Using Editable, Editable-Fields, and Editable-Styles
When building a block, you can define what elements should and should not be editable from the email editor using the editable, editable-fields, and editable-styles attributes. This lets you make blocks more reusable while being able to establish guardrails for elements that should not be altered.
Editable
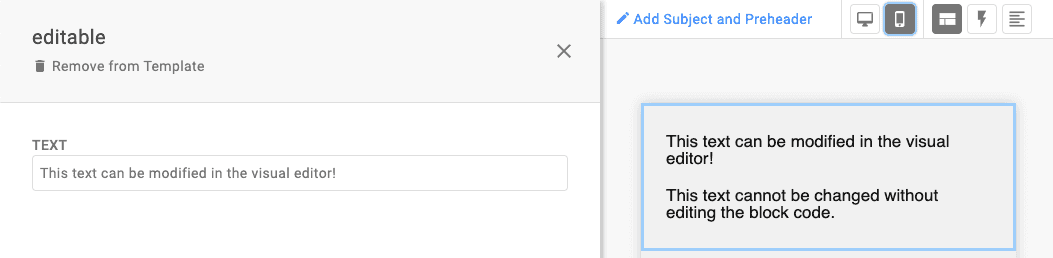
The editable attribute allows an element to be changed in the email editor, and is required for both editable-fields and editable-styles. Marking a field as editable also allows the content to be localized at the template level. Without this, the element will not be editable in the editor, and any changes will have to be made in the block itself. Used alone, it allows all text-based content for an element to be edited (content, image source, link url, etc). Refer to the DML docs to see which fields of an element can be edited.
<dys-block>
<dys-row>
<dys-column>
<dys-text editable="content">
This text can be modified in the email editor!
</dys-text>
<dys-text>
This text cannot be changed without editing the block code.
</dys-text>
</dys-column>
</dys-row>
</dys-block>

Editable-fields
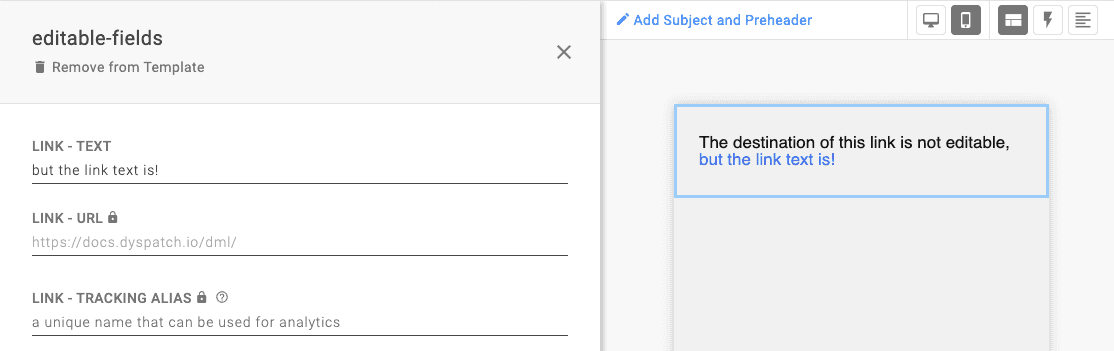
For some blocks, you may want more specific control over what content can be changed. If you want to allow edits to some but not all fields of an element, you can do that by using editable-fields. This lets you define which fields you want to make editable, rather than allowing everything to be changed — for example, if you want someone to be able to edit the text of a link or button, but not the URL. To see which fields of an element can be edited, check the DML docs.
<dys-block>
<dys-row>
<dys-column>
<dys-text>
The destination of this link is not editable,
<a href="https://docs.dyspatch.io/dml/"
editable="link"
editable-fields="content">
but the link text is!
</a>
</dys-text>
</dys-column>
</dys-row>
</dys-block>

Editable-styles
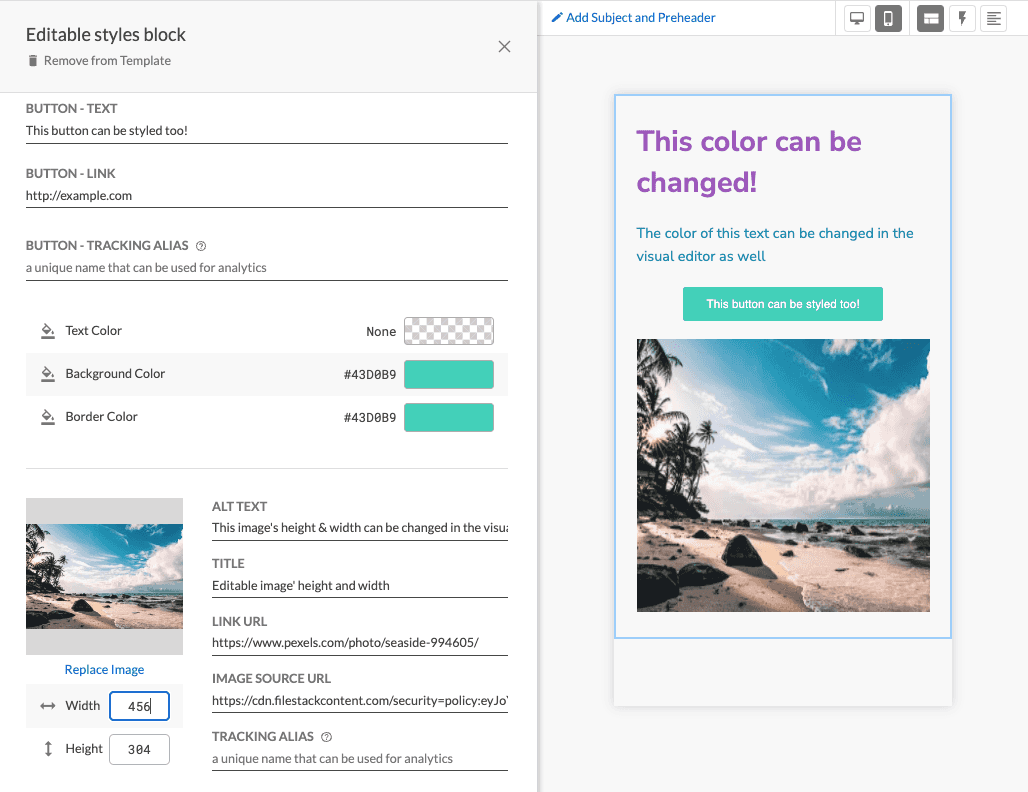
In addition to an element’s text-based content, you can also allow some style elements, like colors, to be changed in the editor by using editable-styles. Currently, this is available for dys-text, dys-title, dys-button, dys-img and dys-row. This lets you make your blocks more reusable - if you need a red button for one template and a green button for another, you can set editable-styles and use the same block for both.
In the email editor, users will be able to change the colors that have been defined in editable-styles. They will be able to either select a color from the theme’s Color Palette or input a new color directly.
<dys-block>
<dys-row editable-styles='background-color' editable='row'>
<dys-column>
<dys-title editable-styles='color' editable='title'>
This color can be changed!
</dys-title>
<dys-text editable-styles='color' editable='text'>
The color of this text can be changed in the email editor
as well.
</dys-text>
<dys-button editable-styles='color,background-color'
editable='button'>
This button can be styled too!
</dys-button>
<dys-img src="https://imagelink.filetype"
editable="image"
editable-styles="height, width" />
</dys-column>
</dys-row>
</dys-block>

Video Walkthrough
Want to see our editable styles in action? Check out our video walkthrough!