Once your email is published you export it directly to Salesforce Pardot.
Build and Approve in Dyspatch
In Dyspatch, use the drag and drop email editor to create beautiful, responsive, and engaging emails. Collaborate with your team to approve and publish your emails.
Once your email is published, you can move it into your Salesforce Pardot account by exporting it with our Pardot direct integration, or you can download your email to upload it to Pardot manually.
Export your Email with Pardot Direct Integration
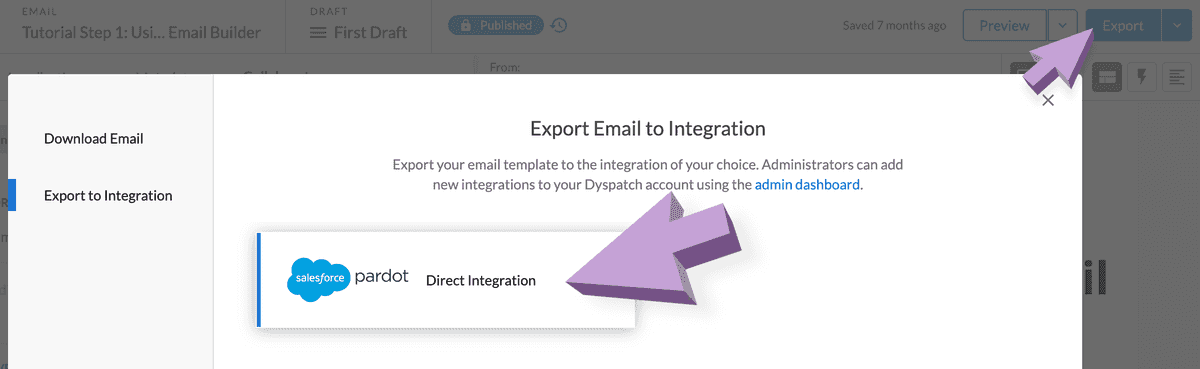
With your Pardot integration added, click Export on a published email and select your Pardot integration on the Export to Integration tab.

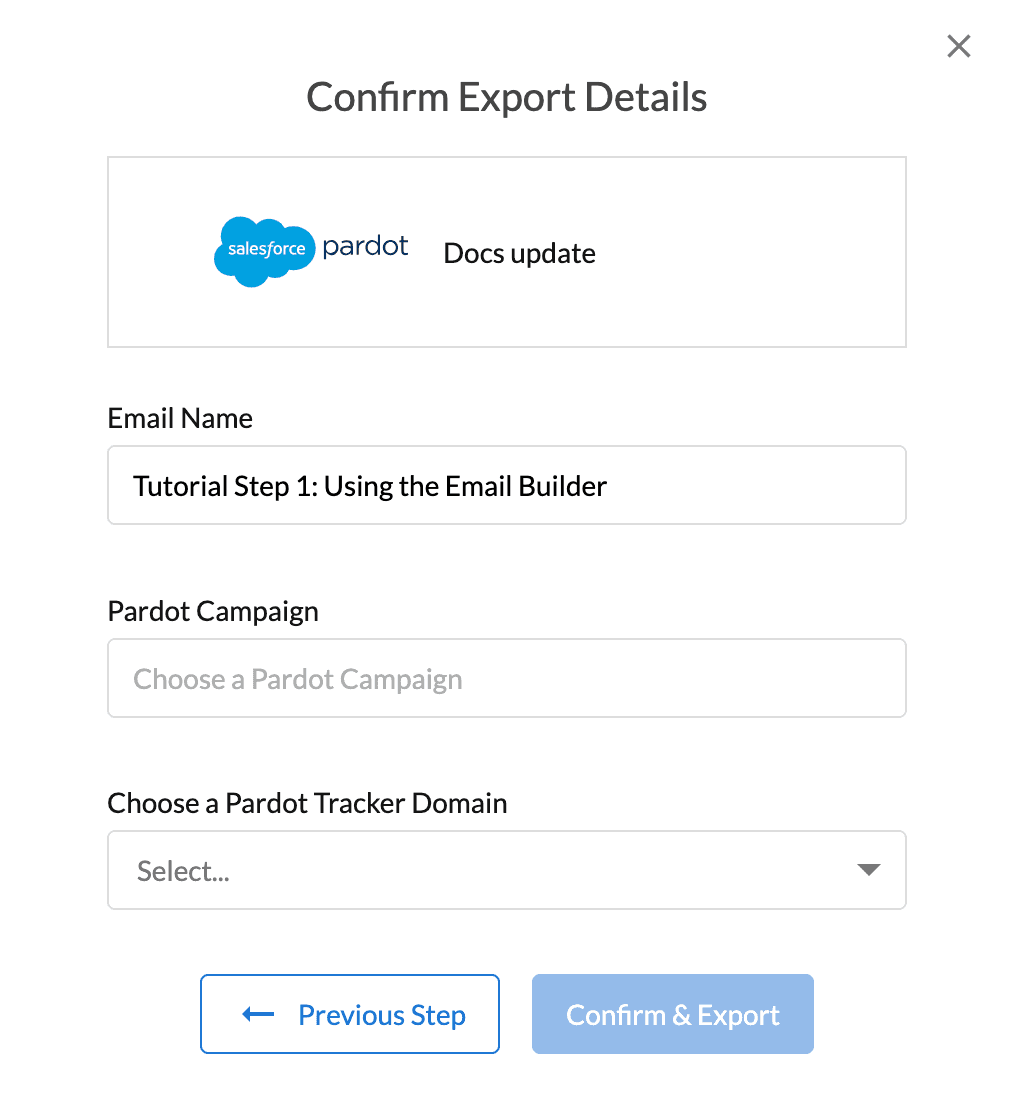
Add a “Pardot Campaign” and “Pardot Tracker Domain” and click Confirm & Export to send your Dyspatch email to your Pardot account.

Exporting any newly published draft will update the email in Pardot. Any changes to the name once published will also update the email in Pardot.
Your exported email can be found in the Account Engagement Email > Templates section of your Salesforce Pardot account.
Required Information Before Exporting
Variables
The following are required variables and must be available in your email before being able to successfully export your email into Pardot, including the text version. One of the following variables can be added to your email footer or any email block.
@{Unsubscribe}
OR
@{EmailPreferenceCenter}
Sender Settings
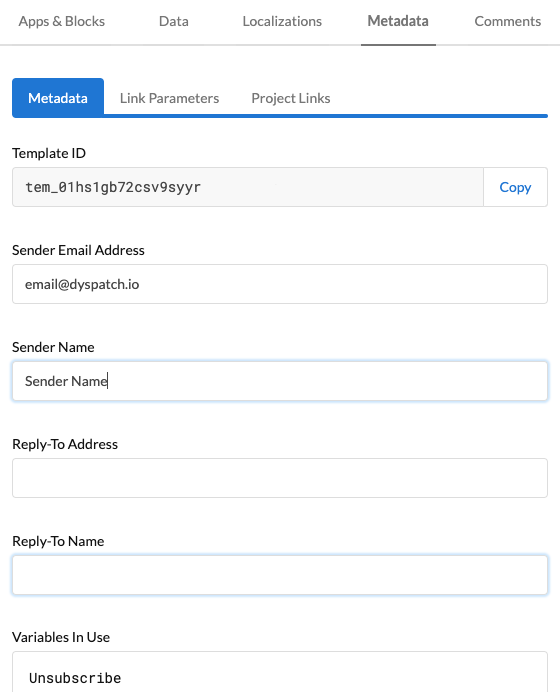
In addition, you must have the sender email address and sender name filled in. Defaults can be set directly on the direct integration. You can also override the defaults by using the Metadata tab in the email builder.

Manually Export Your Dyspatch Email Without Pardot Integration
If you don't want to directly integrate your Dyspatch and Pardot accounts, you also have the option to download your email and upload it to Pardot manually.
Download Dyspatch Email for Pardot
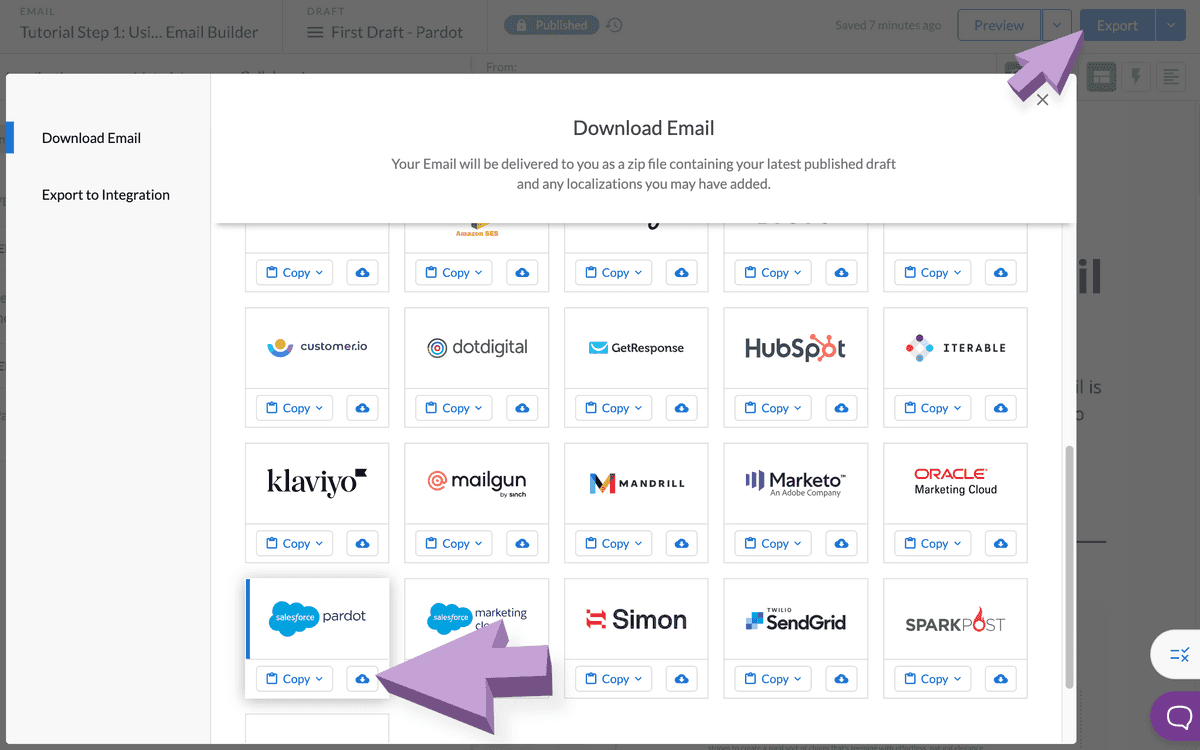
From your published Dyspatch email, click Export in the Email Builder. Select Pardot under Download HTML > Email Services. Any DML variables and templating logic will be translated to Handlebars automatically.

A zipped file will be downloaded onto your system with the HTML, plain text content, metadata, and localizations (if applicable).
Getting the HTML Source Code
Adding your email into Pardot requires you to copy and paste your email's HTML source code. To obtain this HTML, unzip the folder downloaded from Dyspatch and open the HTML file so you can copy its contents to add the Dyspatch email to Pardot.
Here's how to open the HTML file and copy the HTML using your web browser or the text editor that is pre-installed with Windows and MacOS.
Web Browser
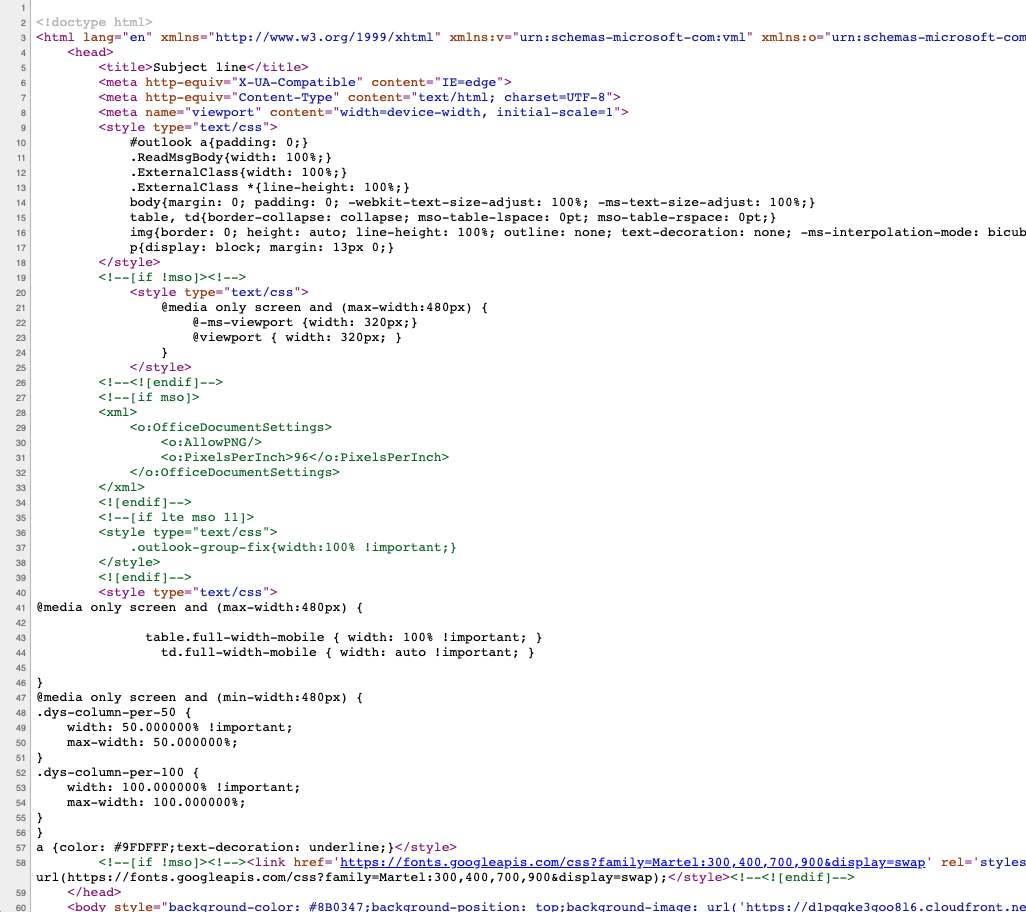
Most web browsers will have a "View Page Source" option. The following screenshots will outline steps for Google Chrome.
Open the HTML file in a web browser, and right click the page to open a drop down menu. Select the View Page Source option.

You will be presented with the HTML source code and you can copy the HTML and add the content into Pardot.

Text Editor
Windows
Notepad comes pre-installed with Windows operating systems, so you should be able to search for Notepad and open the HTML file. Once opened, you can copy the HTML and add the content into Pardot.
MacOS
TextEdit comes pre-installed with MacOS operating systems, so you should be able to search for TextEdit and open the HTML file. Note that you may need to adjust your preferences to allow HTML files to be opened in code format.
In the preferences settings, click the "Open and Save" tab. Make sure the "Display HTML files as HTML code instead of formatted text" is enabled.
Once you have the HTML, you can copy the HTML and add the content into Pardot.
Adding Your Dyspatch Email to Pardot
In Salesforce Pardot, navigate to the Marketing section, select Emails, and then Templates

Since we will be importing our own email, click the Skip option on the layouts screen.

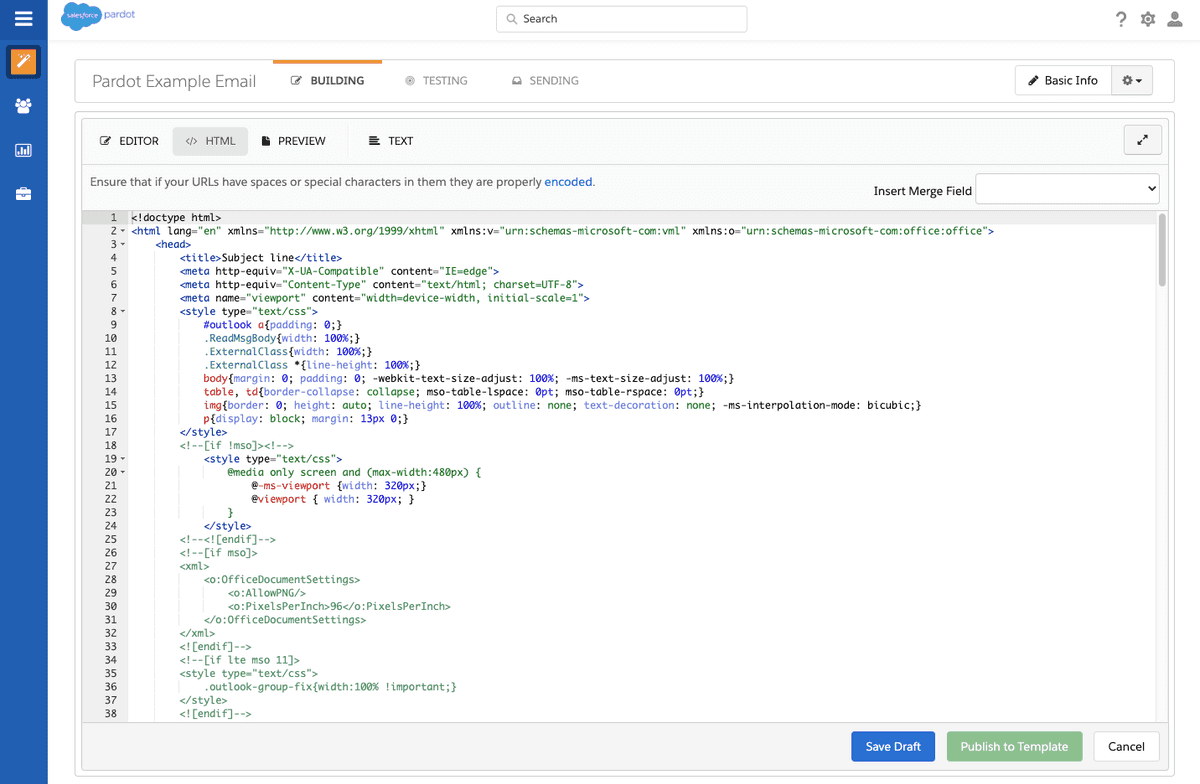
In the Pardot email editor, select the HTML tab and paste in the HTML source code into the Code Editor.
Ensure you have inserted a valid {{ Unsubscribe }} or {{ EmailPreferenceCenter }} tag in your email and click Save Draft to save your email.

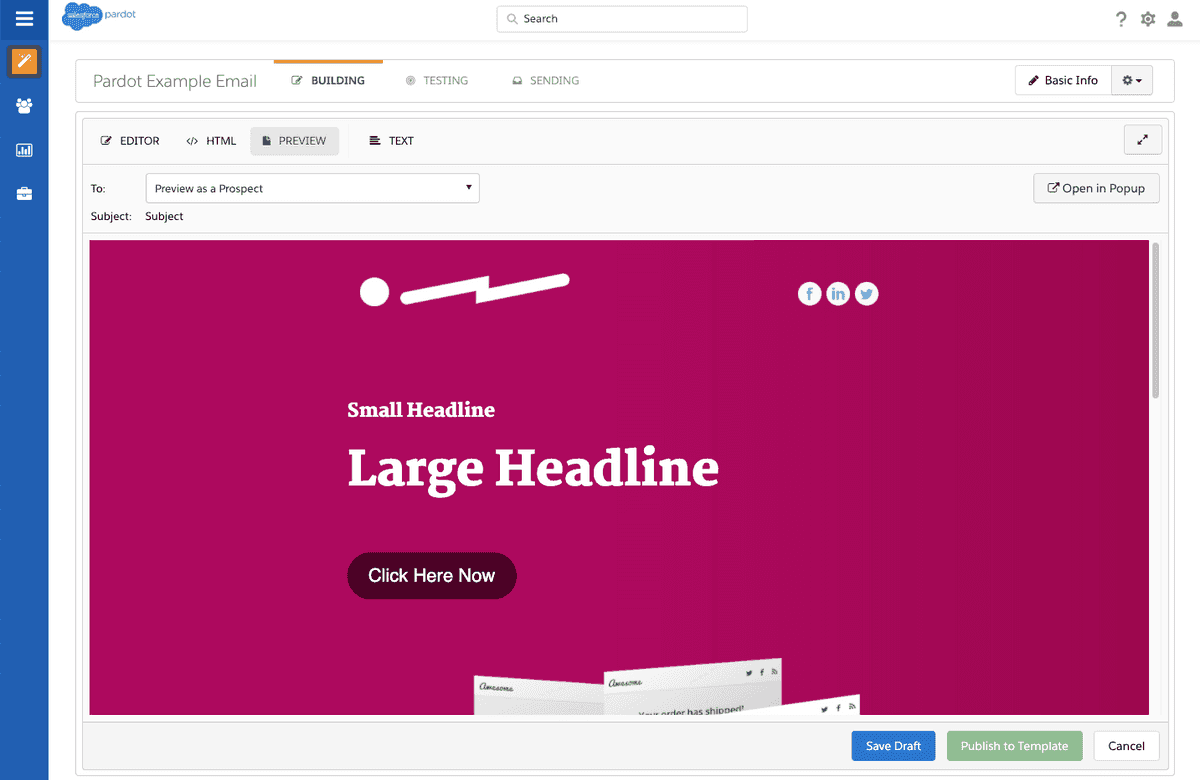
Preview your email by selecting the Preview tab.

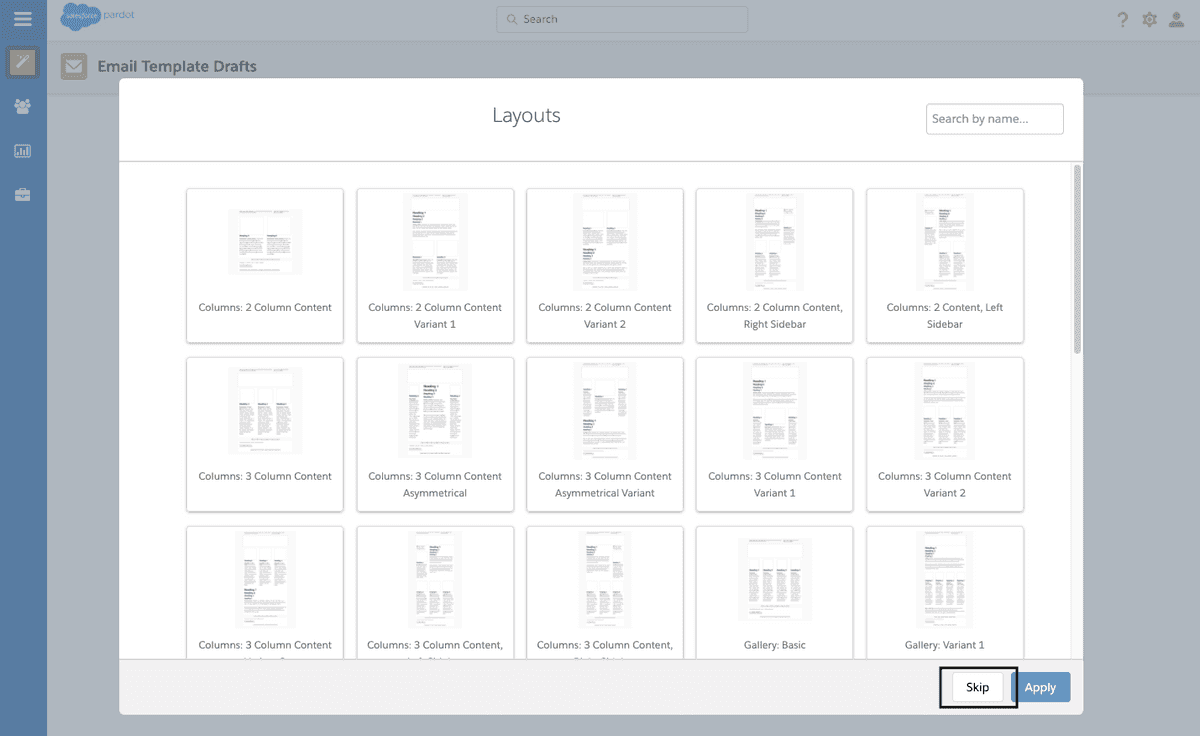
Once you have your email in Pardot, you will want to add in your Subject Line, Plain Text content, and any other sending information you downloaded from Dyspatch.
All set! You can now use this email template to start sending engaging email messages to your customers through Pardot!