Exporting a Dyspatch Template to SparkPost
After your email has been approved by all stakeholders, you are now able to export that email and add it into your sending platform. This guide will outline how to add your email to SparkPost.
Downloading Your Email Template
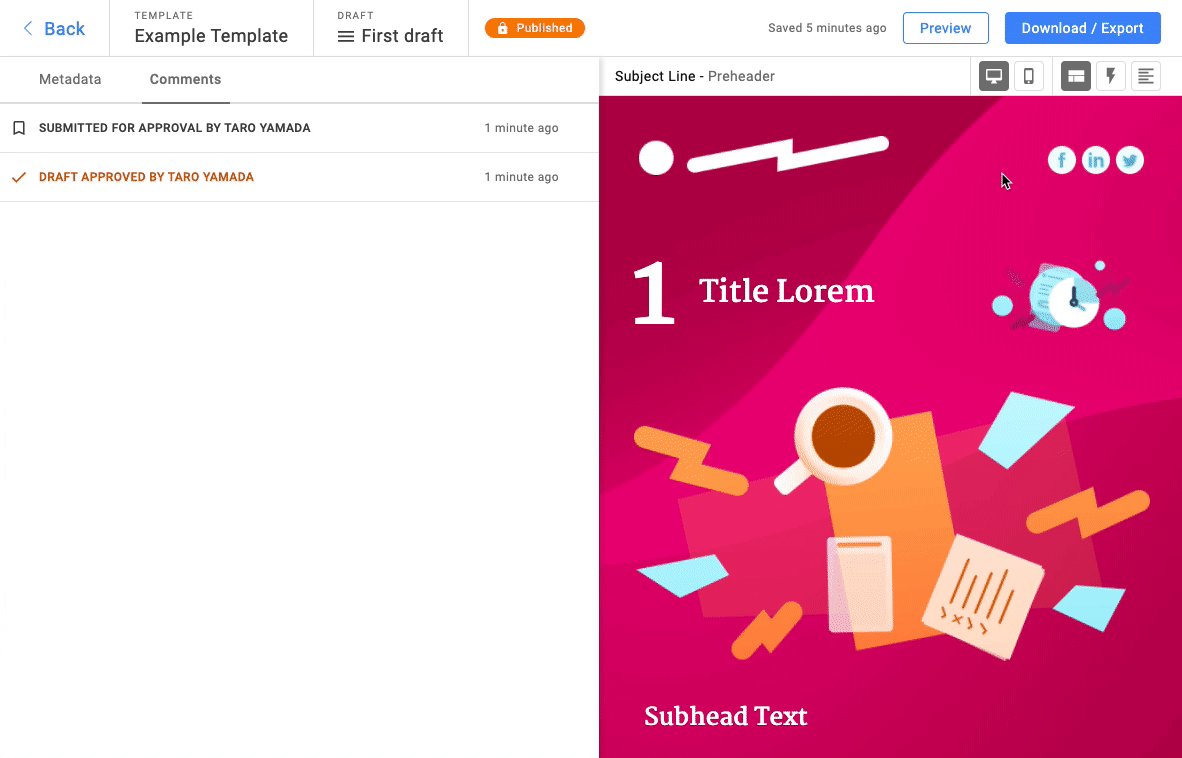
Once your email has been reviewed and approved by your team's stakeholder, you can now export your template using the Download/Export button.
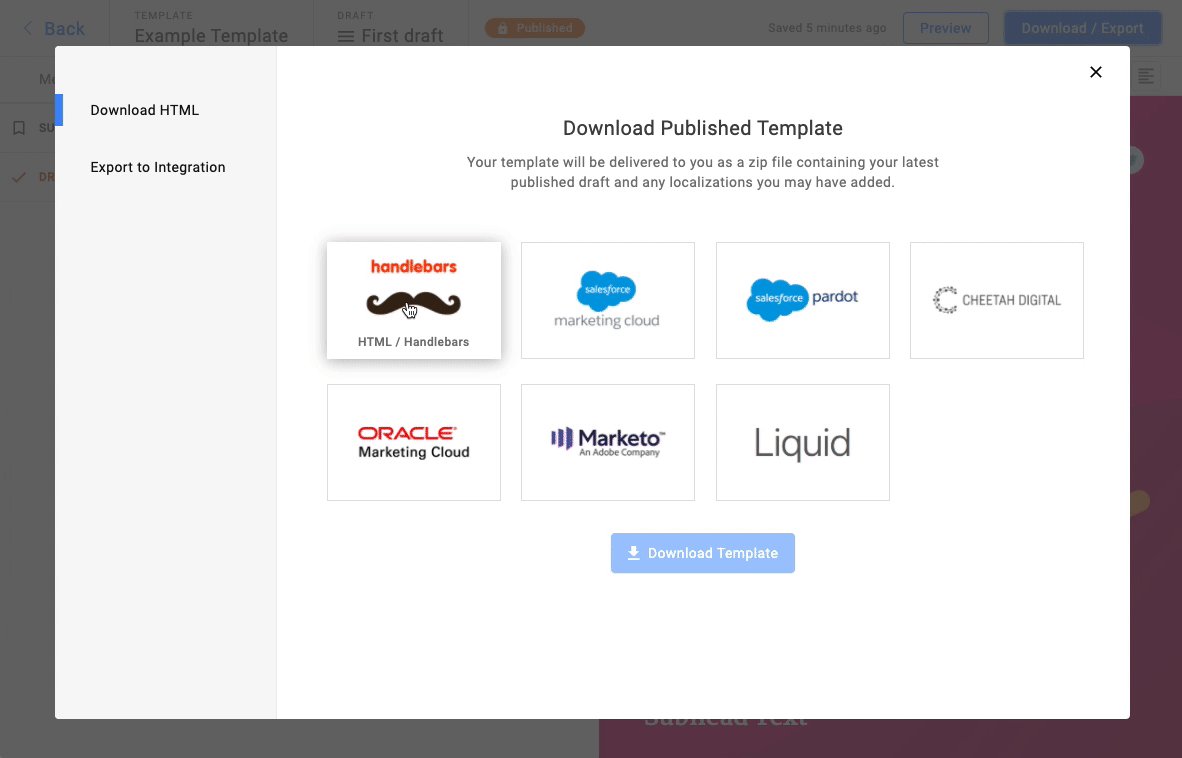
You will need to select the HTML/Handlebars option to be compatible with SparkPost's templating system.

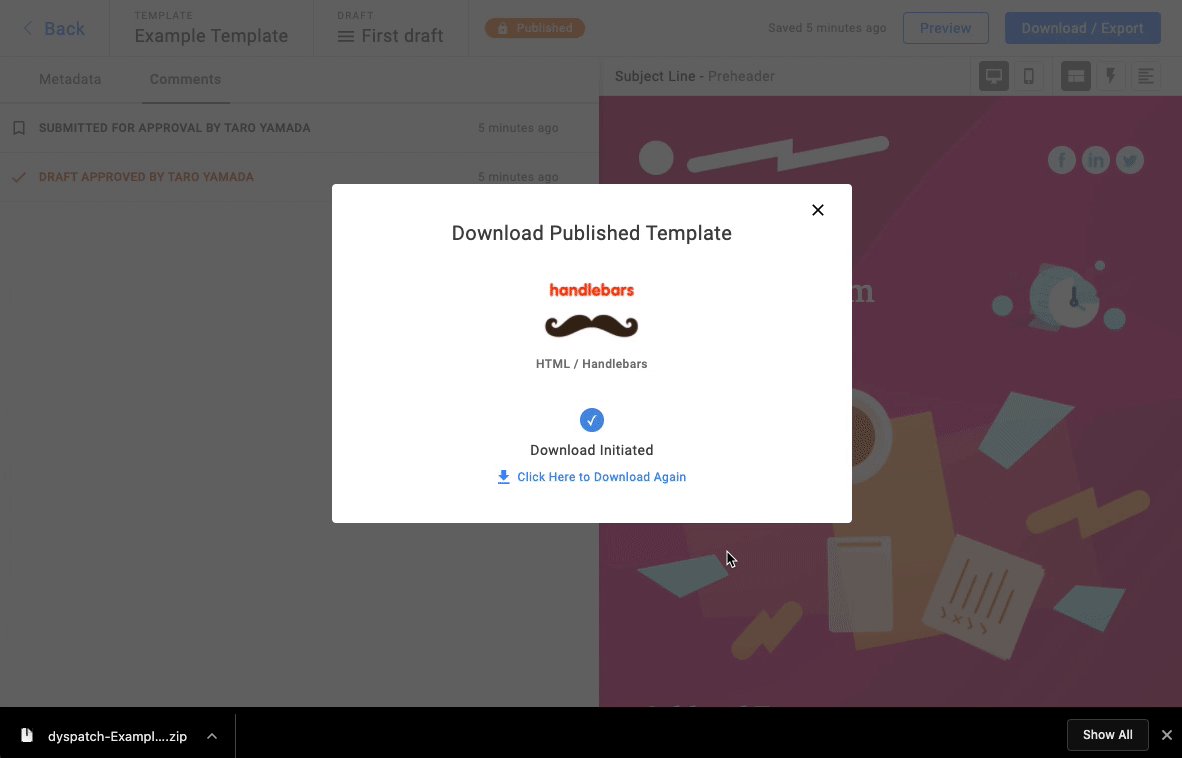
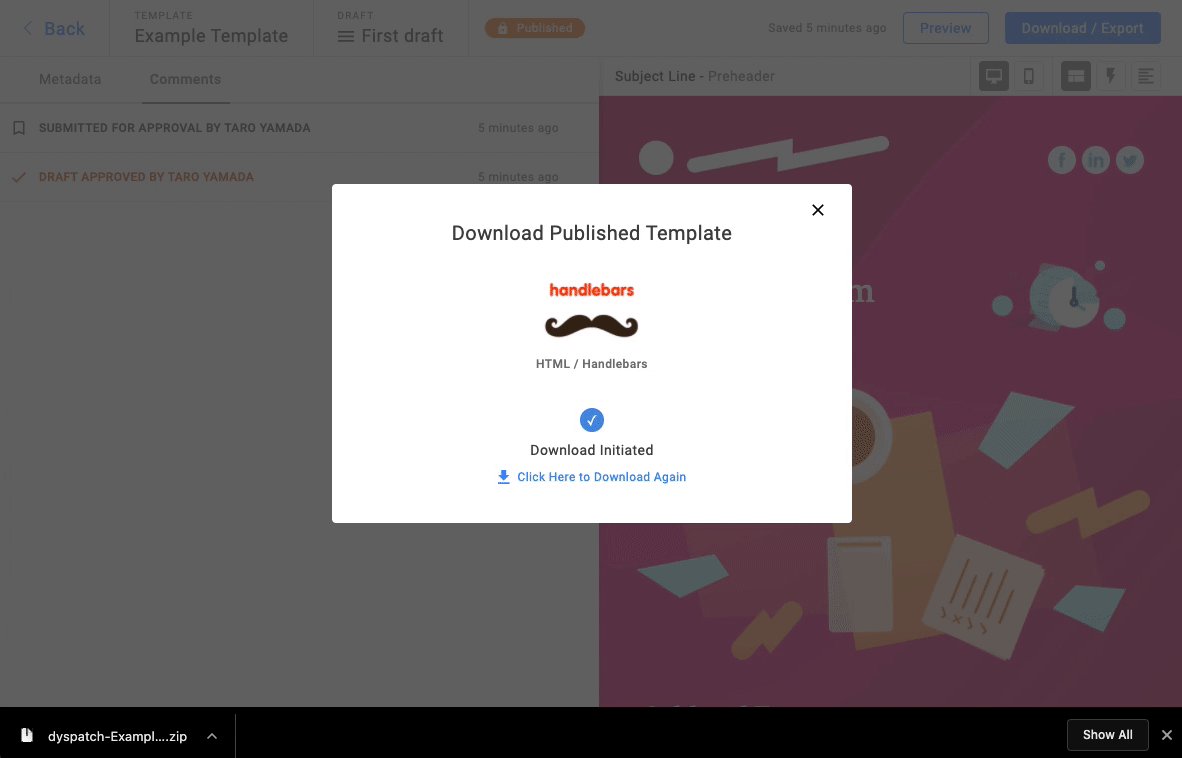
A zipped file will be downloaded onto your system with the HTML, plain text content, metadata, and localizations (if applicable).
Getting the HTML Source Code
Adding your email template into SparkPost requires you to copy and paste your email's HTML source code. To obtain this HTML, unzip the folder downloaded from Dyspatch and open the HTML file so you can copy its contents to add the email template to SparkPost.
Here's how to open the HTML file and copy the HTML using your web browser or the text editor that is pre-installed with Windows and MacOS.
Web Browser
Most web browsers will have a "View Page Source" option. The following screenshots will outline steps for Google Chrome.
Open the HTML file in a web browser, and right click the page to open a drop down menu. Select the View Page Source option.

You will be presented with the HTML source code and you can copy the HTML and add the content into SparkPost.

Text Editor
Windows
Notepad comes pre-installed with Windows operating systems, so you should be able to search for Notepad and open the HTML file. Once opened, you can copy the HTML and add the content into SparkPost.
MacOS
TextEdit comes pre-installed with MacOS operating systems, so you should be able to search for TextEdit and open the HTML file. Note that you may need to adjust your preferences to allow HTML files to be opened in code format.
In the preferences settings, click the "Open and Save" tab. Make sure the "Display HTML files as HTML code instead of formatted text" is enabled.
Once you have the HTML, you can copy the HTML and add the content into SparkPost.
Adding the Template to SparkPost
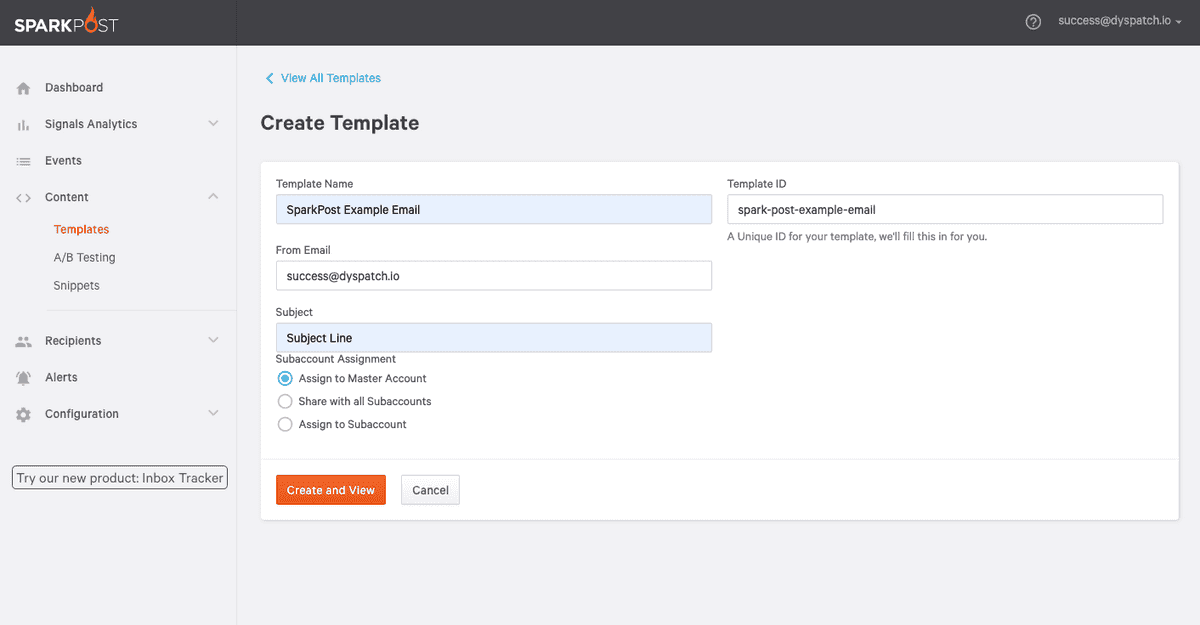
In SparkPost, navigate to the Content section and select Templates. Click the Create Template button.
Add in a Template Name, a verified sending domain for the from email address, and a subject line. Assign an account to send from and click Create and View.

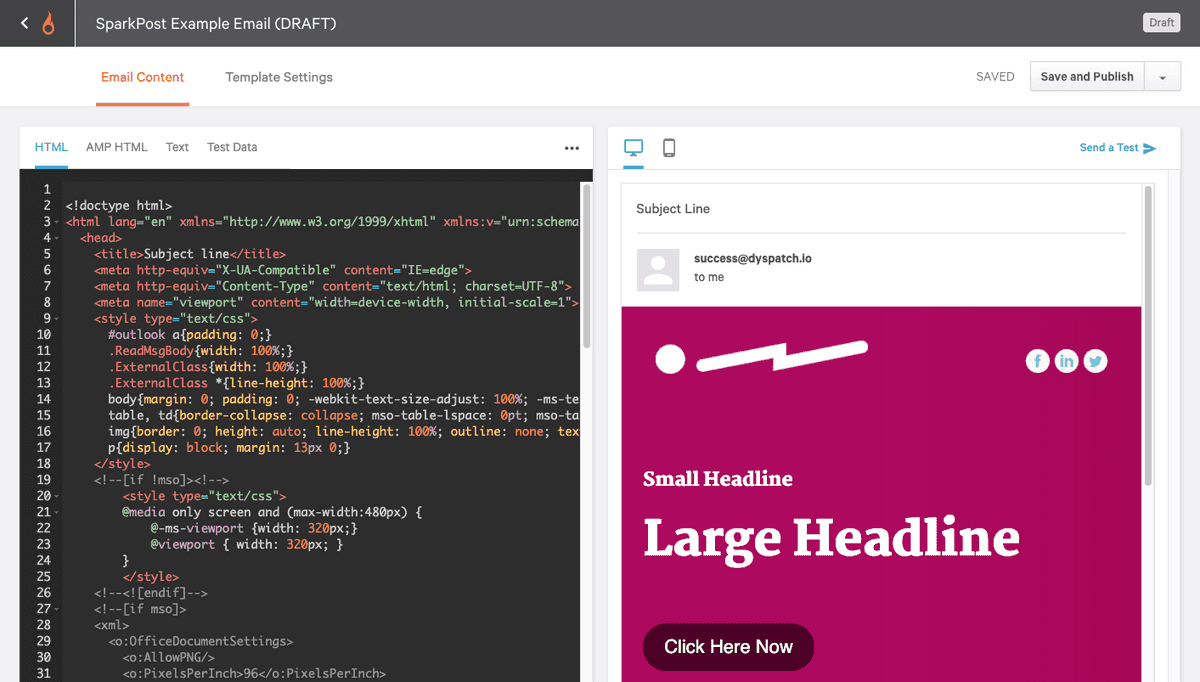
In the SparkPost email editor, make sure you are in the HTML tab and paste in the HTML source code into the editor.

Once you have added your email in SparkPost, there will be a preview of the email on the right side of the screen.
From here, ensure that you have added any AMP HTML, Plain Text Content, or Test Data to preview the templating logic.
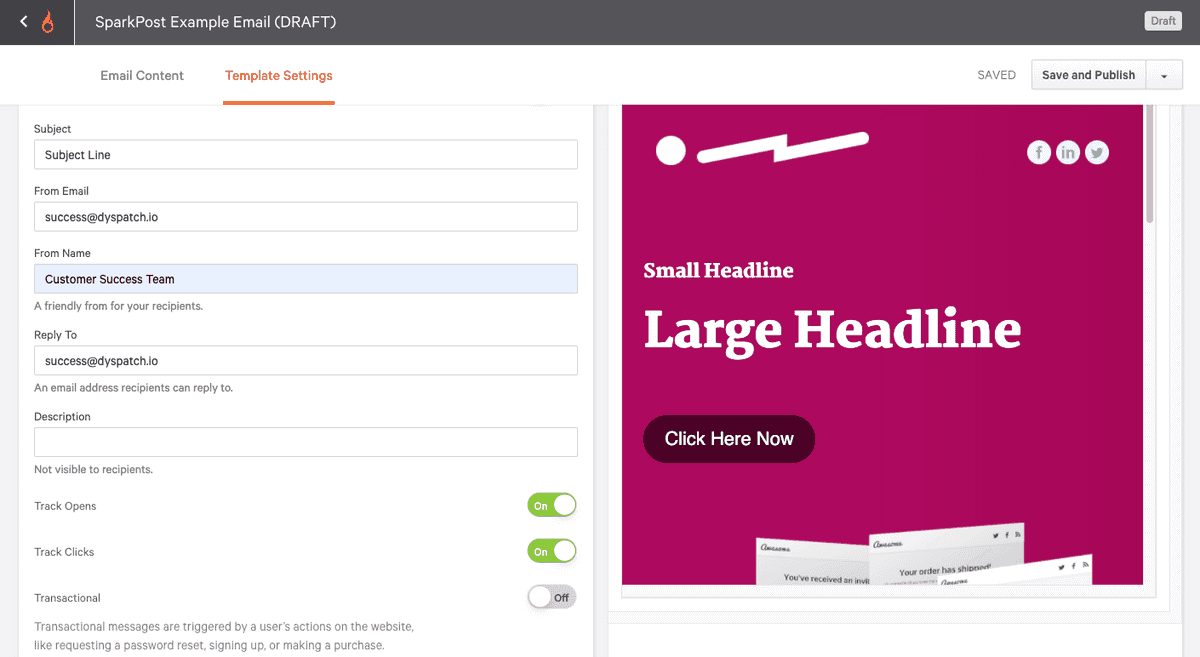
Additionally, make sure to review the Template Settings, which is where you can update the Subject Line, set a From Name and Reply To address, and set your tracking settings for the template.

After testing your email with the templating logic and updating template settings, you can now Save and Publish your template draft.
All set! You can now use this email template to start sending engaging email messages to your customers through SparkPost!