Part 4: Themes
Blocks & Themes
So far, we have been talking about building blocks. However, in order for a block to be available for use in building an email, it needs to be activated for a theme – a styled collection of blocks that will be available in the email editor.
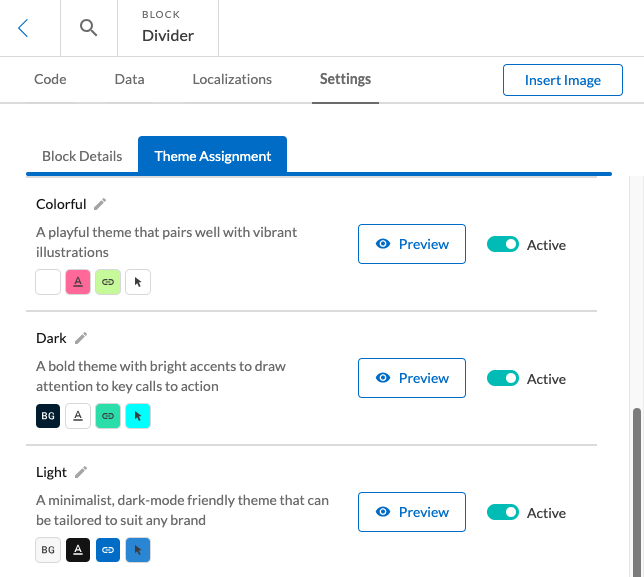
A theme defines basic style elements for its blocks. In the block editor, you can preview how your block will look in different themes by selecting Preview in the Theme Assignment tab under Settings
- • To make your block available in a theme, toggle on the Active slider to the right of the theme

Blocks can also be added to a theme from the:
- • blocks page — Select Theme Assignment from the 3 dot menu to the right of the block name
- • themes page — Select the theme then Manage Blocks to toggle available blocks on or off for that theme

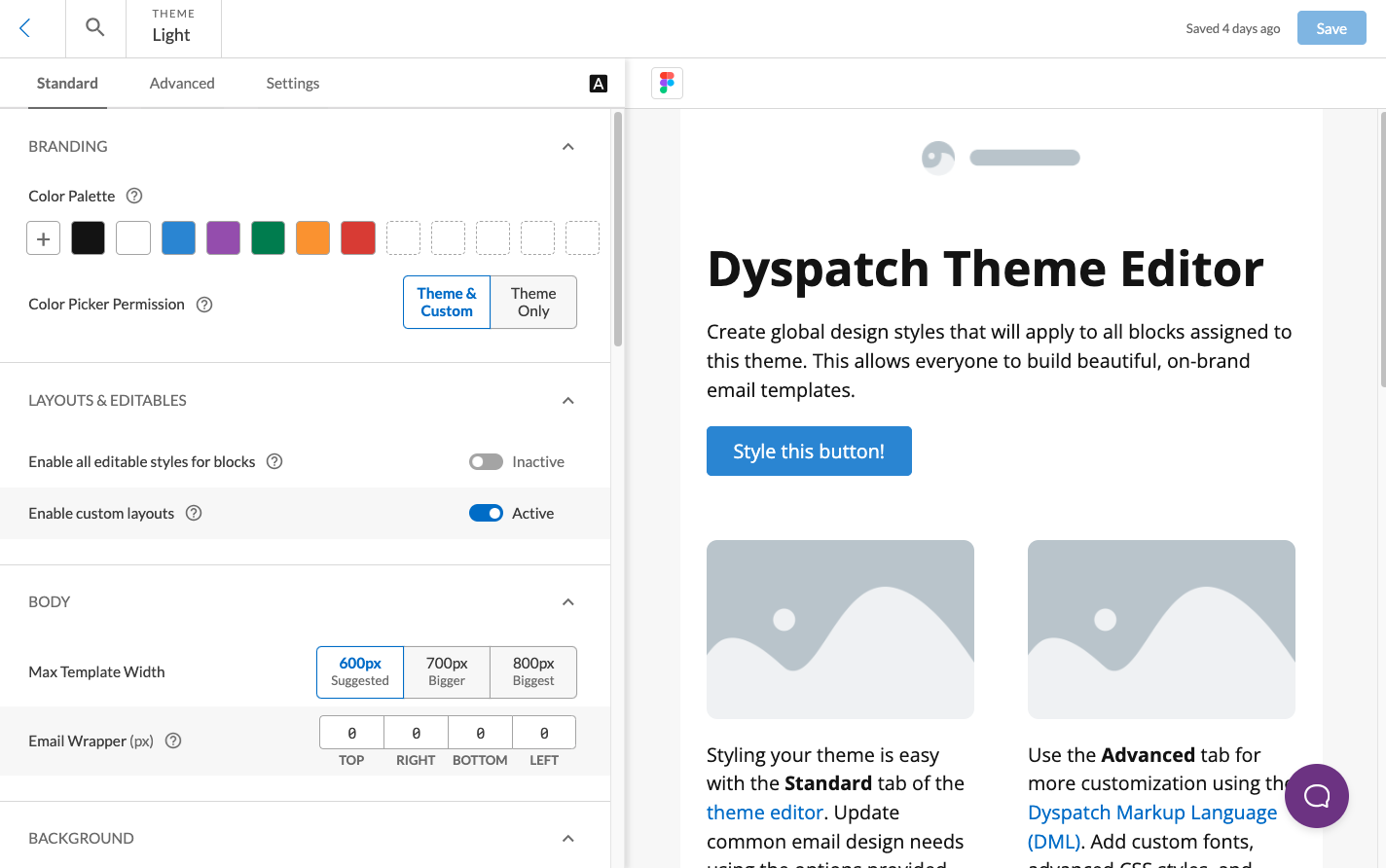
dys-attributes
Attributes for a theme can be set through the user interface in the Standard tab or with DML in the Advanced tab
- • Define default styles for
dys-body,dys-title,dys-text, anddys-a(links) - • Use
dys-paletteto create a color palette of up to 12 colors. These will be readily accessible inside of that theme

dys-font
Using <dys-font> allows you to add custom fonts to your theme
- • Eg.
<dys-font href='https://fonts.googleapis.com/css2?family=Nunito+Sans:wght@400;600;700&display=swap' name='Nunito Sans' />
When using web fonts, be sure to define a web-safe fallback font for users who aren’t able to view web fonts
- • Eg.
font-family='Nunito Sans, Arial, sans-serif'
dys-style
CSS defined inside <dys-style> will automatically be rendered into the head tag of the email
- • Styles will by default be inlined on the outermost HTML element of a DML abstraction. You may need to look at the exported HTML to find the correct HTML element to target
- • You can define inline styling with
<dys-style inline>
You can add CSS classes to most DML elements with the attribute css-class=”class-name”
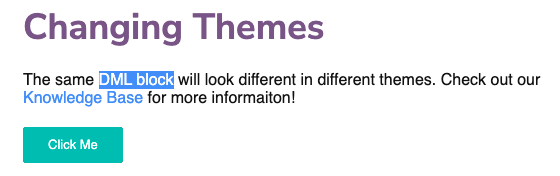
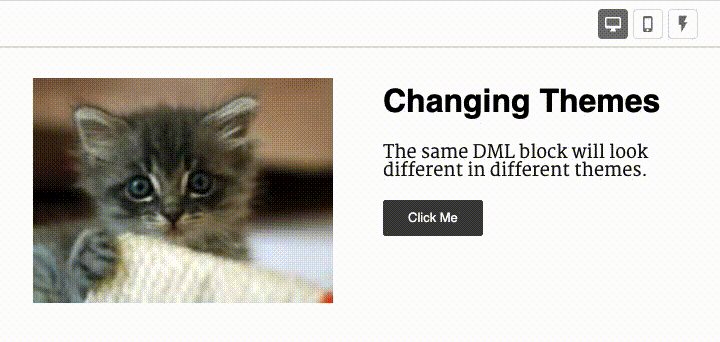
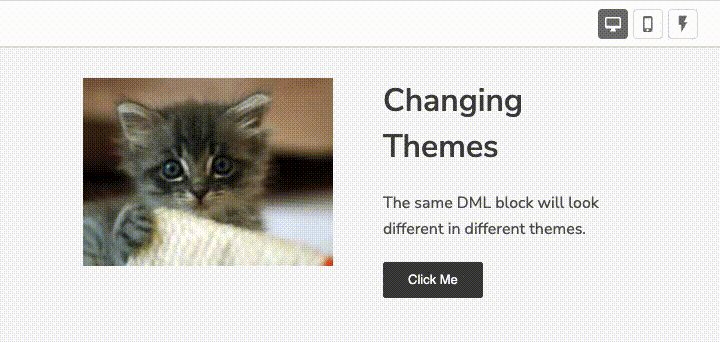
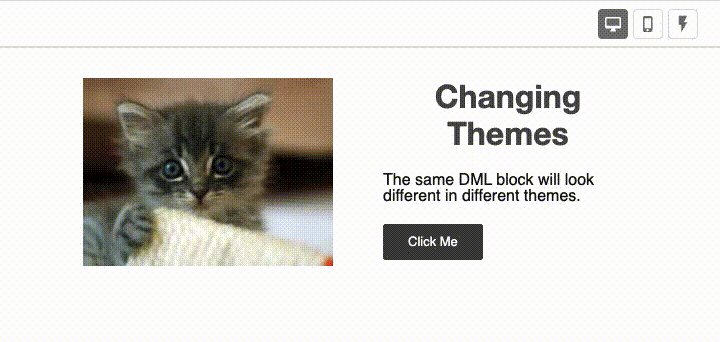
Putting it All Together
Your Theme DML:
<dys-font href='https://fonts.googleapis.com/css2?family=Nunito+Sans:wght@400;600;700&display=swap'
<dys-font href='https://fonts.googleapis.com/css2?family=Nunito+Sans:wght@400;600;700&display=swap'
name='Nunito Sans' />
<dys-attributes>
<dys-body background-color='#FFFFFF' max-width='600px' />
<dys-title level='h2' color='#785589' font-family='Nunito Sans, Arial, sans-serif'
font-size='36px' line-height='46px' />
<dys-text color='#121212' font-size='16px' line-height='18px'/>
<dys-a color='#458FFD' text-decoration='none' />
<dys-palette colors='#458FFD,#1B6ACC,#00BDB1,#008A92,#785589,#634771'/>
</dys-attributes>
<dys-style>
.button a {
background-color: #00BDB1 !important;
}
</dys-style>
<dys-style inline>
.highlight-text {
background-color: #458FFD !important;
color: #FFFFFF !important;
}
</dys-style>Your Block DML:
<dys-block>
<dys-row>
<dys-column>
<dys-title>
Changing Themes
</dys-title>
<dys-text>
The same <span class='highlight-text'>DML block</span> will look different
in different themes. Check out our
<a href='https://docs.dyspatch.io/blocks_and_themes/styling_with_themes/'>
Knowledge Base</a> for more information!
</dys-text>
<dys-button align='left' css-class='button' href='https://example.com/'>
Click Me
</dys-button>
</dys-column>
</dys-row>
</dys-block>Final Result: