Building an effective email can be challenging at times and while web development continues to advance, email is still living on older technologies. This guide will outline some of the industry's best practices you should consider when building your email.
Cascading Style Sheets (CSS)
CSS is a style sheet language and is commonly used to style markup languages, like HTML. While HTML will provide the structure of your email, CSS will provide the colors and design. In order for CSS rules to be applied in an email, you will have to inline the CSS directly into the HTML elements. The Dyspatch editor will automatically inline your CSS for you, so you don't need to worry about this!
It's important to note that not all CSS rules will work with every email client. To view a list of supported CSS rules for a particular email client, visit The Ultimate Guide to CSS.
Images
Adding images to an email can emphasize the message you want to send to your customers and provide an overall better customer experience. Images are generally hosted on a server and you insert them into the email using an absolute image source URL.
Dyspatch offers the ability to store your email images in the Image Library section. Read more about it managing images in Dyspatch.
<img src='https://d1pgqke3goo8l6.cloudfront.net/f8DaygTSNqjlrpQMg6aL_158019.jpg' alt='A delicious plate full of charcuterie, cheeses, and fruit'/> When adding images to emails, it is important to note that some images might not appear by default. Some email clients hide the images until the user clicks on each image or "Display All Images". We recommend always providing a descriptive alternative (alt) text to help with both deliverability and accessibility for your emails.
The typical file image formats you should stick too are JPEG, PNG, GIF. You can also use BMP and SVG, but client support for these formats are not covered as well.
Fonts
Adding different styles of fonts to your emails can add an additional element to the overall design of your emails. What's important to consider is not all email clients support all fonts, and it's possible the recipient doesn't have the font loaded on their computer.
What you'll want to do is make sure your email uses a web safe font as a fallback. These fonts include Arial, Calibri, Georgia, Impact, Tahoma, and Times New Roman. Having a web safe font maintains the integrity of your design and eliminates the worry of not knowing what will appear in front of your customer.
For more information on webfonts, visit Litmus's Ultimate Guide to Webfonts
Videos
Video support in email is growing, but many email clients still do not support inline video playback. Knowing that videos can provide a more engaging experience to your audience, even without inline playback support, there are several ways we can mimic this behavior.
The most popular tried-and-true method is to capture a screenshot of the video and overlay a clickable play icon on top of that image. Using that image, you can now add it to your email and link that image directly to an external video source.

In recent times, we are seeing more and more users add GIFs in email. This is a great tactic to utilize and will encourage users to stop and view the video preview, which could directly result in an increased clickthrough rate. It’s worth noting many email clients are starting to support GIFs, and the ones that don’t currently offer support will still render the first frame of the GIF.

Forms
By now, you'll start noticing a trend with the lack of email client support for most modern HTML browser capabilities. Adding forms to an email is no different, as most email clients do not support these. If you want to include a form, the best way would be to create a link that sends your customer to a form to obtain the desired results.
Buttons
Having a vibrant and clear call-to-action is crucial to the success of your email. Making sure it not only is visually pleasing, but also ensuring the user is able to access it through mobile or desktop email clients is vital. In the past, this was commonly done through images. But now, with some email clients not showing images by default, this can heavily decrease your click rate.
Building the buttons using HTML and CSS will allow the button to be displayed within the email, even with images not showing. Adjusting the button to match the design of the email is easier because, instead of spending time building a new button as an image, you could modify a couple lines of code.
If you want to create a bulletproof email button, we recommend building your button using the DML dys-button component. Building this button using DML through Dyspatch will generate a bulletproof button that will work on all email clients and devices.
Preheader
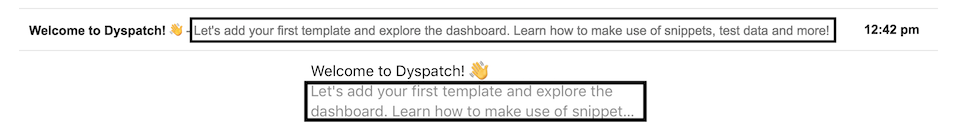
In the simplest form, the preheader is the text that appears after the subject line in an email.

Preheaders offer valuable real estate to engage with your customers that is often overlooked. Leaving your preheader empty often results in displaying "View in Browser" links or navigation headers from your email content.
Email clients can have certain character limits when showing the preheader. Depending on the email client or mobile device, this can range from 35-140 characters. We recommend limiting the number of characters used to around 60.