Exporting a Dyspatch Template to HubSpot
Use our integration with HubSpot to deliver engaging email experiences to your customers.
Build and Approve in Dyspatch
In Dyspatch, use the drag and drop email editor to create a beautiful, responsive, and engaging email template. Collaborate with your team to approve the template and publish it.
Once your template is published, you can move it into your HubSpot account by exporting it with our HubSpot Integration, or you can download your template to upload it to HubSpot manually.
Exporting a Published Template with the HubSpot Integration
After you've added the HubSpot integration and published a template, click Download/Export. Select Export to Integration and send your Dyspatch template to your HubSpot account.
HubSpot requires the following tags in your Dyspatch template in order to export successfully:
@{unsubscribe_link}and@{unsubscribe_link_all}or@{unsubscribe_section}
@{site_settings.company_street_address_1}@{site_settings.company_state}@{site_settings.company_name}@{site_settings.company_city}
Upon successful export a folder named Dyspatch Import will be created in your HubSpot account. The HTML can be accessed by navigating to Marketing > Files and Templates > Design Tools in HubSpot. The email itself can be accessed via Marketing > Email.
Downloading Your Email Template
Once your email has been reviewed and approved by your team, you can now export your template using the Download/Export button.
Select HubSpot, and save the file locally.
A zipped file will be downloaded onto your system with the HTML, plain text content, metadata, and localizations (if applicable).
Adding the Template to HubSpot
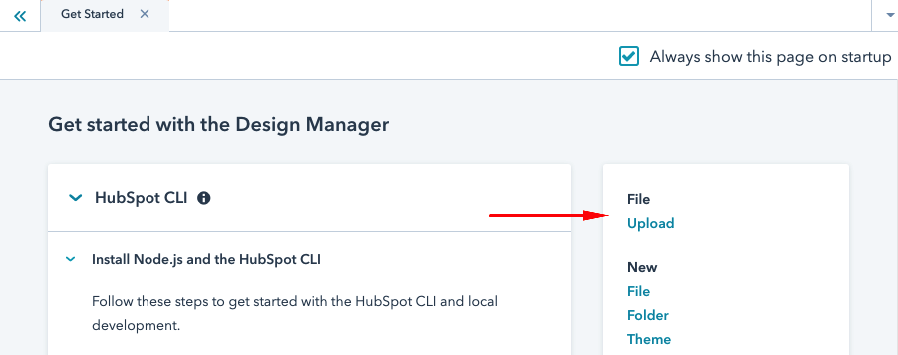
On your HubSpot dashboard, navigate to Marketing > Files and Templates > Design Tools. In the Get Started pane, select Upload:

Select the HTML file you downloaded from Dyspatch. Your Dyspatch template is now in HubSpot! To make HubSpot recognize this it as an email template, add this to comment to the top:
<!--
templateType: "email"
isAvailableForNewContent: true
-->To view the email itself, navigate to Marketing > Email.
Learn More
Read more about working with HubSpot in Dyspatch on our HubSpot Integration page.