Exporting a Dyspatch Email to Postmark
Build beautiful emails quickly with Dyspatch and send them to your customers using the Postmark transactional email service.
Downloading Your Email
Once your email has been reviewed and approved by your team's stakeholder, you can now export your email using the Export button.
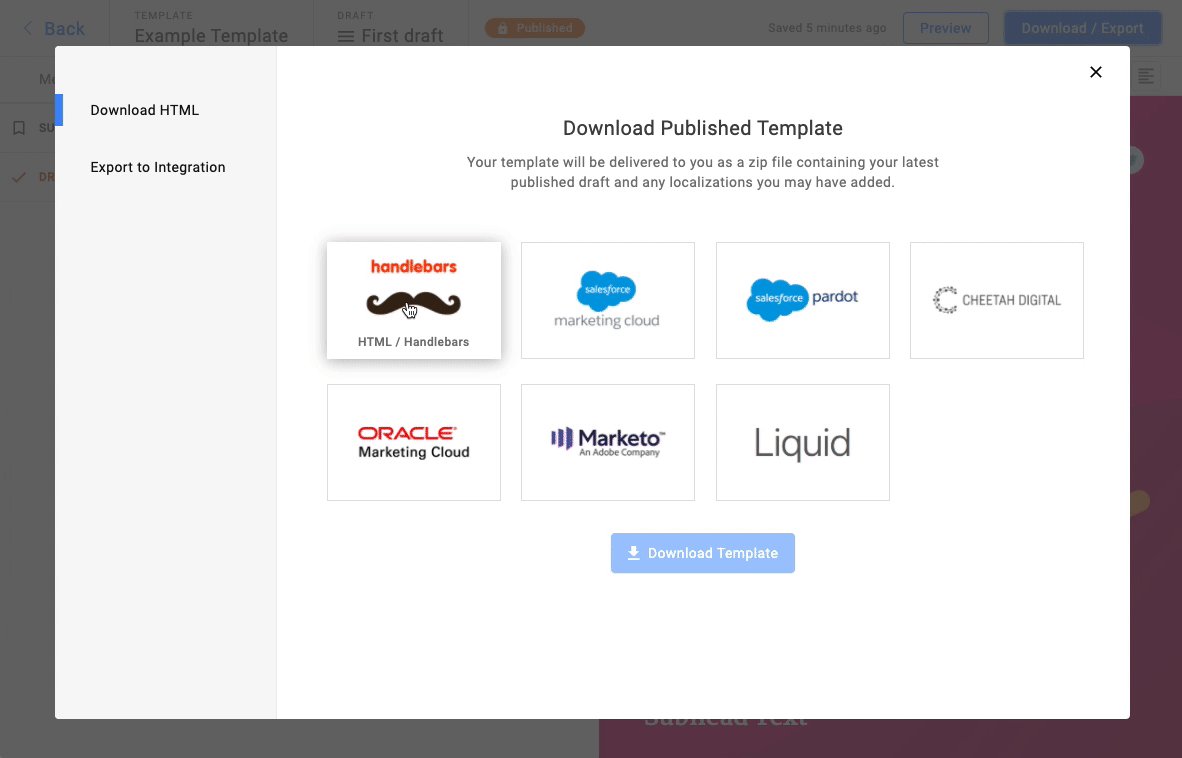
You will need to select the HTML/Handlebars option to be compatible with Postmark's templating system.

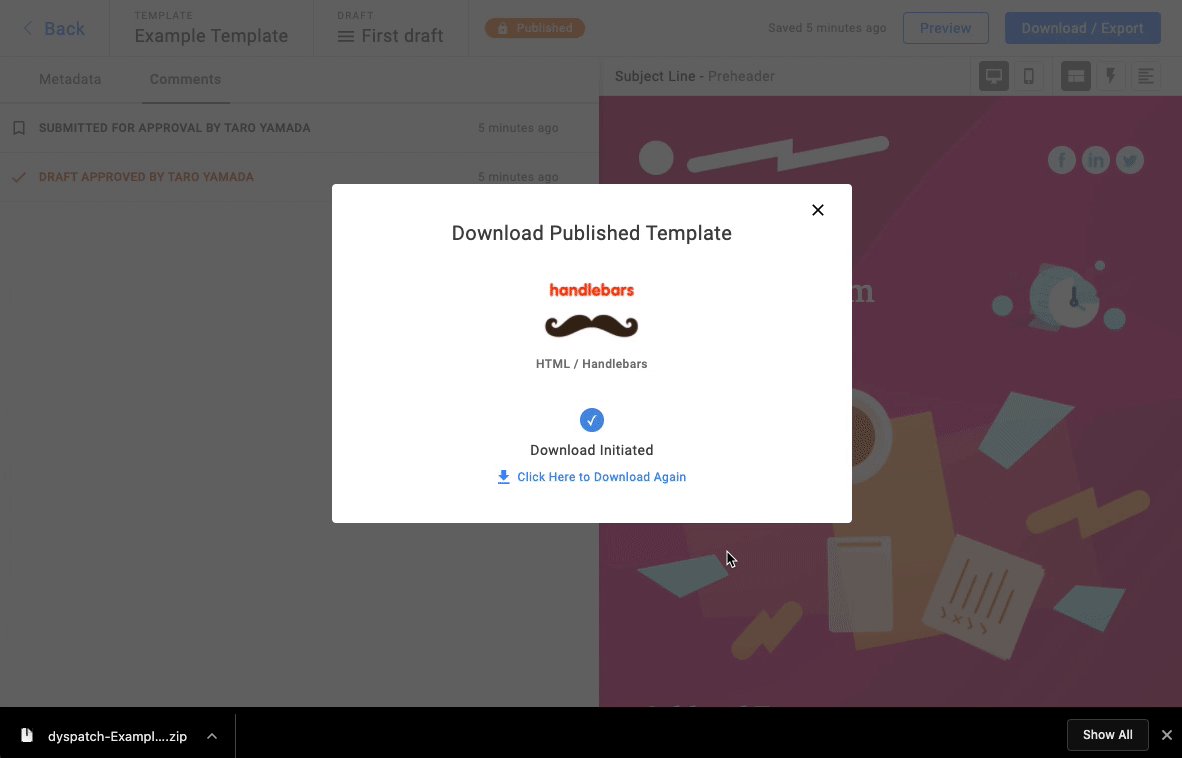
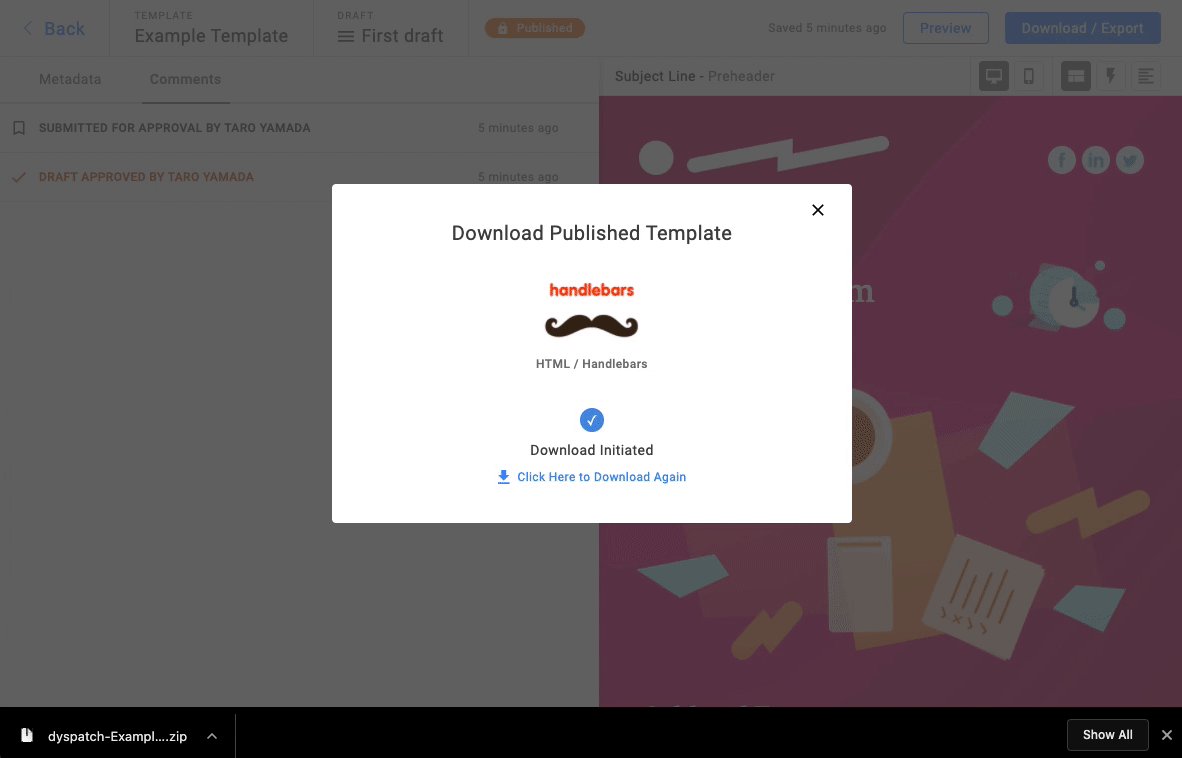
A zipped file will be downloaded onto your system with the HTML, plain text content, metadata, and localizations (if applicable).
Getting the HTML Source Code
Postmark requires you to copy and paste HTML directly into their system. To obtain the HTML source code for your email, you can open the HTML file in a text editor or open the file in a web browser and view the page source.
Web Browser
Most web browsers will have a "View Page Source" option. The following screenshots will outline steps for Google Chrome.
Open the HTML file in a web browser, and right click the page to open a drop down menu. Select the View Page Source option.

You will be presented with the HTML source code and you can copy the HTML and add the content into Postmark.

Text Editor
Windows
Notepad comes pre-installed with Windows operating systems, so you should be able to search for Notepad and open the HTML file. Once opened, you can copy the HTML and add the content into Postmark.
MacOS
TextEdit comes pre-installed with MacOS operating systems, so you should be able to search for TextEdit and open the HTML file. Note that you may need to adjust your preferences to allow HTML files to be opened in code format.
In the preferences settings, select the "Open and Save" tab. Make sure the "Display HTML files as HTML code instead of formatted text" is enabled.
Once you have the HTML, you can copy the HTML and add the content into Postmark.
Adding Your Dyspatch Email to Postmark
After you have the HTML code, go to the Postmark server you're sending from and select "Templates".

Select Add Template to go to the template creation screen. From there, select the Code Your Own option. Make sure to select Don't use a layout on the next screen. Dyspatch emails come with everything you need to start sending.
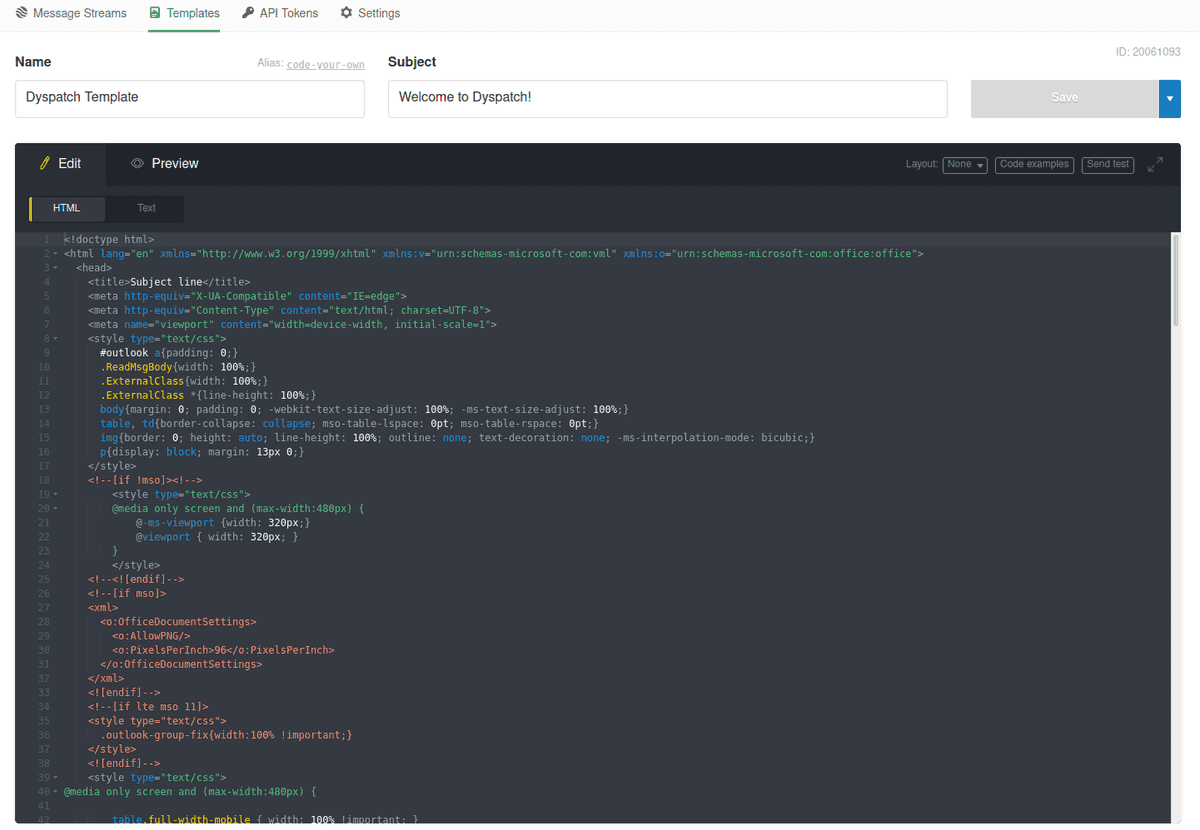
Select the Edit tab and copy and paste the HTML from the previous section into the editor.

Save your Postmark template and that's it! You can start sending this email through your Postmark account. Refer to the section below if you can't save the Postmark template.
Link issues
Note that Postmark does not allow link tags in their email templates.

If you see the warning above, all you need to do is look for <link ... /> in
your email code, remove it, and save.