Part 3: Templating Logic
DML Templating
How Dyspatch Handles Template Logic
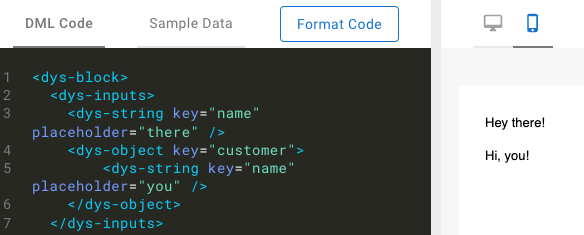
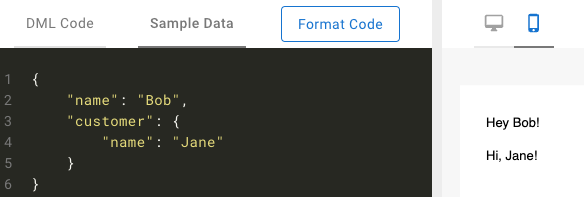
Use DML to define your templating logic. When your email is exported, Dyspatch will translate your code to your ESP’s templating language. This makes your code portable — if you change your ESP, Dyspatch will handle the necessary code changes. Test out your code as you build by inputting preview data right inside your block editor:

Variables
-
Syntax —
@{name}, or@{object.name}for a nested variable- • Variable names and structures should match the data you will pass in when sending an email
-
dys-inputs let you define variables and placeholders within the block code
- • These are not required and will be overridden by anything in the data tab, including customer profiles
- • Allow you to define placeholder data within the block itself
- • Only for testing, will not be included in rendered emails
- • Require a key (your variable name) and placeholder value
-
Data types available are:
- •
<dys-string>for text - •
<dys-bool>for boolean values - •
<dys-number>for numbers - •
<dys-array>for arrays and lists of items - •
<dys-object>for objects
- •
Conditionals — dys-if
- • Define your conditional statement using dys-if with the attribute
cond=“condition to evaluate” - • If your condition is met, the code within
<dys-if> </dys-if>will be rendered - • A full list of the supported comparison operators, modifiers, and logical operators is available in the DML Documentation
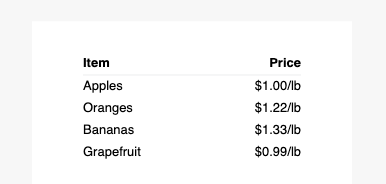
Loops — dys-for
<dys-for each=”item in items”>- • Iterates through an array within your data
<dys-for range=”1 to 3”>- • Performs loop for a set range of integers
Special Case — dys-export & dys-raw
On export, Dyspatch will translate your email into the language used by your ESP. If you’re exporting to multiple ESPs, which may have different logic capabilities, you can define DML that should only be rendered when exporting to certain languages using <dys-export>.
- • The full list of dys-export target languages is available in the DML Documentation.
- • Check out our Knowledge Base for more detailed information on exporting to different ESPs
If you have a use case we don’t yet support, you can use <dys-raw> to take direct control over what gets passed on to your ESP. Content wrapped in <dys-raw> tags is ignored by Dyspatch and will be passed on to your ESP as-is.