dys-text>
<dys-button align='center' color='black' background-color='white' on='tap:AMP.setState({})'>
Evaluate
</dys-button>
</dys-column>
</dys-row>
</dys-block>
Five types of bindings are supported for most elements, and elements may have additional supported attributes. Refer to the individual component for specifics.
| attribute | behavior |
|---|---|
[text] |
Change the text in an element |
[class] |
Bind the CSS class |
[hidden] |
Show or hide an element |
[width]/[height] |
Change the size of an element |
[aria-*] |
Update information to assistive programs (like screenreaders) |
Triggering an event
All elements support a tap event that will fire when an element is clicked or tapped.
<dys-block>
<dys-comment> This example will update when the text in the first column is clicked </dys-comment>
<dys-row>
<dys-column>
<dys-text on='tap:AMP.setState({state: {text: "Updated!"}})'>
Hello there!
</dys-text>
</dys-column>
<dys-column>
<dys-text [text]='state.text'>
Will update
</dys-text>
</dys-column>
</dys-row>
</dys-block>
Refer to the specific component to see what additional events the element supports.
Multiple events can be listened to on an element by separating the events with
a ;. For example: on="tap:AMP.setState({state: {tapped: true}}),submit-success:AMP.setState({state: {submitted: true}})"
Interactivity with Actions
Use actions to add some interactivity to your AMP powered emails when an event is fired.
All AMP elements support these basic actions:
| action | description |
|---|---|
| hide | hide the target element |
| show | show the target element |
| toggleVisibility | toggle the visibility of the target element |
| toggleClass(class=STRING, force=BOOLEAN) | toggle the class of the target element. force is optional and if set to true will ensure that the class is added but not removed |
| focus | make the target element gain focus |
Multiple actions can be executed in a sequence by separating each action with a
,. For example: on='tap:elem1.toggleVisibility,elem2.toggleVisibility'
<dys-block>
<dys-comment>
A simple example using AMP actions to show and hide buttons
</dys-comment>
<dys-row>
<dys-column>
<dys-button id='button1' on='tap:button2.toggleVisibility'>
Toggle Button 2
</dys-button>
</dys-column>
<dys-column>
<dys-button id='button2' on='tap:button1.toggleVisibility' hidden>
Toggle Button 1
</dys-button>
</dys-column>
</dys-row>
</dys-block>
AMP Templates
AMP has its own templating system that's used to display dynamic information when the email is opened or if the state has changed.
dys-template
You can use the AMP templating system in DML with the dys-template element.
Note that variables will need to be in AMP mustache
format.
Dyspatch will automatically escape the variables on export so you can safely
use the email in your provider.
It's also possible to use the dys-template element in components that work with it. See Form and List for more information.
<dys-block>
<dys-list>
<dys-dynamic>
<dys-template>
Tickets remaining: {{tickets}}
</dys-template>
</dys-dynamic>
</dys-list>
</dys-block>
dys-templates
You can use a top level dys-templates element in a block to write out and store
the dys-template elements a block will use.
<dys-block>
<dys-templates>
<dys-template id="myTicketCount">
Tickets remaining: {{tickets}}
</dys-template>
</dys-templates>
...
<dys-list template="myTicketCount">
...
</dys-list>
</dys-block>
Components
Dyspatch components are customizable and allow you to quickly write Dyspatch blocks that render correctly across the most popular email clients.
Editables & Localizables
The editable attribute is available for many DML components, allowing you to
control which content in the block will be available for customization in the
email builder. For example, an editable attribute added to a <dys-img> tag
will only allow the src, alt text, and href to be editable in the template
builder.
When an editable attribute is added to an element, the content becomes placeholder text that will be visible and editable in the template builder. Without the editable attribute the content saved in the block will be locked in and unavailable for editing in the template builder.
The localizable attribute allows you to mark up specific content that you
want to translate at the block level. This is especially useful for blocks that
contain content that needs to be localized, like footers, but shouldn't be
modified by users building templates.
Alignment & Localization
DML supports multiple different types of alignment so you don't have to compromise on the emails created for users that read right-to-left languages.
Components that support an align or text-align support the below values and
will align themselves based on the language that's exported.
| Attribute | Left-to-Right languages | Right-to-Left languages |
|---|---|---|
| center | center | center |
| left | left | left |
| right | right | right |
| start | left | right |
| end | right | left |
Empowering Email Builders
Some attributes change how the elements in the block will behave in Dyspatch's email builder. This enables you to set up blocks with optional elements, or restrict which fields users can change, or allow users to change some design elements.
editable-fields
Use editable-fields to control what can actually change in the email builder.
For example, use editable-fields='content' on a button to only allow users
to change the button's text but not link.
<dys-block>
<dys-row>
<dys-column>
<dys-comment>
Only the "Click me!" can be changed and the URL is locked in the email
builder
</dys-comment>
<dys-button editable="button" editable-fields="content" href="https://www.dyspatch.io">
Click me!
</dys-button>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://www.dyspatch.io' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Click me!
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://www.dyspatch.io' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Click me!
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
editable-styles
editable-styles gives users the ability to change the look and feel of
elements. Use this with dys-palette when you have elements,
like dys-text, that can have different colors.
<dys-block>
<dys-comment>
Users can change the background colour and padding for the row
and column in the example below
</dys-comment>
<dys-row editable="row" editable-styles="background-color,padding">
<dys-column editable="column" editable-styles="background-color,padding">
<dys-text editable="text" editable-styles="line-height" color="#FFFFFF">
Users can modify the line-height for this dys-text element
</dys-text>
</dys-column>
</dys-row>
</dys-block>
editable-group
Use editable-group to connect similar elements together. For example, you
could use it to connect two dys-text's in a dys-mobile and dys-desktop so
they're updated at the same time.
<dys-block>
<dys-row>
<dys-column>
<dys-desktop>
<dys-text editable-group='text' editable='Desktop Text' font-size='22px'>
This text is linked and will edited at the same time in the email builder
</dys-text>
</dys-desktop>
<dys-mobile>
<dys-text editable-group='text' editable='Mobile Text' font-size='16px'>
This text is linked and will edited at the same time in the email builder
</dys-text>
</dys-mobile>
</dys-column>
</dys-row>
</dys-block>
show
The show attribute allows users to show and hide elements in a block. This is
especially useful if you have blocks that are similar but one of them has an
extra element in it.
For example, use show='false' to add an optional subtitle to a title block
that's hidden by default. Elements where show='false' won't be in the
exported email.
<dys-block>
<dys-row>
<dys-column>
<dys-title editable="Title" show="'true'">
This title is optional and will be shown by default. An end user can hide it in the email builder.
</dys-title>
<dys-text editable="Text">
This text isn't optional and will allways be shown
</dys-text>
</dys-column>
</dys-row>
</dys-block>
dys-block
All block content must be placed inside dys-block tags. Most blocks you create
will just contain <dys-rows> and <dys-columns>, but you can also use
<dys-raw> to insert ESP specific code.
Use the <dys-export> tag target specific export languages
inside of a block.
<dys-block>
<dys-comment>
All block content goes in here
</dys-comment>
<dys-export targets="ampscript">
<dys-raw>
<dys-comment>
AMPScript tracking snippet
</dys-comment>
<custom name="opencounter" type="tracking" />
</dys-raw>
</dys-export>
<dys-export targets="handlebars">
<dys-raw>
<img style="display:none;" src="custom-tracking-pixel.jpg" />
</dys-raw>
</dys-export>
<dys-row>
<dys-column>
<dys-text>Hello!</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
dys-wrapper
dys-wrapper allows you to wrap multiple rows together. This is really useful when you want nested layouts to share the same border.
It's important to note that you cannot nest a full-width dys-row inside a full-width dys-wrapper. dys-row will act as a non full-width dys-row.
In addition, if you are using a background-url to display an image on dys-wrapper attempting to put one inside of a dys-row will likely render your email incorrectly
in some versions of Outlook.
Finally, if you use background-color on dys-wrapper and a background-url in its dys-hero or dys-row, the background-color will be over the background-image in some versions of Outlook. Unfortunately, there is no way to keep the image under the content and over dys-wrapper's background-color due to z-index being ignored on most tags in some versions of Outlook.
<dys-block>
<dys-wrapper border = "1px solid #000000" padding = "20px 30px">
<dys-row>
<dys-column>
<dys-img src = "https://picsum.photos/id/1022/600" width = "600px" alt = "Northern Lights" padding = "0" />
</dys-column>
</dys-row>
<dys-spacer />
<dys-row border = "1px solid #000000">
<dys-column>
<dys-text>
First line of text
</dys-text>
<dys-divider border-width = "1px" />
<dys-text>
Second line of text
</dys-text>
</dys-column>
</dys-row>
</dys-wrapper>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='border:1px solid #000000;direction:ltr;font-size:0px;padding:20px 30px;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:540px;" width="540"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:540px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:540px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:0;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:540px;'>
<img alt='Northern Lights' height='auto' src='https://picsum.photos/id/1022/600' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='540' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<![endif]-->
<div style='height:20px;line-height:20px;'>
 
</div>
<!--[if mso | IE]>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:540px;" width="540"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:540px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='border:1px solid #000000;direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:540px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
First line of text
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<p style='border-top-color:#000000;border-top-style:solid;border-top-width:1px;font-size:1px;margin:0px auto;width:100%;'></p>
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-top-color:#000000;border-top-style:solid;border-top-width:1px;font-size:1px;margin:0px auto;width:490px;' width='490px'><tr><td style='height:0;line-height:0;'> </td></tr></table><![endif]-->
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Second line of text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='border:1px solid #000000;direction:ltr;font-size:0px;padding:20px 30px;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:540px;" width="540"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:540px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:540px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:0;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:540px;'>
<img alt='Northern Lights' height='auto' src='https://picsum.photos/id/1022/600' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='540' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<![endif]-->
<div style='height:20px;line-height:20px;'>
 
</div>
<!--[if mso | IE]>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:540px;" width="540"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:540px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='border:1px solid #000000;direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:540px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
First line of text
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<p style='border-top-color:#000000;border-top-style:solid;border-top-width:1px;font-size:1px;margin:0px auto;width:100%;'></p>
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-top-color:#000000;border-top-style:solid;border-top-width:1px;font-size:1px;margin:0px auto;width:490px;' width='490px'><tr><td style='height:0;line-height:0;'> </td></tr></table><![endif]-->
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Second line of text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| background-color | color | section color | n/a |
| background-position | percent/'left','top',...(2 values max) | css background position | top center |
| background-position-x | percent/keyword | css background position x | none |
| background-position-y | percent/keyword | css background position y | none |
| background-repeat | string | css background repeat | repeat |
| background-size | px/percent/'cover'/'contain' | css background size | auto |
| background-url | url | background url | n/a |
| border | string | css border format | none |
| border-bottom | string | css border format | n/a |
| border-left | string | css border format | n/a |
| border-right | string | css border format | n/a |
| border-top | string | css border format | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | string | makes the wrapper editable in the email builder. required for editable-styles |
n/a |
| editable-styles | keyword | ability to edit css styling in the email builder (background-color, padding, border, border-width, border-style, border-color) |
n/a |
| full-width | string | make the wrapper full-width | n/a |
| padding | px | supports up to 4 parameters | 20px 0 |
| padding-bottom | px | bottom offset | n/a |
| padding-left | px | left offset | n/a |
| padding-right | px | right offset | n/a |
| padding-top | px | top offset | n/a |
| text-align | string | css text-align | center |
dys-row
Use rows to structure the vertical layout of a Dyspatch block. The full-width
attribute is used to manage the background width. The default is 600px wide,
setting full-width="full-width" will produce a row with a background that
fills 100% of the row.
The direction attribute will control which order the columns show on desktop
devices. Using the special value reverse will make the row "language" aware
and flip for right-to-left languages. This way your template designs are
maintained no matter which locale they're in.
Note that rows cannot be nested into rows and that content in a row should also be wrapped in a column.
<dys-block>
<dys-row background-color="#00bdb1">
<dys-column>
<dys-text color="#FFFFFF">This is a row</dys-text>
</dys-column>
</dys-row>
<dys-comment>
Full width row
</dys-comment>
<dys-row full-width="full-width" background-color="#00bdb1">
<dys-column>
<dys-text color="#FFFFFF">This is a full width row, you may need to increase your browser width to see the difference!</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='background-color:#00bdb1;margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='background-color:#00bdb1;width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This is a row
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='background-color:#00bdb1;width:100%;'>
<tbody>
<tr>
<td>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This is a full width row, you may need to increase your browser width to see the difference!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='background-color:#00bdb1;margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='background-color:#00bdb1;width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This is a row
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='background-color:#00bdb1;width:100%;'>
<tbody>
<tr>
<td>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This is a full width row, you may need to increase your browser width to see the difference!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
| attribute | unit | description | default value |
|---|---|---|---|
| background-color | color | background color for the row | n/a |
| background-position | px/% | css background position (left,center, right, top, bottom) |
top center |
| background-position-x | px/% | css background position x (left, center, right) |
none |
| background-position-y | px/% | css background position y (top,center, bottom) |
none |
| background-repeat | string | css background repeat (repeat, no-repeat) |
repeat |
| background-size | px/% | css background size (contain, cover, auto, px, percent) |
auto |
| background-url | url | background url | n/a |
| border | string | css border format | none |
| border-bottom | string | css border format | n/a |
| border-left | string | css border format | n/a |
| border-radius | px | border radius | n/a |
| border-right | string | css border format | n/a |
| border-top | string | css border format | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| direction | string | set the display order of direct children (ltr,rtl) |
ltr |
| editable | string | makes the row editable in the email builder. required for editable-styles |
n/a |
| editable-styles | keyword | ability to edit css styling in the email builder (background-color, padding) |
n/a |
| full-width | string | make the row full-width | n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| padding | px | supports up to 4 parameters | 20px 0 |
| padding-bottom | px | row bottom offset | n/a |
| padding-left | px | row left offset | n/a |
| padding-right | px | row right offset | n/a |
| padding-top | px | row top offset | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
| text-align | string | css text-align (left, center, right, start, end) |
center |
| vertical-align | string | css vertical align (top, middle, bottom) |
top |
dys-column
Columns enable you to horizontally organize the content within your rows.
They must be located under dys-row tags in order to be considered by the
engine. To be responsive, columns are expressed in terms of percentage.
Every single column has to contain something because they are responsive
containers, and will be vertically stacked on a mobile view. Any standard
component, or component that you have defined and registered, can be placed
within a column — except dys-column or dys-row elements.
Columns are meant to be used as a container for your content. They must not be used as an offset. Any dys-element included in a column will have a width equivalent to 100% of this column's width.
Columns cannot be nested into columns, and rows cannot be nested into columns.
Columns must be placed inside a dys-row.
<dys-block>
<dys-row>
<dys-comment>
Your first column
</dys-comment>
<dys-column>
<dys-text>First Column Content</dys-text>
</dys-column>
<dys-comment>
Your second column
</dys-comment>
<dys-column>
<dys-text>Second Column Content</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
First Column Content
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Second Column Content
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
First Column Content
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Second Column Content
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default attributes |
|---|---|---|---|
| background-color | color | background color for a column | n/a |
| border | string | css border format | none |
| border-bottom | string | css border format | n/a |
| border-left | string | css border format | n/a |
| border-radius | px/% | border radius | n/a |
| border-right | string | css border format | n/a |
| border-top | string | css border format | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | string | makes the column editable in the email builder. required for editable-styles |
n/a |
| editable-styles | keyword | ability to edit css styling in the email builder (background-color, padding) |
n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| inner-background-color | color | inner background color for a column | n/a |
| inner-border | string | inner css border format | n/a |
| inner-border-bottom | string | inner css border format | n/a |
| inner-border-left | string | inner css border format | n/a |
| inner-border-radius | px/% | inner border radius | n/a |
| inner-border-right | string | inner css border format | n/a |
| inner-border-top | string | inner css border format | n/a |
| padding | px | supports up to 4 parameters | n/a |
| padding-bottom | px | row bottom offset | n/a |
| padding-left | px | row left offset | n/a |
| padding-right | px | row right offset | n/a |
| padding-top | px | row top offset | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
| vertical-align | string | css vertical align (top, middle, bottom) |
top |
| width | px/% | column width | (100 / number of non-raw elements in row)% |
dys-text
The dys-text tag allows you to add stylable text to your block. Add an
editable attribute to the dys-text tag to make it available in the Dyspatch
email builder.
dys-text must be used in a dys-column.
<dys-block>
<dys-row>
<dys-column>
<dys-text editable="greeting">
Hello again!
</dys-text>
</dys-column>
<dys-column>
<dys-text font-size="19px" align="right" font-style="bold" editable="content"
editable-styles="color">
Hello again, but bolder!
</dys-text>
</dys-column>
</dys-row>
<dys-row>
<dys-column>
<dys-comment>
Use the "editable-fields" attribute on the anchor element.
Only allows content of anchor element to be editable.
Prevents href from being edited in the Email Builder.
</dys-comment>
<dys-text align="center">
Hello, <a href="https://docs.dyspatch.io/dml/"
editable="link"
editable-fields="content">
this is a link!
</a>
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello again!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='right' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:19px;font-style:bold;line-height:1;text-align:right;'>
Hello again, but bolder!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
Hello,
<a href='https://docs.dyspatch.io/dml/'>
this is a link!
</a>
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hello again!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='right' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:19px;font-style:bold;line-height:1;text-align:right;'>
Hello again, but bolder!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
Hello,
<a href='https://docs.dyspatch.io/dml/'>
this is a link!
</a>
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| align | keyword | aligns the text (left, right, center, justify, start, end) |
start |
| color | color | text color | #000000 |
| container-background-color | color | inner element background color | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | string | allows content to be modified and localized in the email builder | n/a |
| editable-styles | keyword | ability to edit css styling in the email builder (color, font-size, font-weight, line-height) |
n/a |
| editable-group | string | link the editable fields with other components so they all update together in the email builder | n/a |
| font-family | string | css font family | Helvetica, Arial, sans-serif |
| font-size | px | text size | 13px |
| font-style | string | css font style (normal, italic, oblique) |
n/a |
| font-weight | number | text thickness | n/a |
| height | px/% | the height of the element | n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| id | string | unique id | n/a |
| letter-spacing | px/% | letter spacing | none |
| line-height | px/%/em | space between the lines | 1 |
| localizable | n/a | allows content to be localized in the block editor | n/a |
| max-chars | string | define a character limit for the text content in the email builder | n/a |
| on | string | only used in AMP emails. used to install event handlers | n/a |
| padding | px/% | supports up to 4 parameters | 10px 25px |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
| role | string | describes the functional role of the element, required to use AMP on= attribute | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
| tabindex | number | allow/prevent sequential focus navigation & define order, required to use AMP on= attribute | n/a |
| text-decoration | string | css text decoration (underline, overline, line-through, none) |
n/a |
| text-transform | string | css text transform (uppercase, lowercase, capitalize) |
n/a |
dys-title
The dys-title tag allows you to add stylable titles to your block. Use
dys-title in the theme section to control how titles will look across blocks.
dys-title must be used in a dys-column.
<dys-block>
<dys-row>
<dys-column>
<dys-title editable="title">
Welcome to Dyspatch!
</dys-title>
<dys-title font-size="20px" editable="subtitle" editable-styles="color">
Check out these templates 😎
</dys-title>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<h2 style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:32px;line-height:46px;margin:0;padding:0;text-align:left;'>
Welcome to Dyspatch!
</h2>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<h2 style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:20px;line-height:46px;margin:0;padding:0;text-align:left;'>
Check out these templates 😎
</h2>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<h2 style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:32px;line-height:46px;margin:0;padding:0;text-align:left;'>
Welcome to Dyspatch!
</h2>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<h2 style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:20px;line-height:46px;margin:0;padding:0;text-align:left;'>
Check out these templates 😎
</h2>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| align | keyword | aligns the title (left, right, center, justify, start, end) |
start |
| color | color | title text color | #000000 |
| container-background-color | color | inner element background color | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | string | allows content to be modified and localized in the email builder | n/a |
| editable-styles | keyword | ability to edit css styling in the email builder (color, font-size, font-weight, level, line-height, align) |
n/a |
| editable-group | string | link the editable fields with other components so they all update together in the email builder | n/a |
| font-family | string | css font family | Helvetica, Arial, sans-serif |
| font-size | px | text size | 32px |
| font-style | string | css font style (normal, italic, oblique) |
n/a |
| font-weight | number | text thickness | n/a |
| height | px/% | the height of the element | n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| letter-spacing | px/% | letter spacing | none |
| level | keyword | sets the underlying HTML tag for semantic markup (h1, h2, h3, h4, h5, h6) |
h2 |
| line-height | px/%/em | space between the lines | 46px |
| localizable | n/a | content can be localized in the block editor | n/a |
| max-chars | string | define a character limit for the title content in the email builder | n/a |
| on | string | only used in AMP emails. used to install event handlers | n/a |
| padding | px/% | supports up to 4 parameters | 10px 25px |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
| text-decoration | string | css text decoration (underline, overline, line-through, none) |
n/a |
| text-transform | string | css text transform (uppercase, lowercase, capitalize) |
n/a |
dys-img
 This is an AMP enhanced block.
This is an AMP enhanced block.
dys-img displays a responsive image in your template. If a width attribute
is not provided then the image will fill the parent column width.
Add an editable attribute to make the image available in the Dyspatch email
builder. Add an editable-fields with the editable attribute to selectively control which fields are editable.
src, alt, title, and href attributes are editable in the Dyspatch email builder.
dys-img transforms into an
amp-img
element when exporting to AMP.
dys-img can only be used in dys-column.
<dys-block>
<dys-row>
<dys-column>
<dys-img src="https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png"
alt="Descriptive alternative text"
width="100px" />
<dys-comment>
Only allow href, alt, and title to be modified.
Prevents img src to be changed.
</dys-comment>
<dys-img src="https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png"
alt="Descriptive alternative text"
title="tooltip"
href="link-to-this"
width="100px"
editable="image"
editable-fields="href, alt, title"
editable-styles="height, width" />
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:100px;'>
<img alt='Descriptive alternative text' height='auto' src='https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='100' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:100px;'>
<a href='link-to-this' target='_blank'>
<img alt='Descriptive alternative text' height='auto' src='https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' title='tooltip' width='100' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:100px;'>
<img alt='Descriptive alternative text' height='auto' src='https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='100' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:100px;'>
<a href='link-to-this' target='_blank'>
<img alt='Descriptive alternative text' height='auto' src='https://d1pgqke3goo8l6.cloudfront.net/n8yBxvNaR2293QAhTZw5_templateimage.png' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' title='tooltip' width='100' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| align | keyword | aligns the image (left, right, center, start, end) |
center |
| alt | string | image description | n/a |
| border | string | css border definition | none |
| border-radius | px/% | border radius | n/a |
| border-width | 0px-8px | border width | n/a |
| border-style | keyword | border style (dotted, dashed, solid, double, groove, ridge, inset, outset) |
n/a |
| border-color | color | border color | n/a |
| container-background-color | color | inner element background color | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | n/a | content can be modified in the email builder | n/a |
| editable-fields | keyword | ability to edit specified attributes in the email builder (src, alt, title, href) |
n/a |
| editable-styles | keyword | ability to edit css styling in the email builder (height, width, border-width, border-style, border-color, border-radius) |
n/a |
| editable-group | string | link the editable fields with other components so they all update together in the email builder | n/a |
| fluid-on-mobile | string | if true, will be full width on mobile even if width is set |
n/a |
| height | px | image height | auto |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| href | url | link to redirect to on click | n/a |
| id | string | unique id | n/a |
| localizable | n/a | content can be localized in the block editor | n/a |
| on | string | only used in AMP emails. Determines what happens when the element is clicked | n/a |
| padding | px/% | supports up to 4 parameters | 10px 25px |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
| ratio | number:number | controls the aspect ratio for AMP emails | n/a |
| rel | string | specify the rel attribute | n/a |
| role | string | describes the functional role of the element, required to use AMP on= attribute | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
| src | url | image source | n/a |
| srcset | url & width | enables to set a different image source based on the viewport. Note: Does not work in AMP. | n/a |
| tabindex | number | allow/prevent sequential focus navigation & define order, required to use AMP on= attribute | n/a |
| target | string | link target on click | _blank |
| title | string | tooltip & accessibility | n/a |
| width | px | image width | 100% |
dys-button
 This is an AMP enhanced block.
This is an AMP enhanced block.
Displays a customizable button that works across all email clients.
<dys-block>
<dys-inputs>
<dys-comment>
Placeholder URL
</dys-comment>
<dys-string key="url" placeholder="https://example.com" />
</dys-inputs>
<dys-row>
<dys-column>
<dys-comment>
Default button style
</dys-comment>
<dys-button href="https://example.com">
Click me!
</dys-button>
<dys-comment>
Style button with variable
</dys-comment>
<dys-button href="@{url}"
color="#FFFFFF"
background-color="#00bdb1"
font-weight="bold"
padding="15px 30px"
font-size="18px"
border-radius="50px"
editable="action"
editable-styles="color, background-color">
Styled Button
</dys-button>
<dys-comment>
Only allow link to be modified.
</dys-comment>
<dys-button href="editable-href"
editable="button"
editable-fields="href">
Non-Editable Button Text
</dys-button>
<dys-comment>
Update AMP state on click.
</dys-comment>
<dys-button href="@{url}"
on="tap: AMP.setState({})">
Update AMP state!
</dys-button>
<dys-comment>
Style button with an icon
</dys-comment>
<dys-button icon-src="https://dbvvgh7kbcsjfvr6zdysfcs.s3.us-west-2.amazonaws.com/imgs/fnQVaDKkAgAmtZh4wpdys-icon.png"
color="#444444"
background-color="#ffffff"
border="2px solid #9C58BB"
border-radius="8px"
font-size="16px"
icon-spacing="4px"
icon-width="20px"
icon-vertical-align="-3px">
Button with Icon
</dys-button>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://example.com' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Click me!
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:15px 30px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#00bdb1' role='presentation' style='background:#00bdb1;border:none;border-radius:50px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://example.com' style='background:#00bdb1;border-radius:50px;color:#FFFFFF;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:18px;font-weight:bold;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Styled Button
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='editable-href' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Non-Editable Button Text
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://example.com' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Update AMP state!
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#ffffff' role='presentation' style='background:#ffffff;border:2px solid #9C58BB;border-radius:8px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#ffffff;border-radius:8px;color:#444444;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:16px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
<!--[if mso | IE]><span style="mso-text-raise:-3px;"><![endif]-->
<img aria-hidden='' src='https://dbvvgh7kbcsjfvr6zdysfcs.s3.us-west-2.amazonaws.com/imgs/fnQVaDKkAgAmtZh4wpdys-icon.png' style='padding-right:4px;vertical-align:-3px;width:20px;' width='20' />
<!--[if mso]><span> </span><![endif]-->
<!--[if mso | IE]></span><![endif]-->
Button with Icon
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://example.com' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Click me!
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:15px 30px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#00bdb1' role='presentation' style='background:#00bdb1;border:none;border-radius:50px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://example.com' style='background:#00bdb1;border-radius:50px;color:#FFFFFF;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:18px;font-weight:bold;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Styled Button
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='editable-href' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Non-Editable Button Text
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<a class='dys-button-a' href='https://example.com' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;' target='_blank'>
Update AMP state!
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#ffffff' role='presentation' style='background:#ffffff;border:2px solid #9C58BB;border-radius:8px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#ffffff;border-radius:8px;color:#444444;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:16px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
<!--[if mso | IE]><span style="mso-text-raise:-3px;"><![endif]-->
<img aria-hidden='' src='https://dbvvgh7kbcsjfvr6zdysfcs.s3.us-west-2.amazonaws.com/imgs/fnQVaDKkAgAmtZh4wpdys-icon.png' style='padding-right:4px;vertical-align:-3px;width:20px;' width='20' />
<!--[if mso]><span> </span><![endif]-->
<!--[if mso | IE]></span><![endif]-->
Button with Icon
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
Add an editable attribute to make the button available in the Dyspatch visual
editor. Add an editable-fields with the editable attribute to selectively control which fields are editable. The href attribute and text content are editable in the Dyspatch email builder.
| attribute | unit | description | default value |
|---|---|---|---|
| align | keyword | aligns the image (left, right, center, start, end) |
center |
| background-color | color | button background-color | #414141 |
| border | string | css border format | none |
| border-bottom | string | css border format | n/a |
| border-color | color | button border-color | n/a |
| border-left | string | css border format | n/a |
| border-radius | px/% | border radius | 3px |
| border-right | string | css border format | n/a |
| border-top | string | css border format | n/a |
| color | color | text color | #ffffff |
| container-background-color | color | button container background color | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | n/a | content can be modified in the email builder | n/a |
| editable-fields | string | ability to edit specified attributes in the email builder (content, href) |
n/a |
| editable-group | string | link the editable fields with other components so they all update together in the email builder | n/a |
| editable-styles | string | ability to edit css styling in the email builder (align, color, background-color, border-color, border-radius, icon-width, icon-spacing, icon-vertical-align, icon-position) |
n/a |
| font-family | string | css font family | Helvetica, Arial, sans-serif |
| font-size | px/% | text size | 13px |
| font-style | string | css font style (normal, italic, oblique) |
n/a |
| font-weight | number | text thickness | normal |
| height | px/% | button height | n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| href | link | link to be triggered when the button is clicked | n/a |
| icon-alt | string | alt text for the icon | n/a |
| icon-position | string | positioning for the icon (left, right) |
left |
| icon-spacing | px | distance between icon and the content | n/a |
| icon-src | string | image source for the icon | n/a |
| icon-title | string | title text for the icon | n/a |
| icon-vertical-align | px | position of the icon within the button vertically | n/a |
| icon-width | px | width of the icon | n/a |
| id | string | unique id | n/a |
| inner-padding | px/% | inner button padding | 10px 25px |
| letter-spacing | px | letter spacing | none |
| line-height | px/%/none | line-height on link | 120% |
| localizable | n/a | content can be localized in the block editor | n/a |
| max-chars | string | define a character limit for the button content in the email builder | n/a |
| name | string | set html name attribute, can be important for forms | n/a |
| on | string | only used in AMP emails. Determines what happens when the button is clicked | n/a |
| padding | px/% | supports up to 4 parameters | 10px 25px |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
| rel | string | specify the rel attribute for the button link | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
| target | string | specify the target attribute for the button link | _blank |
| text-align | string | text-align button content (left, right, center, start, end) |
none |
| text-decoration | string | css text decoration (underline, overline, line-through, none) |
none |
| text-transform | string | css text transform (uppercase, lowercase, capitalize) |
none |
| vertical-align | string | css vertical align (top, middle, bottom) |
middle |
| width | px/% | button width | n/a |
dys-table
dys-table produces an HTML table. This is most useful when paired with
dynamic data, such as receipt items. Note that <td> and <th> elements can
be marked as editable and used in Dyspatch's email builder.
<dys-block>
<dys-comment>
Placeholder Dynamic Data
</dys-comment>
<dys-inputs>
<dys-array key='line_items'>
<dys-object>
<dys-string key='name' placeholder='Bananas' />
<dys-string key='price' placeholder='$1.33/lb' />
</dys-object>
<dys-object>
<dys-string key='name' placeholder='Grapefruit' />
<dys-string key='price' placeholder='$0.99/lb' />
</dys-object>
</dys-array>
</dys-inputs>
<dys-row>
<dys-column>
<dys-table padding-left='50px' padding-right='50px'>
<tr>
<th style='border-bottom:1px solid #ecedee;text-align:left;' editable='th1'>
Item
</th>
<th style='border-bottom:1px solid #ecedee;text-align:right;'>
Price
</th>
</tr>
<tr>
<td style='text-align:left;' editable='td1'>
Apples
</td>
<td style='text-align:right;'>
$1.00/lb
</td>
</tr>
<tr>
<td style='text-align:left'>
Oranges
</td>
<td style='text-align:right;'>
$1.22/lb
</td>
</tr>
<dys-comment>
Dynamic data
</dys-comment>
<dys-for each="item in line_items">
<tr>
<td style='text-align:left'>
@{item.name}
</td>
<td style='text-align:right;'>
@{item.price}
</td>
</tr>
</dys-for>
</dys-table>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;padding-left:50px;padding-right:50px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:22px;table-layout:auto;width:100%;' width='100%'>
<tr>
<th style='border-bottom:1px solid #ecedee;text-align:left;'>
Item
</th>
<th style='border-bottom:1px solid #ecedee;text-align:right;'>
Price
</th>
</tr>
<tr>
<td style='text-align:left;'>
Apples
</td>
<td style='text-align:right;'>
$1.00/lb
</td>
</tr>
<tr>
<td style='text-align:left'>
Oranges
</td>
<td style='text-align:right;'>
$1.22/lb
</td>
</tr>
<tr>
<td style='text-align:left'>
Bananas
</td>
<td style='text-align:right;'>
$1.33/lb
</td>
</tr>
<tr>
<td style='text-align:left'>
Grapefruit
</td>
<td style='text-align:right;'>
$0.99/lb
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;padding-left:50px;padding-right:50px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:22px;table-layout:auto;width:100%;' width='100%'>
<tr>
<th style='border-bottom:1px solid #ecedee;text-align:left;'>
Item
</th>
<th style='border-bottom:1px solid #ecedee;text-align:right;'>
Price
</th>
</tr>
<tr>
<td style='text-align:left;'>
Apples
</td>
<td style='text-align:right;'>
$1.00/lb
</td>
</tr>
<tr>
<td style='text-align:left'>
Oranges
</td>
<td style='text-align:right;'>
$1.22/lb
</td>
</tr>
<tr>
<td style='text-align:left'>
Bananas
</td>
<td style='text-align:right;'>
$1.33/lb
</td>
</tr>
<tr>
<td style='text-align:left'>
Grapefruit
</td>
<td style='text-align:right;'>
$0.99/lb
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| align | keyword | aligns the image (left, right, center, start, end) |
start |
| cellpadding | px | space between cells | 0 |
| cellspacing | px | space between cell and border | 0 |
| color | color | text header & footer color | #000000 |
| container-background-color | color | inner element background color | n/a |
| css-class | string | css class name | n/a |
| font-family | string | font name | Helvetica, Arial, sans-serif |
| font-size | px | font size | 13px |
| font-weight | string | font weight | n/a |
| hidden | n/a | table will not be displayed | n/a |
| line-height | px/% | space between lines | 22px |
| padding | px/% | supports up to 4 parameters | 10px 25px |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
| table-layout | string | sets the table layout (auto, fixed, initial, inherit) |
auto |
| vertical-align | string | css vertical alignment (top, middle, bottom) |
n/a |
| width | px/% | table width | 100% |
dys-group
dys-group is used to prevent columns from stacking on mobile. This is useful
for when content needs to stay on all devices side-by-side.
<dys-block>
<dys-row>
<dys-group>
<dys-column>
<dys-img src="https://picsum.photos/id/250/250/250" />
</dys-column>
<dys-column>
<dys-img src="https://picsum.photos/id/251/250/250" />
</dys-column>
</dys-group>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:0;line-height:0;text-align:left;width:100%;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<![endif]-->
<!--[if mso | IE]>
<td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:50.000000%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:250px;'>
<img height='auto' src='https://picsum.photos/id/250/250/250' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='250' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-49 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:49.000000%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:250px;'>
<img height='auto' src='https://picsum.photos/id/251/250/250' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='250' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td>
<![endif]-->
<!--[if mso | IE]>
</tr>
</table>
<![endif]-->
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:0;line-height:0;text-align:left;width:100%;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<![endif]-->
<!--[if mso | IE]>
<td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-50 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:50.000000%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:250px;'>
<img height='auto' src='https://picsum.photos/id/250/250/250' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='250' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td><td style="vertical-align:top;width:300px;">
<![endif]-->
<div class='dys-column-per-49 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:49.000000%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:collapse;border-spacing:0px;'>
<tbody>
<tr>
<td style='width:250px;'>
<img height='auto' src='https://picsum.photos/id/251/250/250' style='border:none;display:block;font-size:13px;height:auto;outline:none;text-decoration:none;width:100%;' width='250' />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td>
<![endif]-->
<!--[if mso | IE]>
</tr>
</table>
<![endif]-->
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| background-color | string | background color for the entire group | n/a |
| border-radius | px/% | border radius | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| direction | string | set the display order of direct children (ltr,rtl) |
ltr |
| editable | string | makes the row editable in the email builder. required for editable-styles |
n/a |
| editable-styles | keyword | ability to edit css styling in the email builder (background-color, padding, border-radius) |
n/a |
| hidden | n/a | only used in AMP emails. grouping of elements will not be displayed | n/a |
| padding | px | supports up to 4 parameters | n/a |
| padding-bottom | px | group bottom offset | n/a |
| padding-left | px | group left offset | n/a |
| padding-right | px | group right offset | n/a |
| padding-top | px | group top offset | n/a |
| vertical-align | string | css vertical alignment for columsn (top, middle, bottom) |
top |
| width | px/% | the width of the group section | (100 / number of non-raw elements in section)% |
dys-mobile
dys-mobile and dys-desktop allow you to have greater control over how your blocks will display on different devices. This is useful for when content should be shown or hidden based on the screen size.
Elements within dys-mobile will only display when the block is being viewed on a mobile device with a screen width of 480px or less.
dys-desktop
Elements within dys-desktop will only display when the block is being viewed on a device with a screen larger than 480px.
<dys-block>
<dys-row>
<dys-column>
<dys-desktop>
Oh hi, you are on a big screen.
</dys-desktop>
<dys-mobile>
Look at you, you're on a small screen!
</dys-mobile>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<div class='dys-desktop'>
Oh hi, you are on a big screen.
</div>
<div>
<!--[if !mso]-->
<div class='dys-mobile' style='display:none;'>
Look at you, you're on a small screen!
</div>
<!--[endif]-->
</div>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<div class='dys-desktop'>
Oh hi, you are on a big screen.
</div>
<div>
<!--[if !mso]-->
<div class='dys-mobile' style='display:none;'>
Look at you, you're on a small screen!
</div>
<!--[endif]-->
</div>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
dys-hero
dys-hero allows you to create a responsive banner where you can overlay text
and other components over a background image. Use heroes to draw your
customer's attention to the most important part of the email.
dys-hero supports two different background modes: fixed-height and
fluid-height. Use the fixed-height mode if you need to show the entire image.
Note that hero components with a fixed height require that the height
attribute have a value.
When building with dys-hero we recommend setting a background-color. This
will help your content stand out if the user's email client has images
disabled by default.
<dys-block>
<dys-hero background-url="https://picsum.photos/id/536/600/400"
background-width="600px"
background-color="#000033"
background-height="400px"
height="400px"
vertical-align="middle"
editable="hero">
<dys-title color="#FFFFFF" editable="title">
I need a gyro
</dys-title>
<dys-text color="#FFFFFF" editable="subtitle">
Maybe with a side of tabbouleh
</dys-text>
</dys-hero>
</dys-block>
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:600;' width='600' ><tr><td style='font-size:0;line-height:0;mso-line-height-rule:exactly;' ><v:image src='https://picsum.photos/id/536/600/400' style='border:0;height:400px;mso-position-horizontal:center;position:absolute;top:0;width:600;z-index:-3;' xmlns:v='urn:schemas-microsoft-com:vml' /><![endif]-->
<div style='margin:0 auto;max-width:600px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tr style='vertical-align:top;'>
<td background='https://picsum.photos/id/536/600/400' height='400' style='background:#000033 url("https://picsum.photos/id/536/600/400") no-repeat center center / cover;background-position:center center;background-repeat:no-repeat;padding:0px;vertical-align:middle;'>
<!--[if mso | IE ]><table border='0' cellpadding='0' cellspacing='0' style='width:600px;' width='600' ><tr><td style='' ><![endif]-->
<div class='dys-hero-content' style='margin:0px auto;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='margin:0px;width:100%;'>
<tr>
<td style=''>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='margin:0px;width:100%;'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<h2 style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:32px;line-height:46px;margin:0;padding:0;text-align:left;'>
I need a gyro
</h2>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Maybe with a side of tabbouleh
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]></td></tr></table><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]></td></tr></table><![endif]-->
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:600;' width='600' ><tr><td style='font-size:0;line-height:0;mso-line-height-rule:exactly;' ><v:image src='https://picsum.photos/id/536/600/400' style='border:0;height:400px;mso-position-horizontal:center;position:absolute;top:0;width:600;z-index:-3;' xmlns:v='urn:schemas-microsoft-com:vml' /><![endif]-->
<div style='margin:0 auto;max-width:600px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tr style='vertical-align:top;'>
<td background='https://picsum.photos/id/536/600/400' height='400' style='background:#000033 url("https://picsum.photos/id/536/600/400") no-repeat center center / cover;background-position:center center;background-repeat:no-repeat;padding:0px;vertical-align:middle;'>
<!--[if mso | IE ]><table border='0' cellpadding='0' cellspacing='0' style='width:600px;' width='600' ><tr><td style='' ><![endif]-->
<div class='dys-hero-content' style='margin:0px auto;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='margin:0px;width:100%;'>
<tr>
<td style=''>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='margin:0px;width:100%;'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<h2 style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:32px;line-height:46px;margin:0;padding:0;text-align:left;'>
I need a gyro
</h2>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#FFFFFF;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Maybe with a side of tabbouleh
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]></td></tr></table><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]></td></tr></table><![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| background-color | color | row color | #ffffff |
| background-height | px | height of the image used for outlook. Required for fixed-height heroes |
n/a |
| background-position | keyword | background image position (left/center/right, top/center/bottom) |
center center |
| background-url | url | background url | n/a |
| background-width | px | width of the image used | n/a |
| border-radius | px | border radius | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | n/a | allows content to be modified and localized in the email builder | n/a |
| height | px | image height | 0px |
| localizable | n/a | allows content to be localized in the block editor | n/a |
| mode | keyword | hero mode (fluid-height, fixed-height) |
fixed-height |
| padding | px | supports up to 4 parameters | 0px |
| padding-bottom | px | bottom offset | 0px |
| padding-left | px | left offset | 0px |
| padding-right | px | right offset | 0px |
| padding-top | px | top offset | 0px |
| vertical-align | keyword | css vertical alignment for hero content (top, middle, bottom) |
top |
| width | px/% | hero width | 100% |
dys-comment
<dys-block>
<dys-comment>
We use the "personsOfInterest" variable for historical reasons.
Don't change it!
</dys-comment>
<!-- This comment will show in the HTML -->
<dys-for each="user in personsOfInterest">
@{user.name}
</dys-for>
</dys-block>
<!-- This comment will show in the HTML -->
<!-- This comment will show in the HTML -->
DML supports comments, which you can use to document your block code. Leave yourself and future team members reminders and helpful hints to explain complex templating code.
Unlike HTML comments, dys-comment's are not shown after the template is
exported from Dyspatch. You're free to write paragraphs of text and not have to
worry about the resulting HTML size or having your customers read your prose.
dys-carousel
 This is an AMP enhanced block.
This is an AMP enhanced block.
Carousels are a great way to show a user a variety of related images while saving on vertical space.
Images that are the same size ratio work best across email clients. Clients can use the arrows or thumbnails to change the selected image.
Note that not all email clients fully support carousels. In cases where they aren't supported — like Outlook and Gsuite — the arrows to page images will be hidden.
<dys-block>
<dys-row>
<dys-column>
<dys-carousel editable='carousel'>
<dys-carousel-image src='https://picsum.photos/id/536/600/400' href="https://example.com" />
<dys-carousel-image src='https://picsum.photos/id/110/600/400' href="https://example.com" />
<dys-carousel-image src='https://picsum.photos/id/410/600/400' href="https://example.com" />
</dys-carousel>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;word-break:break-word;'>
<!--[if !mso><!-->
<div class='dys-carousel'>
<input checked='checked' class='dys-carousel-radio dys-carousel-c5c59fd39e04-radio dys-carousel-c5c59fd39e04-radio-1' id='dys-carousel-c5c59fd39e04-radio-1' name='dys-carousel-radio-c5c59fd39e04' style='display:none;mso-hide:all;' type='radio' />
<input class='dys-carousel-radio dys-carousel-c5c59fd39e04-radio dys-carousel-c5c59fd39e04-radio-2' id='dys-carousel-c5c59fd39e04-radio-2' name='dys-carousel-radio-c5c59fd39e04' style='display:none;mso-hide:all;' type='radio' />
<input class='dys-carousel-radio dys-carousel-c5c59fd39e04-radio dys-carousel-c5c59fd39e04-radio-3' id='dys-carousel-c5c59fd39e04-radio-3' name='dys-carousel-radio-c5c59fd39e04' style='display:none;mso-hide:all;' type='radio' />
<div class='dys-carousel-content dys-carousel-c5c59fd39e04-content' style='display:table;font-size:0px;table-layout:fixed;text-align:center;width:100%;'>
<a class='dys-carousel-thumbnail dys-carousel-c5c59fd39e04-thumbnail dys-carousel-c5c59fd39e04-thumbnail-1' href='#1' style='border:2px solid transparent;border-radius:6px;display:inline-block;overflow:hidden;width:110px;' target='_blank'>
<label for='dys-carousel-c5c59fd39e04-radio-1'>
<img src='https://picsum.photos/id/536/600/400' style='display:block;height:auto;width:100%;' />
</label>
</a>
<a class='dys-carousel-thumbnail dys-carousel-c5c59fd39e04-thumbnail dys-carousel-c5c59fd39e04-thumbnail-2' href='#2' style='border:2px solid transparent;border-radius:6px;display:inline-block;overflow:hidden;width:110px;' target='_blank'>
<label for='dys-carousel-c5c59fd39e04-radio-2'>
<img src='https://picsum.photos/id/110/600/400' style='display:block;height:auto;width:100%;' />
</label>
</a>
<a class='dys-carousel-thumbnail dys-carousel-c5c59fd39e04-thumbnail dys-carousel-c5c59fd39e04-thumbnail-3' href='#3' style='border:2px solid transparent;border-radius:6px;display:inline-block;overflow:hidden;width:110px;' target='_blank'>
<label for='dys-carousel-c5c59fd39e04-radio-3'>
<img src='https://picsum.photos/id/410/600/400' style='display:block;height:auto;width:100%;' />
</label>
</a>
<table border='0' cell-padding='0' cell-spacing='0' class='dys-carousel-main' role='presentation' style='caption-side:top;direction:ltr;display:table-caption;margin-bottom:5px;table-layout:fixed;width:100%;' width='100%'>
<tbody>
<tr>
<td class='dys-carousel-c5c59fd39e04-icons-cell' style='display:none;font-size:0px;mso-hide:all;padding:0px;'>
<div class='dys-carousel-previous-icons' style='display:none;mso-hide:all;'>
<label class='dys-carousel-previous dys-carousel-previous-1' for='dys-carousel-c5c59fd39e04-radio-1'>
<img alt='previous' src='https://d5omksr585ze3.cloudfront.net/left_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-previous dys-carousel-previous-2' for='dys-carousel-c5c59fd39e04-radio-2'>
<img alt='previous' src='https://d5omksr585ze3.cloudfront.net/left_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-previous dys-carousel-previous-3' for='dys-carousel-c5c59fd39e04-radio-3'>
<img alt='previous' src='https://d5omksr585ze3.cloudfront.net/left_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
</div>
</td>
<td style='padding:0px;'>
<div class='dys-carousel-images'>
<div class='dys-carousel-image dys-carousel-image-1 ' style=''>
<a href='https://example.com' target='_blank'>
<img border='0' src='https://picsum.photos/id/536/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' />
</a>
</div>
<div class='dys-carousel-image dys-carousel-image-2 ' style='display:none;mso-hide:all;'>
<a href='https://example.com' target='_blank'>
<img border='0' src='https://picsum.photos/id/110/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' />
</a>
</div>
<div class='dys-carousel-image dys-carousel-image-3 ' style='display:none;mso-hide:all;'>
<a href='https://example.com' target='_blank'>
<img border='0' src='https://picsum.photos/id/410/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' />
</a>
</div>
</div>
</td>
<td class='dys-carousel-c5c59fd39e04-icons-cell' style='display:none;font-size:0px;mso-hide:all;padding:0px;'>
<div class='dys-carousel-next-icons' style='display:none;mso-hide:all;'>
<label class='dys-carousel-next dys-carousel-next-1' for='dys-carousel-c5c59fd39e04-radio-1'>
<img alt='next' src='https://d5omksr585ze3.cloudfront.net/right_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-next dys-carousel-next-2' for='dys-carousel-c5c59fd39e04-radio-2'>
<img alt='next' src='https://d5omksr585ze3.cloudfront.net/right_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-next dys-carousel-next-3' for='dys-carousel-c5c59fd39e04-radio-3'>
<img alt='next' src='https://d5omksr585ze3.cloudfront.net/right_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!--<![endif]-->
<!--[if mso]><div class='dys-carousel-image dys-carousel-image-1 ' style=''><a href='https://example.com' target='_blank'><img border='0' src='https://picsum.photos/id/536/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' /></a></div><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;word-break:break-word;'>
<!--[if !mso><!-->
<div class='dys-carousel'>
<input checked='checked' class='dys-carousel-radio dys-carousel-f32cdd61f02f-radio dys-carousel-f32cdd61f02f-radio-1' id='dys-carousel-f32cdd61f02f-radio-1' name='dys-carousel-radio-f32cdd61f02f' style='display:none;mso-hide:all;' type='radio' />
<input class='dys-carousel-radio dys-carousel-f32cdd61f02f-radio dys-carousel-f32cdd61f02f-radio-2' id='dys-carousel-f32cdd61f02f-radio-2' name='dys-carousel-radio-f32cdd61f02f' style='display:none;mso-hide:all;' type='radio' />
<input class='dys-carousel-radio dys-carousel-f32cdd61f02f-radio dys-carousel-f32cdd61f02f-radio-3' id='dys-carousel-f32cdd61f02f-radio-3' name='dys-carousel-radio-f32cdd61f02f' style='display:none;mso-hide:all;' type='radio' />
<div class='dys-carousel-content dys-carousel-f32cdd61f02f-content' style='display:table;font-size:0px;table-layout:fixed;text-align:center;width:100%;'>
<a class='dys-carousel-thumbnail dys-carousel-f32cdd61f02f-thumbnail dys-carousel-f32cdd61f02f-thumbnail-1' href='#1' style='border:2px solid transparent;border-radius:6px;display:inline-block;overflow:hidden;width:110px;' target='_blank'>
<label for='dys-carousel-f32cdd61f02f-radio-1'>
<img src='https://picsum.photos/id/536/600/400' style='display:block;height:auto;width:100%;' />
</label>
</a>
<a class='dys-carousel-thumbnail dys-carousel-f32cdd61f02f-thumbnail dys-carousel-f32cdd61f02f-thumbnail-2' href='#2' style='border:2px solid transparent;border-radius:6px;display:inline-block;overflow:hidden;width:110px;' target='_blank'>
<label for='dys-carousel-f32cdd61f02f-radio-2'>
<img src='https://picsum.photos/id/110/600/400' style='display:block;height:auto;width:100%;' />
</label>
</a>
<a class='dys-carousel-thumbnail dys-carousel-f32cdd61f02f-thumbnail dys-carousel-f32cdd61f02f-thumbnail-3' href='#3' style='border:2px solid transparent;border-radius:6px;display:inline-block;overflow:hidden;width:110px;' target='_blank'>
<label for='dys-carousel-f32cdd61f02f-radio-3'>
<img src='https://picsum.photos/id/410/600/400' style='display:block;height:auto;width:100%;' />
</label>
</a>
<table border='0' cell-padding='0' cell-spacing='0' class='dys-carousel-main' role='presentation' style='caption-side:top;direction:ltr;display:table-caption;margin-bottom:5px;table-layout:fixed;width:100%;' width='100%'>
<tbody>
<tr>
<td class='dys-carousel-f32cdd61f02f-icons-cell' style='display:none;font-size:0px;mso-hide:all;padding:0px;'>
<div class='dys-carousel-previous-icons' style='display:none;mso-hide:all;'>
<label class='dys-carousel-previous dys-carousel-previous-1' for='dys-carousel-f32cdd61f02f-radio-1'>
<img alt='previous' src='https://d5omksr585ze3.cloudfront.net/left_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-previous dys-carousel-previous-2' for='dys-carousel-f32cdd61f02f-radio-2'>
<img alt='previous' src='https://d5omksr585ze3.cloudfront.net/left_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-previous dys-carousel-previous-3' for='dys-carousel-f32cdd61f02f-radio-3'>
<img alt='previous' src='https://d5omksr585ze3.cloudfront.net/left_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
</div>
</td>
<td style='padding:0px;'>
<div class='dys-carousel-images'>
<div class='dys-carousel-image dys-carousel-image-1 ' style=''>
<a href='https://example.com' target='_blank'>
<img border='0' src='https://picsum.photos/id/536/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' />
</a>
</div>
<div class='dys-carousel-image dys-carousel-image-2 ' style='display:none;mso-hide:all;'>
<a href='https://example.com' target='_blank'>
<img border='0' src='https://picsum.photos/id/110/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' />
</a>
</div>
<div class='dys-carousel-image dys-carousel-image-3 ' style='display:none;mso-hide:all;'>
<a href='https://example.com' target='_blank'>
<img border='0' src='https://picsum.photos/id/410/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' />
</a>
</div>
</div>
</td>
<td class='dys-carousel-f32cdd61f02f-icons-cell' style='display:none;font-size:0px;mso-hide:all;padding:0px;'>
<div class='dys-carousel-next-icons' style='display:none;mso-hide:all;'>
<label class='dys-carousel-next dys-carousel-next-1' for='dys-carousel-f32cdd61f02f-radio-1'>
<img alt='next' src='https://d5omksr585ze3.cloudfront.net/right_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-next dys-carousel-next-2' for='dys-carousel-f32cdd61f02f-radio-2'>
<img alt='next' src='https://d5omksr585ze3.cloudfront.net/right_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
<label class='dys-carousel-next dys-carousel-next-3' for='dys-carousel-f32cdd61f02f-radio-3'>
<img alt='next' src='https://d5omksr585ze3.cloudfront.net/right_angle.png' style='display:block;height:auto;width:44px;' width='44' />
</label>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!--<![endif]-->
<!--[if mso]><div class='dys-carousel-image dys-carousel-image-1 ' style=''><a href='https://example.com' target='_blank'><img border='0' src='https://picsum.photos/id/536/600/400' style='border-radius:4px;display:block;height:auto;max-width:100%;width:600px;' width='600' /></a></div><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| align | keyword | aligns the carousel (left, right, center, start, end) |
center |
| background-color | string | column background color | n/a |
| border-radius | px/% | border radius | 4px |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | n/a | content can be modified in the email builder | n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| icon-width | px/% | width of the icons on left and right of the main image | 44px |
| id | string | unique id | n/a |
| left-icon | url | icon on the left of the main image | Dyspatch's default left arrow |
| localizable | n/a | content can be localized in the block editor | n/a |
| on | string | only used in AMP emails. used to install event handlers | n/a |
| padding | px/% | supports up to 4 parameters | n/a |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
| ratio | number:number | controls the aspect ratio for AMP emails | n/a |
| right-icon | url | icon on the right of the main image | Dyspatch's default right arrow |
| tb-border | css border format | border of the thumbnails | 2px solid transparent |
| tb-border-radius | px/% | border-radius of the thumbnails | 6px |
| tb-hover-border-color | string | css border color of the hovered thumbnail | lightgrey |
| tb-selected-border-color | string | css border color of the selected thumbnail | grey |
| tb-width | px/% | thumbnail width | n/a |
| thumbnails | keyword | display or hide the thumbnails (visible, hidden) |
visible |
dys-carousel-image
This sets the default images for a carousel. If a carousel is editable then users can add and remove images with the Dyspatch template editor.
| attribute | unit | description | default value |
|---|---|---|---|
| alt | string | image description | n/a |
| border-radius | px/% | border radius | n/a |
| href | url | link to redirect to when clicked | n/a |
| rel | string | specify the rel attribute | n/a |
| src | url | image source | n/a |
| target | string | link target on click | _blank |
| tb-border | css border format | border of the thumbnails | n/a |
| tb-border-radius | px/% | border-radius of the thumbnails | n/a |
| thumbnails-src | url | image source to have a thumbnail different than the image it's linked to | n/a |
| title | string | tooltip & accessibility | n/a |
dys-list
 This is an AMP enhanced block.
This is an AMP enhanced block.
Display a list of items in your email to your users. dys-list provides the ability to pull a dynamic list from a source or render a static list to display to all users.
<dys-block>
<dys-row>
<dys-column>
<dys-list id='myList'
src='https://amp.dev/static/inline-examples/data/amp-list-urls.json'
height='200'
width='396'
layout='responsive'>
<dys-dynamic>
<dys-template>
<dys-button href='{{url}}'>
{{title}}
</dys-button>
</dys-template>
<dys-placeholder>
<dys-text>Loading...</dys-text>
</dys-placeholder>
<dys-fallback>
<dys-text>Fallback value</dys-text>
</dys-fallback>
<dys-overflow>
<dys-text>Overflow value</dys-text>
</dys-overflow>
</dys-dynamic>
<dys-static>
<dys-text>Static Content!</dys-text>
</dys-static>
</dys-list>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Static Content!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Static Content!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| css-class | string | class name, added to the root HTML element created | n/a |
| height | string | list height | n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| id | string | unique id | n/a |
| items | string | defines the expression to locate the array to be rendered within the response | n/a |
| layout | keyword | layout for the list (container, fill, fixed, fixed-height, flex-item, nodisplay, responsive) |
container |
| max-items | int | specifying the maximum length of the items array to be rendered | n/a |
| on | string | used to install event handlers on the list element e.g. tap.myList.refresh |
n/a |
| single-item | string | treat the returned result as if it were a single element array | n/a |
| src | string | the URL of the remote endpoint that returns the JSON | n/a |
| template | string | template used to display list results | n/a |
| width | string | list width | n/a |
Supported on events
| event | description |
|---|---|
| tap | fired when the element is clicked/tapped |
| fetch-error | fired when fetching the data fails |
dys-dynamic
This is a required element for AMP enhanced blocks. AMP enhanced blocks allow you to dynamically retrieve items from a source to provide users with the latest up-to-date content depending on when they open the email.
dys-template
A template is the structure of your AMP layout. It accepts any valid DML elements and it should include content when the email successfully pulls items from your attached source. See AMP Templates for more information.
dys-fallback
Content within the fallback element will be shown if the list source fails to load. This element accepts any valid DML elements.
dys-placeholder
Content within the placeholder element will be shown while the list source is loading. This element accepts any valid DML elements.
dys-overflow
Content within the overflow element will be shown if the dys-list element has a fixed height. This is typically used for handling any overflow items with a button or link to "view more". This element accepts any valid DML elements.
dys-static
This is a required element for AMP enhanced blocks and can be left empty. This element accepts any valid DML elements.
Content inside the static element will be shown if AMP isn't supported in the recipient's email client.
dys-form
 This is an AMP enhanced block.
This is an AMP enhanced block.
Display a form to your users and specify an action to have recipients fill in data.
<dys-block>
<dys-row>
<dys-column>
<dys-text align='center'>
<h3>Basic Text Input</h3>
</dys-text>
<dys-form method='post' action-xhr='https://amp.dev/documentation/examples/api/submit-form-xhr'>
<dys-dynamic>
<dys-input type='text' name='name' placeholder='Name...' required />
<dys-input type='submit' value='OK' />
<dys-success>Success!</dys-success>
<dys-error>Error!</dys-error>
</dys-dynamic>
<dys-static>
<dys-button>Basic Text Input</dys-button>
</dys-static>
</dys-form>
<dys-text align='center'>
<h3>Text Area Input</h3>
</dys-text>
<dys-form method='post' action-xhr='https://amp.dev/documentation/examples/api/submit-form-xhr'>
<dys-dynamic>
<dys-input type='textarea' autoexpand name='name' placeholder='Short Story...' />
<dys-input type='submit' value='OK' />
<dys-success>Success!</dys-success>
<dys-error>Error!</dys-error>
</dys-dynamic>
<dys-static>
<dys-button>Text Area Input</dys-button>
</dys-static>
</dys-form>
<dys-text align='center'>
<h3>Time Based Inputs</h3>
</dys-text>
<dys-form method='post' action-xhr='https://amp.dev/documentation/examples/api/submit-form-xhr'>
<dys-dynamic>
<dys-input name='select-date' type='date' value='2020-12-30' />
<dys-input name='select-month' type='month' value='2020-12' />
<dys-input name='select-datetime' type='datetime-local' value='2020-12-30T12:34:56' />
<dys-input type='week' name='week_year' />
<dys-input type='time' name='time_now' />
<dys-input type='submit' value='OK' />
<dys-success>Success!</dys-success>
<dys-error>Error!</dys-error>
</dys-dynamic>
<dys-static>
<dys-button>Time Based Inputs</dys-button>
</dys-static>
</dys-form>
<dys-text align='center'>
<h3>Validated Inputs</h3>
</dys-text>
<dys-form method='post' action-xhr='https://amp.dev/documentation/examples/api/submit-form-xhr'>
<dys-dynamic>
<dys-input type='email' placeholder='email..' name='email' />
<dys-input type='url' placeholder='url..' name='url' />
<dys-input type='submit' value='OK' />
<dys-success>Success!</dys-success>
<dys-error>Error!</dys-error>
</dys-dynamic>
<dys-static>
<dys-button>Validated Inputs</dys-button>
</dys-static>
</dys-form>
<dys-text align='center'>
<h3>Radio</h3>
Label tag is auto created if a label= attribute is supplied to input
</dys-text>
<dys-form method='post' action-xhr='https://amp.dev/documentation/examples/api/submit-form-xhr'>
<dys-dynamic>
<dys-input type='radio' id='cat' name='favourite animal' value='cat' label='Cat' />
<dys-input type='radio' id='dog' name='favourite animal' value='dog' label='Dog' />
<dys-input type='radio' id='other' name='favourite animal' value='other' label='Other' />
<dys-input type='submit' value='OK' />
<dys-success>Success!</dys-success>
<dys-error>Error!</dys-error>
</dys-dynamic>
<dys-static>
<dys-button>Radio</dys-button>
</dys-static>
</dys-form>
<dys-text align='center'>
<h3>Checkbox</h3>
</dys-text>
<dys-form method='post' action-xhr='https://amp.dev/documentation/examples/api/submit-form-xhr'>
<dys-dynamic>
<dys-fieldset>
<dys-input type='checkbox' id='cat' name='favourite animal' value='cat' label='Cat' />
<dys-input type='checkbox' id='dog' name='favourite animal' value='dog' label='Dog' />
<dys-input type='checkbox' id='other' name='favourite animal' value='other' label='Other' />
<dys-input type='submit' value='OK' />
</dys-fieldset>
<dys-success>Success!</dys-success>
<dys-error>Error!</dys-error>
</dys-dynamic>
<dys-static>
<dys-button>Checkbox</dys-button>
</dys-static>
</dys-form>
<dys-text align='center'>
<h3>Select</h3>
</dys-text>
<dys-form method='post' action-xhr='https://amp.dev/documentation/examples/api/submit-form-xhr'>
<dys-dynamic>
<dys-input type='select' name='cars' id='cars' label='Select a car'>
<dys-option selected disabled value='volvo'>Volvo</dys-option>
<dys-option value='saab'>Saab</dys-option>
<dys-option value='fiat'>Fiat</dys-option>
<dys-option value='audi'>Audi</dys-option>
</dys-input>
<dys-input type='submit' value='OK' />
<dys-success>Success!</dys-success>
<dys-error>Error!</dys-error>
</dys-dynamic>
<dys-static>
<dys-button>Select</dys-button>
</dys-static>
</dys-form>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Basic Text Input
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Basic Text Input
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Text Area Input
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Text Area Input
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Time Based Inputs
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Time Based Inputs
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Validated Inputs
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Validated Inputs
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Radio
</h3>
Label tag is auto created if a label= attribute is supplied to input
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Radio
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Checkbox
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Checkbox
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Select
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Select
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Basic Text Input
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Basic Text Input
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Text Area Input
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Text Area Input
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Time Based Inputs
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Time Based Inputs
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Validated Inputs
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Validated Inputs
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Radio
</h3>
Label tag is auto created if a label= attribute is supplied to input
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Radio
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Checkbox
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Checkbox
</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
<h3>
Select
</h3>
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;' vertical-align='middle'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-collapse:separate;line-height:100%;'>
<tr>
<td align='center' bgcolor='#414141' role='presentation' style='background:#414141;border:none;border-radius:3px;cursor:auto;mso-padding-alt:10px 25px;' valign='middle'>
<p class='dys-button-a' style='background:#414141;border-radius:3px;color:#ffffff;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;mso-padding-alt:0px;padding:10px 25px;text-decoration:none;text-transform:none;'>
Select
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| action-xhr | string | specifies a server endpoint to handle the form input and submit the form via XMLHttpRequest (XHR) | n/a |
| align | string | aligns the image (left, right, center, start, end) |
center |
| css-class | string | class name, added to the root HTML element created | n/a |
| id | string | unique id | n/a |
| hidden | n/a | only used in AMP emails. the element will not be displayed | n/a |
| method | string | specifies the form method. get/post | n/a |
| on | string | used to add event handlers on the form element e.g. submit-success: AMP.setState({...}) |
n/a |
| padding | px/% | supports up to 4 parameters | 10px 25px |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
Note: method and action-xhr are required attributes
Supported on events
| event | description | data |
|---|---|---|
| submit | fired when the form is submitted | |
| submit-success | fired when the response is successful | event.response (Response JSON) |
| submit-error | fired when the response is an error | event.response (Response JSON) |
| valid | fired when the form is valid | |
| invalid | fired when the form is invalid |
dys-dynamic
This is a required element for AMP enhanced blocks. AMP enhanced blocks allow you to dynamically submit a form to a provided action-xhr endpoint.
dys-static
This is a required element for AMP enhanced blocks and can be left empty. This element accepts any valid DML elements.
Content inside the static element will be shown if AMP isn't supported in the recipient's email client.
dys-input
This element contains the input fields for your dys-form. The following types of inputs are supported: text, email, tel, file, submit, and radio.
| attribute | unit | description | default value |
|---|---|---|---|
| autoexpand | string | allows the textarea input type to expand and shrink |
n/a |
| background-color | string | background color for your input | #fff |
| border | string | css border format | 1px solid #444 |
| border-bottom | string | css border format | n/a |
| border-left | string | css border format | n/a |
| border-radius | px | border redius | 2px |
| border-right | string | css border format | n/a |
| border-top | string | css border format | n/a |
| color | string | text color | #fff |
| css-class | string | class name, added to the root HTML element created | center |
| disabled | string | disable the input | n/a |
| font-family | string | font name | Helvetica, Arial, sans-serif |
| font-size | px | text size | 14px |
| id | string | unique id | n/a |
| label | string | provides a label for the input | n/a |
| label-color | string | text color for the input label | #333 |
| label-font-size | px | font size for the input label | 14px |
| label-padding | px/% | supports up to 4 parameters | 8px 0 4px 0 |
| label-padding-bottom | px/% | bottom offset for the input label | n/a |
| label-padding-left | px/% | left offset for the input label | n/a |
| label-padding-right | px/% | right offset for the input label | n/a |
| label-padding-top | px/% | top offset for the input label | n/a |
| line-height | px/% | space between the lines | 16px |
| on | string | used to add event handlers on the input element e.g. change: AMP.setState({...}) |
n/a |
| name | string | provides a name for the input | n/a |
| padding | px/% | supports up to 4 parameters | 2px 4px |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
| placeholder | string | provides a placeholder for the input | n/a |
| required | string | input is required to submit the form | n/a |
| type | string | css type for input (text, email, tel, file, submit, radio) |
n/a |
| value | string | provides a placeholder for the input | n/a |
Supported on events for all input types
| event | description | Data |
|---|---|---|
| tap | fired when the element is clicked/tapped | |
| change | fired when the value of the element is changed | event.min, event.max, event.value, event.valueAsNumber |
| input-debounced | fired when the value of the element is changed, but only fires after 300ms has passed after the value of the input has stopped changing | Same as the change event |
| input-throttled | fired when the value of the element is changed, but it is throttled to firing at most once every 100ms while the value of the input is changing | Same as the change event |
radio and checkbox input types have an additional event.checked data value.
dys-fieldset
This element is used to group input fields for your dys-form.
| attribute | unit | description | default value |
|---|---|---|---|
| css-class | string | class name, added to the root HTML element created | n/a |
| hidden | n/a | the element will not be displayed | n/a |
| id | string | unique id | n/a |
| legend | string | fieldset legend | n/a |
| padding | px/% | supports up to 4 parameters | n/a |
| padding-bottom | px/% | bottom offset | n/a |
| padding-left | px/% | left offset | n/a |
| padding-right | px/% | right offset | n/a |
| padding-top | px/% | top offset | n/a |
dys-option
dys-option is a child element to dys-input and used in conjunction with type=select. The option element provides values to select menu.
| attribute | unit | description | default value |
|---|---|---|---|
| value | string | value sent in form submission | n/a |
| selected | n/a | initial selected option | n/a |
| disabled | n/a | prevents user from selecting option | n/a |
dys-success
Content within this element will be displayed if the response is successful (i.e., has a status of 2XX). Typically used to display a success message to the user.
| attribute | unit | description | default value |
|---|---|---|---|
| submit-success | string | content displayed on successful request | n/a |
| template | string | amp-template rendered on success | n/a |
dys-error
Content within this element will be displayed if the response is unsuccessful (i.e., does not have a status of 2XX). Typically used to display a submission error message to the user.
| attribute | unit | description | default value |
|---|---|---|---|
| submit-error | string | content displayed on network error | n/a |
| template | string | amp-mustache template rendered on error | n/a |
dys-social
Display links for various social networks with their associated logo. You can add social networks with the dys-social-element tag
<dys-block>
<dys-row>
<dys-column>
<dys-social font-size="15px" icon-size="30px" theme="black" shape="circle">
<dys-social-element name="facebook" href="https://www.facebook.com/getdyspatch">
Facebook
</dys-social-element>
<dys-social-element name="twitter" href="https://twitter.com/getdyspatch">
Twitter
</dys-social-element>
<dys-social-element name="linkedin" href="https://www.linkedin.com/company/dyspatch/">
Linkedin
</dys-social-element>
</dys-social>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation'><tr><![endif]-->
<!--[if mso | IE]><td><![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='display:inline-table;float:none;vertical-align:middle;'>
<tr>
<td style='padding:4px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-radius:3px;overflow:hidden;width:30px;'>
<tbody>
<tr>
<td style='font-size:0;height:30px;vertical-align:middle;width:30px;'>
<a href='https://www.facebook.com/getdyspatch' target='_blank'>
<img height='30' src='https://d5omksr585ze3.cloudfront.net/dys-social-icons/circle/black/dys-social-facebook.png' style='display:block;' width='30' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
<td style='padding:4px 4px 4px 0;vertical-align:middle;'>
<a href='https://www.facebook.com/getdyspatch' style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;' target='_blank'>
<span style='color:#333333;text-decoration:none;'>
<span style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;'>
Facebook
</span>
</span>
</a>
</td>
</tr>
</table>
<!--[if mso | IE]></td><![endif]-->
<!--[if mso | IE]><td><![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='display:inline-table;float:none;vertical-align:middle;'>
<tr>
<td style='padding:4px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-radius:3px;overflow:hidden;width:30px;'>
<tbody>
<tr>
<td style='font-size:0;height:30px;vertical-align:middle;width:30px;'>
<a href='https://twitter.com/getdyspatch' target='_blank'>
<img height='30' src='https://d5omksr585ze3.cloudfront.net/dys-social-icons/circle/black/dys-social-twitter.png' style='display:block;' width='30' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
<td style='padding:4px 4px 4px 0;vertical-align:middle;'>
<a href='https://twitter.com/getdyspatch' style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;' target='_blank'>
<span style='color:#333333;text-decoration:none;'>
<span style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;'>
Twitter
</span>
</span>
</a>
</td>
</tr>
</table>
<!--[if mso | IE]></td><![endif]-->
<!--[if mso | IE]><td><![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='display:inline-table;float:none;vertical-align:middle;'>
<tr>
<td style='padding:4px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-radius:3px;overflow:hidden;width:30px;'>
<tbody>
<tr>
<td style='font-size:0;height:30px;vertical-align:middle;width:30px;'>
<a href='https://www.linkedin.com/company/dyspatch/' target='_blank'>
<img height='30' src='https://d5omksr585ze3.cloudfront.net/dys-social-icons/circle/black/dys-social-linkedin.png' style='display:block;' width='30' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
<td style='padding:4px 4px 4px 0;vertical-align:middle;'>
<a href='https://www.linkedin.com/company/dyspatch/' style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;' target='_blank'>
<span style='color:#333333;text-decoration:none;'>
<span style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;'>
Linkedin
</span>
</span>
</a>
</td>
</tr>
</table>
<!--[if mso | IE]></td><![endif]-->
<!--[if mso | IE]></tr></table><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation'><tr><![endif]-->
<!--[if mso | IE]><td><![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='display:inline-table;float:none;vertical-align:middle;'>
<tr>
<td style='padding:4px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-radius:3px;overflow:hidden;width:30px;'>
<tbody>
<tr>
<td style='font-size:0;height:30px;vertical-align:middle;width:30px;'>
<a href='https://www.facebook.com/getdyspatch' target='_blank'>
<img height='30' src='https://d5omksr585ze3.cloudfront.net/dys-social-icons/circle/black/dys-social-facebook.png' style='display:block;' width='30' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
<td style='padding:4px 4px 4px 0;vertical-align:middle;'>
<a href='https://www.facebook.com/getdyspatch' style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;' target='_blank'>
<span style='color:#333333;text-decoration:none;'>
<span style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;'>
Facebook
</span>
</span>
</a>
</td>
</tr>
</table>
<!--[if mso | IE]></td><![endif]-->
<!--[if mso | IE]><td><![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='display:inline-table;float:none;vertical-align:middle;'>
<tr>
<td style='padding:4px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-radius:3px;overflow:hidden;width:30px;'>
<tbody>
<tr>
<td style='font-size:0;height:30px;vertical-align:middle;width:30px;'>
<a href='https://twitter.com/getdyspatch' target='_blank'>
<img height='30' src='https://d5omksr585ze3.cloudfront.net/dys-social-icons/circle/black/dys-social-twitter.png' style='display:block;' width='30' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
<td style='padding:4px 4px 4px 0;vertical-align:middle;'>
<a href='https://twitter.com/getdyspatch' style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;' target='_blank'>
<span style='color:#333333;text-decoration:none;'>
<span style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;'>
Twitter
</span>
</span>
</a>
</td>
</tr>
</table>
<!--[if mso | IE]></td><![endif]-->
<!--[if mso | IE]><td><![endif]-->
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='display:inline-table;float:none;vertical-align:middle;'>
<tr>
<td style='padding:4px;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-radius:3px;overflow:hidden;width:30px;'>
<tbody>
<tr>
<td style='font-size:0;height:30px;vertical-align:middle;width:30px;'>
<a href='https://www.linkedin.com/company/dyspatch/' target='_blank'>
<img height='30' src='https://d5omksr585ze3.cloudfront.net/dys-social-icons/circle/black/dys-social-linkedin.png' style='display:block;' width='30' />
</a>
</td>
</tr>
</tbody>
</table>
</td>
<td style='padding:4px 4px 4px 0;vertical-align:middle;'>
<a href='https://www.linkedin.com/company/dyspatch/' style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;' target='_blank'>
<span style='color:#333333;text-decoration:none;'>
<span style='color:#333333;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:22px;text-decoration:none;'>
Linkedin
</span>
</span>
</a>
</td>
</tr>
</table>
<!--[if mso | IE]></td><![endif]-->
<!--[if mso | IE]></tr></table><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| align | string | css alignment (left, right, center) |
center |
| border-radius | px/% | border radius | 3px |
| container-background-color | color | container background color | n/a |
| color | color | text color | #333333 |
| css-class | string | CSS class | n/a |
| font-family | string | font | Helvetica, Arial, sans-serif |
| font-size | px | text size | 13px |
| font-style | string | css font style (normal, italic, oblique) |
n/a |
| font-weight | string | text thickness | n/a |
| icon-size | px | icon size (width and height) | 48px |
| icon-height | px | icon height, overrides icon-size | n/a |
| icon-padding | px | padding around the icons | n/a |
| inner-padding | px | social network surrounding padding | 4px |
| line-height | px/% | space between the lines | 22px |
| mode | string | element mode (vertical, horizontal) |
horizontal |
| padding | px | supports up to 4 parameters | 10px 25px |
| padding-bottom | px | bottom offset | n/a |
| padding-left | px | left offset | n/a |
| padding-right | px | right offset | n/a |
| padding-top | px | top offset | n/a |
| shape | string | shape of icons (default, circle, square) |
default |
| text-decoration | string | css text decoration (underline, overline, line-through, none) |
none |
| text-padding | px | padding around the texts | 4px 4px 4px 0 |
| theme | string | theme selection for social icons (black, white, color) |
color |
dys-social-element
This component enables you to display a given social network inside dys-social. Icons are displayed for any of the following social network names and custom icons are supported via the src attribute.
- apple
- discord
- dribbble
- github
- google-play
- medium
- snapchat
- soundcloud
- spotify
- threads
- tiktok
- tumblr
- twitch
- vimeo
- x
- youtube
| attribute | unit | description | default value |
|---|---|---|---|
| align | string | css alignment (left, right, center) |
center |
| alt | string | image alt attribute | n/a |
| background-color | color | icon color | n/a |
| border-radius | px/% | border radius | n/a |
| color | string | text color | n/a |
| css-class | string | CSS class | n/a |
| editable | n/a | allows content to be modified and localized in the email builder | n/a |
| font-family | string | font type | n/a |
| font-size | px | text size | n/a |
| font-style | string | css font style (normal, italic, oblique) |
n/a |
| font-weight | string | text thickness | n/a |
| href | url | redirection url | n/a |
| icon-height | px | icon height, overrides icon-size | n/a |
| icon-padding | px | padding around the icon | n/a |
| icon-size | px | icon size (width and height) | n/a |
| line-height | px/% | space between the line | n/a |
| localizable | string | allows content to be localized in the block editor | n/a |
| name | string | social network name, see supported list above | n/a |
| padding | px | supports up to 4 parameters | n/a |
| padding-bottom | px | bottom offset | n/a |
| padding-left | px | left offset | n/a |
| padding-right | px | right offset | n/a |
| padding-top | px | top offset | n/a |
| sizes | media query & width | set icon width based on query | n/a |
| src | url | image source | Each social name has its own default |
| srcset | url & width | set a different image source based on the viewport | n/a |
| target | string | link target | _blank |
| text-decoration | string | css text decoration (underline, overline, line-through, none) |
n/a |
| text-padding | padding around the text | n/a | |
| title | string | image title attribute | n/a |
| vertical-align | string | css vertical align (top, middle, bottom) |
middle |
dys-divider
The dys-divider tag displays a horizontal divider that can be customized like a HTML border.
<dys-block>
<dys-row>
<dys-column>
<dys-divider border-width="2px" border-style="dashed" border-color="lightgrey" />
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<p style='border-top-color:lightgrey;border-top-style:dashed;border-top-width:2px;font-size:1px;margin:0px auto;width:100%;'></p>
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-top-color:lightgrey;border-top-style:dashed;border-top-width:2px;font-size:1px;margin:0px auto;width:550px;' width='550px'><tr><td style='height:0;line-height:0;'> </td></tr></table><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<p style='border-top-color:lightgrey;border-top-style:dashed;border-top-width:2px;font-size:1px;margin:0px auto;width:100%;'></p>
<!--[if mso | IE]><table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='border-top-color:lightgrey;border-top-style:dashed;border-top-width:2px;font-size:1px;margin:0px auto;width:550px;' width='550px'><tr><td style='height:0;line-height:0;'> </td></tr></table><![endif]-->
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| align | string | css alignment (left, right, center) |
center |
| border-color | color | divider color | #000000 |
| border-style | string | css border style (dashed, dotted, solid) |
solid |
| border-width | px | divider's border width | 4px |
| container-background-color | color | inner element background color | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | string | makes the divider editable in the email builder. required for editable-styles |
n/a |
| editable-styles | string | ability to edit css styling in the email builder. (border-color,border-width,padding) |
n/a |
| padding | px | supports up to 4 parameters | 10px 25px |
| padding-bottom | px | bottom offset | n/a |
| padding-left | px | left offset | n/a |
| padding-right | px | right offset | n/a |
| padding-top | px | top offset | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
| width | px/% | divider width | 100% |
dys-spacer
dys-spacer displays a blank space to add gaps between elements.
<dys-block>
<dys-row>
<dys-column>
<dys-text>First line of text</dys-text>
<dys-spacer height="50px" />
<dys-text>Second line of text</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
First line of text
</div>
</td>
</tr>
<tr>
<td style='font-size:0px;word-break:break-word;'>
<div style='height:50px;line-height:50px;'>
 
</div>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Second line of text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
First line of text
</div>
</td>
</tr>
<tr>
<td style='font-size:0px;word-break:break-word;'>
<div style='height:50px;line-height:50px;'>
 
</div>
</td>
</tr>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Second line of text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | unit | description | default value |
|---|---|---|---|
| container-background-color | color | inner element background color | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| editable | string | makes the spacer editable in the email builder. required for editable-styles |
n/a |
| editable-styles | string | ability to edit css styling in the email builder. (height) |
n/a |
| height | px | spacer height | 20px |
| padding | px | supports up to 4 parameters | none |
| padding-bottom | px | bottom offset | n/a |
| padding-left | px | left offset | n/a |
| padding-right | px | right offset | n/a |
| padding-top | px | top offset | n/a |
| show | true/false | enable the ability to optionally show/hide the element in the email builder | n/a |
Templating
Use DML's templating system to build and export dynamic emails that work with multiple email service providers. DML supports variable replacement, conditionals, iteration, as well as provides advanced support to conditionally export content depending on the ESP.
For a complete list of supported ESPs see the Export Languages section.
dys-inputs
Container for the inputs into the block. Use dys-inputs to add placeholder values to fill in variables and preview logic in a block. These placeholder values will be used to populate previews in the block editor and the email builder. dys-inputs will be overwritten by any sample data and will not be present in exported templates.
<dys-block>
<dys-inputs>
<dys-string key="url" placeholder="dyspatch.io" />
<dys-bool key="order" placeholder="true" />
<dys-number key="amount" placeholder="3" />
<dys-array key="purchases" placeholder="['kite','string','windbreaker']" />
<dys-object key="customer">
<dys-string key="first_name" placeholder="Kieran" />
<dys-bool key="pro_subscriber" placeholder="true" />
</dys-object>
<dys-array>
<dys-object>
<dys-string key="item" placeholder="bananas"/>
<dys-number key="amount" placeholder="3"/>
</dys-object>
<dys-object>
<dys-string key="item" placeholder="apples"/>
<dys-number key="amount" placeholder="3"/>
</dys-object>
</dys-array>
</dys-inputs>
</dys-block>
| attribute | description |
|---|---|
| key | Assign a reference for the input to be used as a variable. Called in block content using @{key} |
| placeholder | Add placeholder content to fill in variables for the email builder. The placeholder attribute is not valid on the dys-object tag. |
DML supports 5 inputs for different data types:
dys-string
Used for text
dys-bool
Used for booleans
dys-number
Used for numbers
dys-array
Used for arrays and lists of items
dys-object
Used for objects which can contain any of the supported input types
dys-for
Loop over each item in a sequence with the dys-for tag.
<dys-block>
<dys-inputs>
<dys-array key="pets" placeholder="['cat','dog','rabbit']" />
</dys-inputs>
<dys-comment>
for loop using each
</dys-comment>
<dys-row>
<dys-column>
<dys-text>
<dys-for each="pet in pets">
@{pet}
</dys-for>
</dys-text>
</dys-column>
</dys-row>
<dys-comment>
for loop using range
</dys-comment>
<dys-row>
<dys-column>
<dys-text>
<dys-for range="1 to 3">
@{item}
</dys-for>
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
cat
dog
rabbit
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
1
2
3
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
cat
dog
rabbit
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
1
2
3
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | description |
|---|---|
| each | iterate over an array |
| range | iterate over a given range |
Validation:
- Requires either an
eachor arangeattribute
dys-if
Include content only if a condition evaluates to true.
<dys-block>
<dys-inputs>
<dys-string key='first_name' placeholder='Hina' />
<dys-string key='membership' placeholder='premium' />
<dys-number key='recent_purchase_amount' placeholder='100' />
<dys-array key='purchases' placeholder="['kite','string','windbreaker']" />
</dys-inputs>
<dys-row>
<dys-column>
<dys-text>
<dys-if cond="recent_purchase_amount > 50 && membership == 'premium'">
Thanks for being an active premium member!
</dys-if>
<dys-if cond="'kite' in purchases">
Are you enjoying your new kite?
</dys-if>
</dys-text>
</dys-column>
</dys-row>
<!-- If @{first_name} is a non-empty string, then show this message -->
<dys-if cond='first_name != nil'>
<dys-row>
<dys-column>
<dys-text>Hi @{first_name},</dys-text>
</dys-column>
</dys-row>
</dys-if>
<!-- If @{first_name} is an empty string, then show this message -->
<dys-if cond='first_name == nil'>
<dys-row>
<dys-column>
<dys-text>Hi there,</dys-text>
</dys-column>
</dys-row>
</dys-if>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Thanks for being an active premium member!
Are you enjoying your new kite?
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!-- If Hina is a non-empty string, then show this message -->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hi Hina,
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!-- If Hina is an empty string, then show this message -->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Thanks for being an active premium member!
Are you enjoying your new kite?
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!-- If Hina is a non-empty string, then show this message -->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hi Hina,
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!-- If Hina is an empty string, then show this message -->
| attribute | description |
|---|---|
| cond | condition to evaluate |
Validation:
- Requires a
condattribute
Since DML is a typed language, using a condition like cond='variable' will
only render if the variable is both a boolean and true. Other templating
languages (like handlebars, jinja) will render the variable if it is a non-empty
string or a non-zero number.
To account for this, DML supports a special nil keyword. For example,
cond='variable == nil' will only render if the string is empty. Meaning you
can do cond='variable != nil' for cases where you want a string to be
non-empty in the target export language.
Supported comparison operators:
==equal to!=not equal to>greater than<less than>=greater than or equal to<=less than or equal toinis in
Supported modifiers:
+plus-minus*multiply/divide%modulus
Supported logical operators:
&&and||or
Special keywords:
nilfalsey/truthy
dys-if-else
dys-if-else allows for extending dys-if with additional conditionial branches using dys-elif and dys-else.
<dys-block>
<dys-inputs>
<dys-string key='status' placeholder="PASSED" />
<dys-number key='grade' placeholder=85 />
</dys-inputs>
<dys-row>
<dys-column>
<dys-comment>.
Both dys-else and the corresponding dys-if must be enclosed in a dys-if-else tag
</dys-comment>
<dys-if-else>
<dys-if cond="status == 'PASSED'">
<dys-text>You passed!</dys-text>
</dys-if>
<dys-else>
<dys-text>Better luck next time</dys-text>
</dys-else>
</dys-if-else>
<dys-text>
<dys-comment>.
All dys-elif tags and the corresponding dys-if must be enclosed in a dys-if-else tag
</dys-comment>
<dys-if-else>
<dys-if cond="grade >= 90">
Grade A
</dys-if>
<dys-elif cond="grade >= 80">
Grade B
</dys-elif>
<dys-elif cond="grade >= 70">
Grade C
</dys-elif>
<dys-else>
Grade D
</dys-else>
</dys-if-else>
</dys-text>
</dys-column>
</dys-row>
</dys-block>
dys-else
dys-else allows you to display alternative content when a dys-if condition evaluates to false.
dys-elif
dys-elif allows you to extend dys-if with multiple conditions.
| attribute | description |
|---|---|
| cond | condition to evaluate |
See dys-if for supported operators.
dys-export
Allows exporting content only for the specified target language.
For example, if you use multiple email service providers and each have different capabilities in what they support, dys-export will allow you to write content for those specific platforms.
<dys-block>
<dys-row>
<dys-column>
<dys-text>
This content will show for all export languages. Notice in the DML example to the right --->
</dys-text>
<dys-export targets='handlebars, ampscript'>
<dys-text>
This content will only show if I am exporting to Handlebars or AMPscript.
</dys-text>
</dys-export>
</dys-column>
</dys-row>
<dys-comment>
Below is an example of different targeted languages
</dys-comment>
<dys-row>
<dys-column>
<dys-export targets="html, handlebars"> <dys-comment> Export only for HTML, Handlebars </dys-comment>
<dys-for range="1 to 3">
<dys-text align="center">@{item}</dys-text>
</dys-for>
</dys-export>
</dys-column>
</dys-row>
<dys-row>
<dys-column>
<dys-export targets="cheetah"> <dys-comment> Export only for Cheetah </dys-comment>
<dys-text align="center">Default Content for Cheetah Export</dys-text>
</dys-export>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This content will show for all export languages. Notice in the DML example to the right --->
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
1
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
2
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
3
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'></table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This content will show for all export languages. Notice in the DML example to the right --->
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
1
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
2
</div>
</td>
</tr>
<tr>
<td align='center' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:center;'>
3
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'></table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | description |
|---|---|
| targets | accepts one or more valid export languages separated by commas |
Validation:
- Requires a
targetsattribute
Supported targets:
htmlampscriptcheetahdjangofreemarkergetresponsehandlebarsiterablehandlebarsjinjaliquidmandrillhandlebarsmarketopardotsendgridhandlebarssendpulse
dys-raw
The dys-raw tag allows you to pass content directly to the template. It will not be modified or parsed by Dyspatch.
This can be useful for directly calling ESP-specific content without it appearing in the Dyspatch editor.
<dys-block>
<dys-raw>
<!-- Content here goes directly to the template and you won't see content here in Dyspatch -->
<!-- Use this to insert templating logic if required -->
%%[if emailaddr == "region1" then ]%%
%%[
var @URL1,
set @URL1 = "https://example.com/1"
]%%
%%[ else ]%%
var @URL1,
set @URL1 = "https://example.com/2"
%%[
endif
]%%
</dys-raw>
<dys-row>
<dys-column>
<dys-text>
This will be rendered in Dyspatch!
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This will be rendered in Dyspatch!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
This will be rendered in Dyspatch!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
dys-repeat
Allow DML components to be repeated as needed using the dys-repeat tag.
In the Email Builder, when you add a block containing a dys-repeat, you will have the option to duplicate the content inside the repeat as many times as you like. The duplicates will appear directly after the original as siblings.
If the DML components inside the dys-repeat are editable, you will also be able to edit the components in the duplicates.
dys-repeat can be used as a wrapper around almost all DML components, and dys-repeat does not add any extra code to the email on its own (only the duplicated content is added).
<dys-block>
<dys-row>
<dys-column>
<dys-comment>
You will be able to duplicate the dys-text inside the repeat below, and the duplicate will be editable!
</dys-comment>
<dys-repeat editable="repeatText">
<dys-text editable="text">
My text
</dys-text>
</dys-repeat>
</dys-column>
</dys-row>
<dys-comment>
The entire row with all its children will be duplicated in this repeat. Both the row and the text inside will be editable in the duplicate.
</dys-comment>
<dys-repeat editable="repeatRow">
<dys-row editable="row">
<dys-column>
<dys-text editable="text2">
My text
</dys-text>
</dys-column>
</dys-row>
</dys-repeat>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
My text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
My text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
My text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
My text
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
| attribute | description |
|---|---|
| editable | id to enable and track the repeated content in the email builder |
Validation:
- Requires an
editablevalue - Requires at least one child element
Filters
Many templating systems have a way to modify variables with functions, often
called filters, to change how the variable will display. Filters are invoked by
using the vertical bar, or pipe, symbol (|) and may have optional arguments
in parentheses.
escape
Many templating escape HTML by default, but if your environment does not then
you can force escaping by using the escape filter.
| Templating Language | Export |
|---|---|
| Django | {{var|escape}} |
| Freemarker | ${var?esc} |
| Jinja | {{var|escape}} |
| Liquid | {{var|escape}} |
| Marketo | allowHTML="true" added to header tag* |
| Responsys | ${var?html} |
*Note that Marketo does not support escaping at the variable level and that including an escape filter will enable HTML escaping globally.
<dys-block>
<dys-row>
<dys-column>
<dys-text>
@{user_input|escape}
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
@{user_input|escape}
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
@{user_input|escape}
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
noescape
Use the noescape filter to prevent HTML from being escaped in your render
environment. This is useful when including variables that are expected to
contain markup content.
| Templating Language | Export |
|---|---|
| Django | {{var|safe}} |
| Freemarker | ${var?no_esc} |
| Handlebars | {{{var}}} |
| Iterable | {{{var}}} |
| Jinja | {{var|safe}} |
| Mandrill | {{{var}}} |
| Pardot | {{{var}}} |
| SendGrid | {{{var}}} |
<dys-block>
<dys-row>
<dys-column>
<dys-text>
@{user_input|noescape}
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
@{user_input|noescape}
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
@{user_input|noescape}
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
default
The default filter provides a fallback value to be used if the variable is not
present. This will render different output depending on the templating language
it's exported to.
Below is the expected output per language for DML input of
@{var|default(there)}:
| Language | Output |
|---|---|
| Django | {{var|default_if_none:"there"}} |
| Handlebars | {{#if var}}{{var}}{{else}}there{{/if}} |
| Jinja | {{var|default("there")}} |
| Liquid | {{var|default:"there"}} |
| Marketo | ${var|'there'} |
| AMPscript | %%[ IF Empty(@var) OR @var == "Unknown" THEN set @var = "there" ENDIF ]%% %%var%% |
| Iterable | {{defaultIfEmpty var "there"}} |
| Mandrill | {{#if var}}{{var}}{{else}}there{{/if}} |
| Responsys | ${var!"there"} |
<dys-block>
<dys-row>
<dys-column>
<dys-text>
Hi, @{var|default(there)}!
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hi, there!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
Hi, there!
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
raw
The raw filter is an "escape hatch" that is used to invoke a filter only
supported in your rendering environment. Note that Dyspatch's preview can't
apply the transform, but it will display the variable.
| Language | DML Input | Output |
|---|---|---|
| Django | @{var|raw("func1:val|func2")} | {{var|func1:val|func2}} |
| Freemarker | @{var|raw("func1(val)?func2")} | ${var?func1(val)?func2} |
| Jinja | @{var|raw("func1(val)|func2")} | {{var|func1(val)|func2}} |
| Liquid | @{var|raw("func1:val|func2")} | {{var|func1:val|func2}} |
| Responsys | @{var|raw("func1(val)?func2")} | ${var?func1(val)?func2} |
| AMPscript | @{var|raw("func1(func2(var))")} | %%=func1(func2(var))}} |
| Iterable | @{var|raw("func1(func2 var)")} | {{func1(func2 var)}} |
| Mandrill | @{var|raw("func var")} | {{func1 var}} |
<dys-block>
<dys-row>
<dys-column>
<dys-text>
@{variable|raw("title")}
</dys-text>
</dys-column>
</dys-row>
</dys-block>
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
@{variable|raw(title)}
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
<!--[if mso | IE]>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px;" width="600"><tr><td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style='margin:0px auto;max-width:600px;'>
<table align='center' border='0' cellpadding='0' cellspacing='0' role='presentation' style='width:100%;'>
<tbody>
<tr>
<td style='direction:ltr;font-size:0px;padding:20px 0;text-align:center;vertical-align:top;'>
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td style="vertical-align:top;width:600px;">
<![endif]-->
<div class='dys-column-per-100 outlook-group-fix' style='direction:ltr;display:inline-block;font-size:13px;text-align:left;vertical-align:top;width:100%;'>
<table border='0' cellpadding='0' cellspacing='0' role='presentation' style='vertical-align:top;' width='100%'>
<tr>
<td align='left' style='font-size:0px;padding:10px 25px;word-break:break-word;'>
<div style='color:#000000;font-family:Helvetica, Arial, sans-serif;font-size:13px;line-height:1;text-align:left;'>
@{variable|raw(title)}
</div>
</td>
</tr>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td></tr></table>
<![endif]-->
Themes
Themes are used in the Dyspatch email builder to control the look and feel of
all the blocks in a template. Think of it as the <head> tag of an email.
Themes are where fonts and additional required styling would be configured.
The below section provides an overview of what can be used in the "Advanced" section of a Dyspatch theme.
dys-attributes
<dys-attributes>
<dys-body background-color="#FFFFFF" width="800px" />
<dys-text background-color="#000000" />
<dys-a font-color="#0000BB" text-decoration="none" />
<dys-palette colors='#FFFFFF, #000000, #0000EE' />
<dys-row padding='10px 15px' background-color="chartreuse" />
</dys-attributes>
dys-attributes allow users to change the default styling on abstractions.
Supported attributes:
- dys-body
- dys-text
- dys-title
- dys-a (links)
- dys-palette
- dys-row
- dys-column
- dys-img
- dys-divider
- dys-table
dys-body
dys-body is similar to the body tag in HTML. Here you can set background
attributes, apply a CSS class, and customize the width of the email.
| attribute | unit | description | default value |
|---|---|---|---|
| css-class | string | Class name, added to the body element | n/a |
| max-width | px | Email body width | 600px |
| background-color | color | Email body background color | #FFFFFF |
| background-url | string | URL to an image | n/a |
| background-position | string | background image position | n/a |
| background-size | percent/px | CSS background size | n/a |
| background-repeat | string | CSS background repeat | n/a |
dys-text
Use dys-text to set the default look and feel for text in the theme. See
dys-text for a list of supported attributes.
dys-title
Similar to dys-text, but for titles instead. Use this to further control how
your blocks display in a specific theme. See dys-title for a
list of supported attributes.
dys-a
Use dys-a to modify how links appear when used in a dys-text.
| attribute | unit | description | default value |
|---|---|---|---|
| color | color | Link color | #0000EE |
| text-decoration | string | CSS text-decoration value | underline |
dys-palette
Use dys-palette to set a color palette of up to 12 colors for your theme.
These can be selected in the email builder for elements using the
editable-styles attribute.
| attribute | unit | description | default value |
|---|---|---|---|
| colors | color | Default theme colors | n/a |
dys-font
dys-font allows for the inclusion of fonts in an email safe manner.
| attribute | unit | description | default value |
|---|---|---|---|
| href | string | Font URL | n/a |
| name | string | Font Name (used in the font-family attribute) |
n/a |
<dys-font href="https://fonts.googleapis.com/css?family=Modak" name="Modak" />
dys-style
The CSS included in the dys-style tag will be rendered into the <head> tag
of the email. CSS can also be inlined, add styles directly to HTML elements by applying the "inline" attribute on the dys-style tag.
<dys-block>
<dys-style>
h1 {
color: MediumSpringGreen;
}
</dys-style>
<!-- Below example has inline styling active -->
<dys-style inline>
.green-text {
color: MediumSpringGreen;
}
</dys-style>
<!-- Below example wraps the style in an outlook condition -->
<dys-style outlook-conditional="gte mso 9">
.green-text {
color: MediumSpringGreen;
}
</dys-style>
</dys-block>
<!-- Below example has inline styling active -->
<!-- Below example wraps the style in an outlook condition -->
<!-- Below example has inline styling active -->
<!-- Below example wraps the style in an outlook condition -->
| attribute | unit | description | default value |
|---|---|---|---|
| inline | string | styles in this tag will be inlined | n/a |
| outlook-conditional | string | wrap the style tag in an outlook conditional statement | n/a |
Export Languages
Dyspatch provides support for exporting DML into these languages:
- HTML
- Handlebars
- CheetahMail
- Salesforce AMPscript
- Salesforce Pardot Merge Language
- Apache FreeMarker
- Liquid
- Marketo Email Syntax
- Oracle Reponsys Personalization Language
- Mandrill Handlebars
- Handlebars.java
Changelog
Updates and major changes to the DML language are listed below.
2024-01-30
- Added
dys-if-else,dys-elseanddys-elifconditional templating constructs.
2023-11-23
- Added a new
dys-repeatcomponent. Use it to allow DML components to be repeated when editing in the email builder.
2023-11-01
dys-groupnow supportsborder-radius,paddingandbackground-coloras editable-styles. Use these to control how your groups look inside the email builder.
2023-10-18
dys-groupnow supportsborder-radiusandpadding. Use these to control the shape and spacing of yourdys-groups.
2023-10-10
- Added
dys-attributesupport fordys-table. dys-buttonnow supportsborder-radiusas an editable-style. Use this to control the shape of your buttons in the email builder.
2023-10-05
- The
outlook-conditionalattribute was added fordys-style. Use this in your theme or blocks to add overrides styles for specific versions of outlook.
2023-05-01
- The
showattribute was added fordys-spacer. Use this to build blocks with optional elements that be toggled in the builder.
2023-03-09
- The
showattribute was added fordys-row,dys-columnanddys-divider. Use this to build blocks with optional elements that can be toggled in the builder.
2023-03-01
dys-titlenow supportsalignas an editable-style. Use this to control how titles align in the email builder.
2023-02-06
dys-dividernow supportsborder-width,border-colorandpaddingas editable-styles. Use these to control how your dividers look inside the email builder.
2023-01-12
- The
showattribute was added fordys-button,dys-img, anddys-text,dys-title. Use this to build blocks with optional elements that can be toggled in the builder.
2023-01-10
- Added
editable-stylesupport fordys-columnanddys-wrapper. Padding and background-color can now be changed for either element in the email builder.
2023-01-03
- Added the
nilkeyword for conditionals to improve truthy/falsey handling.
2022-12-08
- Improved support for localizing emails by extending dys-row's direction
attribute to support a special
reverseattribute which will flip column order to match the locale. dys-buttonnow supportsalignas an editable-style. Use this to control how buttons align in the email builder.
2022-12-05
- Added
font-weight,font-size, andline-heightas valideditable-stylesfordys-titleanddys-text. Use this to optionally control how text appears in the email builder.
2022-12-01
- Added the
levelattribute todys-titleso users can control which heading level gets output for semantic markup.
2022-11-01
- Added
editable-stylessupport fordys-img. Height and width can now be modified in the email builder.
2022-07-25
- Added
dys-attributesupport fordys-row,dys-column,dys-img, anddys-divider.
2022-03-02
- Added
editable-stylesupport fordys-row. Row padding and background-color can now be changed in the email builder.
2021-12-17
- Added new
dys-mobileanddys-desktopcomponents, which allow you to have greater control over how your blocks will display on different devices.
2020-12-21
- Added a new
dys-herocomponent. Use it to build hero's with editable backgrounds.
2020-12-14
dys-carouselnow has aratioattribute to set image ratios on the AMP version.
2020-03-08
- The
localizableattribute can now be used in the block editor to localize content at the block level. Use it for header and footer blocks so you only have to translate that content once.

