Building Blocks with DML
Dyspatch blocks are modular, responsive, customizable, and easy to build with Dyspatch Markup Language (DML). Once a block is created and saved to a theme you can use it in the email editor to create email templates quickly.
Using DML to Build Blocks
We built DML to make coding responsive email blocks fast and effortless. Design your block with structural DML tags like <dys-column> and add common email elements with DML tags like text <dys-text>, images <dys-img>, and buttons <dys-button>. You can also use DML to create dynamic blocks and add personalizations, like variables @{variable_name}.
The blocks you build with DML will be available in the email editor and used to create new email templates. Templates created from blocks can then be exported from Dyspatch into any of our supported export languages.
Create a Block
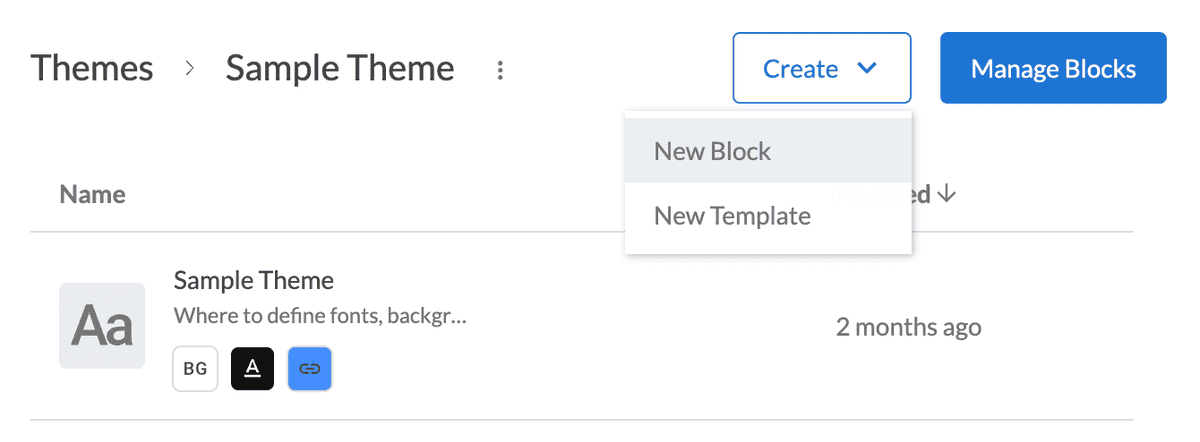
There are two ways to begin creating a new block in Dyspatch. The first way is to create your block from within your theme. Head to the Themes page and select your theme, then click on the Create drop-down menu and select New Block.

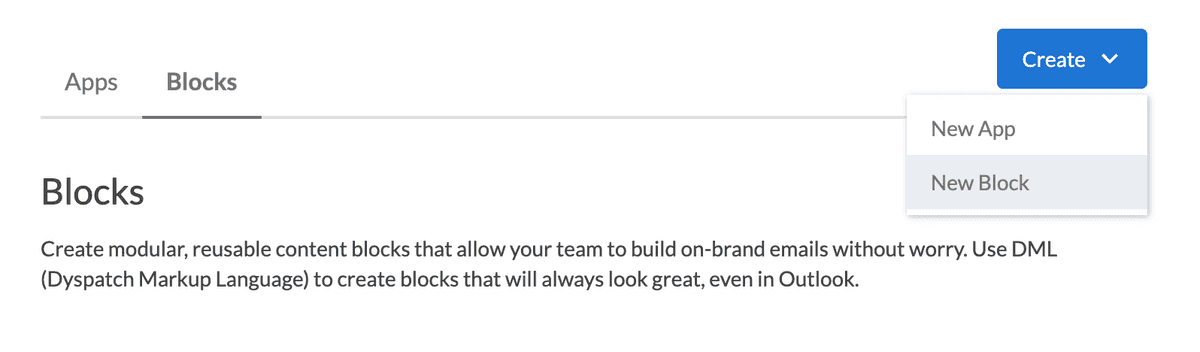
You can also create a block directly from the Blocks page. Click the Create drop-down menu and select New Block to get started on a brand new block for your organization. This block will need to be manually added to your theme or themes before it can be used in a template.

Starting in the Block Editor
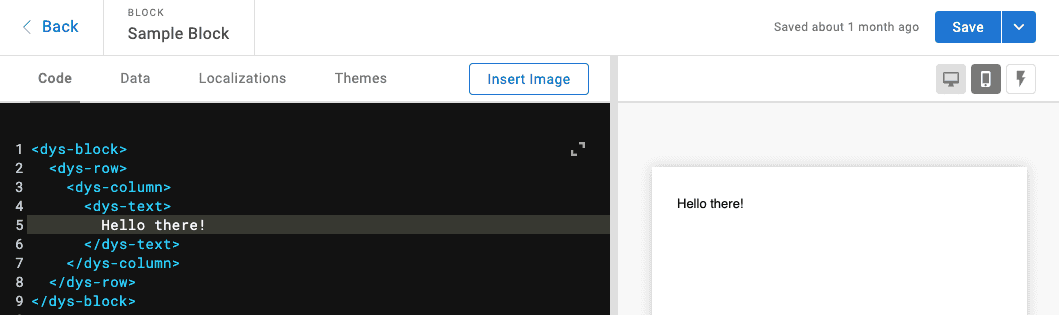
A new block will already have the basic DML structure in the Block Editor.

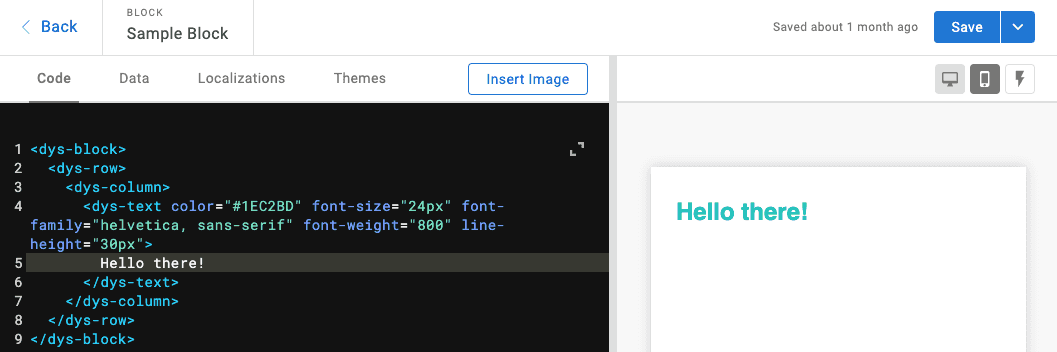
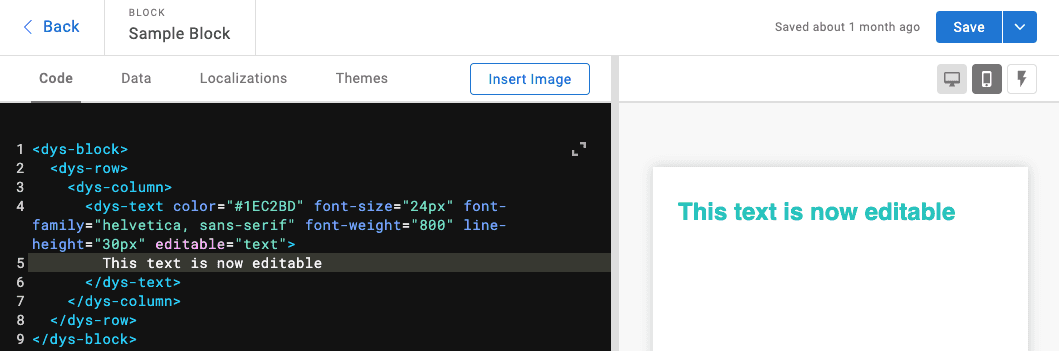
Style with Attributes
Each DML tag has attributes for adding style to the element. Using the attributes available for a <dys-text> tag we can make the text larger, add color, and assign a font to customize the style of this element.

Making Content Editable
Add an editable attribute with a unique name to allow template creators to customize the content in the email editor.

The editable attribute is available for many DML and HTML elements, allowing you to control which content in the block will be available for customization in the email editor. For example, an editable attribute added to a <dys-img> tag will only allow the src, alt text, and href to be editable in the email editor.
When an editable attribute is added to an element, the content becomes placeholder text that will be visible and editable in the email editor. Without the editable attribute the content saved in the block will be locked in and unavailable for editing in the email editor. Find out more about editable content here.
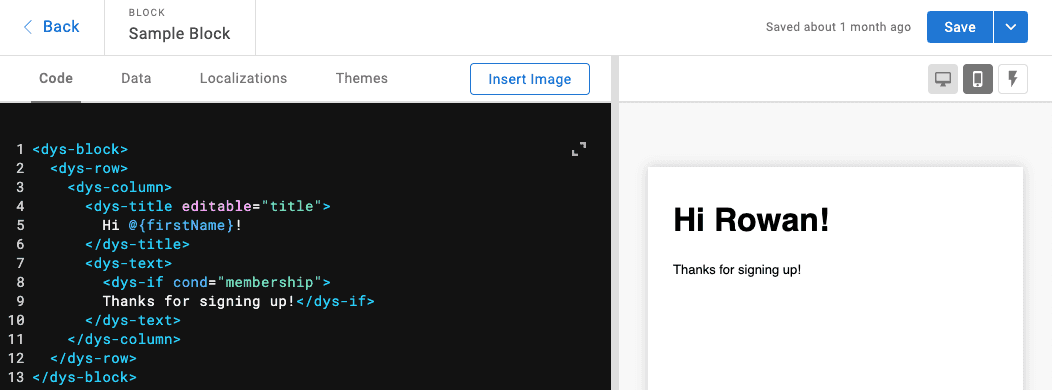
DML Templating
Add personalization and templating logic to your block with DML. DML supports variables @{variable_name} and expressions, like if statements <dys-if cond="conditional_name"></dys-if>. Find out more about DML templating here.
The logic you add using DML can be exported as any of our supported export languages, so you can use your Dyspatch templates in multiple email sending platforms.

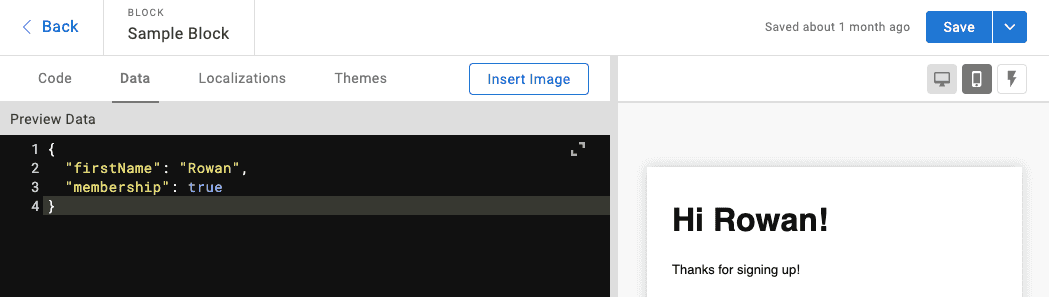
Sample Data
On the Data tab, add test data to preview your block and test you block's templating logic with the same kind of data you would use to send your emails. Read more about Sample Data here.

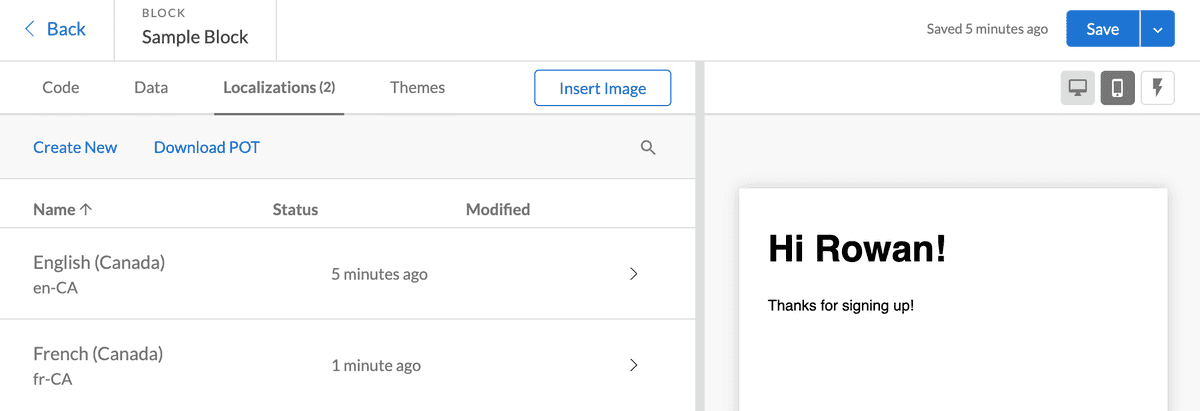
Localizations
On the Localizations tab, you can manage your block-level localizations — this is typically used for non-editable content that will be the same accross all templates where the block is used. Check out our Knowledge Base to learn more about localization in Dyspatch.

Add Block to Themes
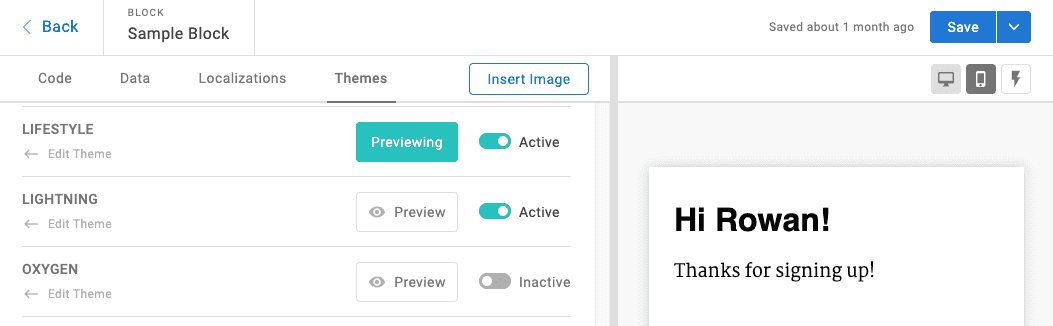
Add your block to any of the themes your team will want use it with in the email editor. From the Themes tab in the block editor, you can preview how your block will look in different themes and add your block to a theme by using the toggle on the right. You can view which themes your block is already available with on the Themes tab in the block editor.

Check out our DML documentation
Head over to our DML docs to read more about DML and see more examples.