Building Emails In Dyspatch
Get started with Dyspatch to supercharge collaboration with your team, decentralize email creation, and speed up the production of beautiful emails.
This article will cover the fundamentals of Dyspatch. It will walk through creating, testing, and exporting an email with our email builder to help get you started right away.
Note: Any words with the dotted underlineDotted UnderlineThese definitions can help you master your Dysptach lingo. will provide more information when hovered.
Creating a New Email
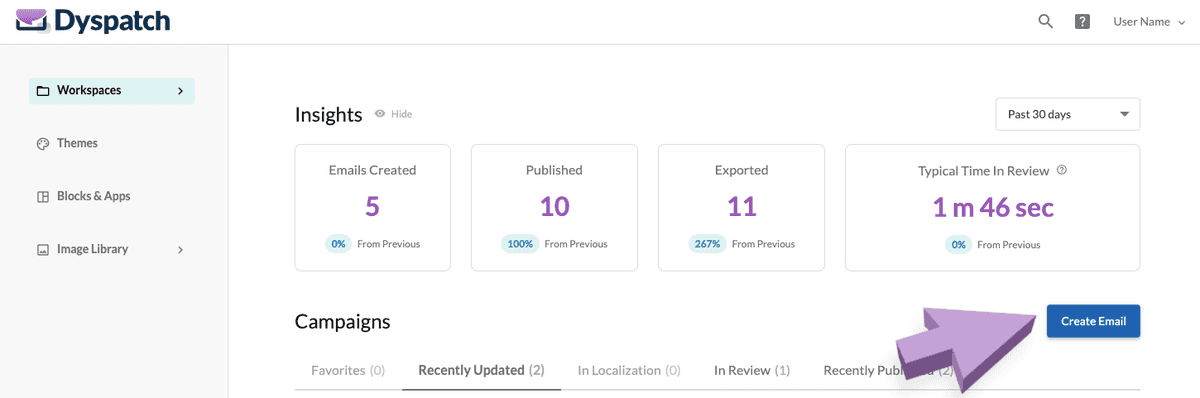
Let's create a new emailEmailAn email in Dyspatch is built using stacked blocks in the Email Builder.. Select the Create Email button from your dashboard.

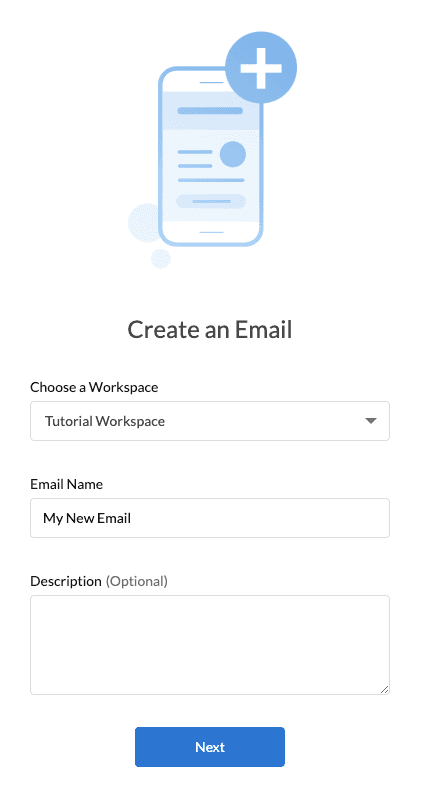
Select the workspaceWorkspaceWorkspaces help you organize your emails and who has access to them. You can define roles in each workspace to create email building, approval, and ESP integration processes that suit your team. and enter a unique name for the email.

Choosing a Theme
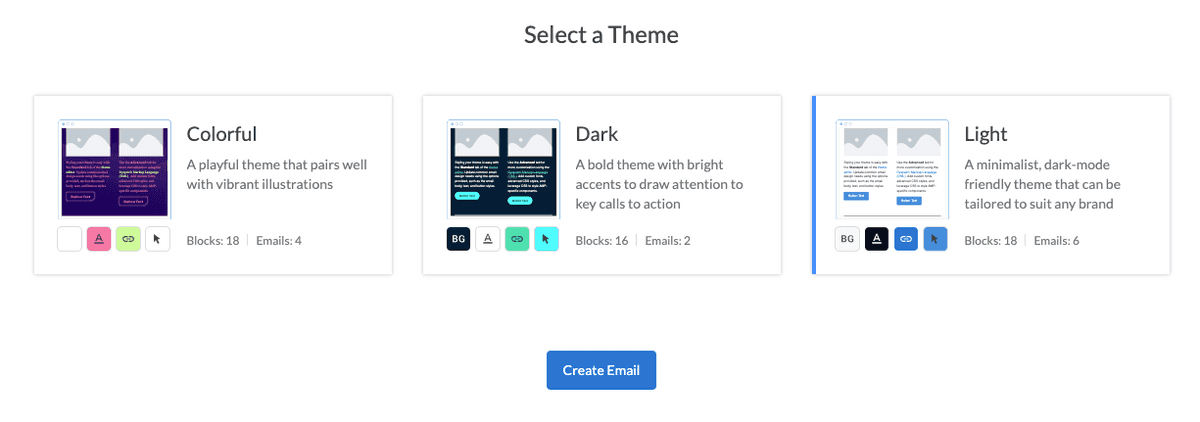
Select what themeThemeThe theme sets the style, like fonts or a background color, and determines which blocks are available in the email editor. Themes ensure your branding is consistent across emails. to use with your email. Hover over the word themeThemeThe theme sets the style, like fonts or a background color, and determines which blocks are available in the email editor. Themes ensure your branding is consistent across emails. to learn more.

Choosing a Blueprint
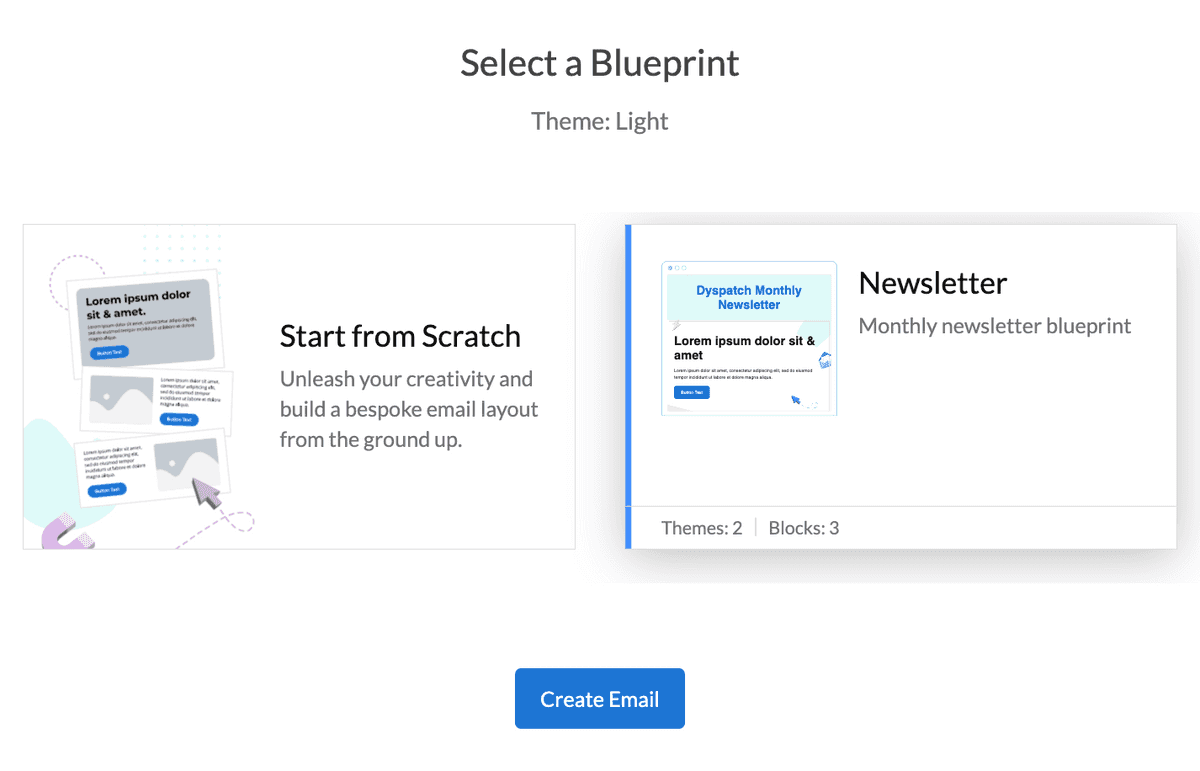
If your theme has any blueprints assigned to it you will be given a list of available blueprints. Select a blueprint as a starting point or select Start from Scratch.

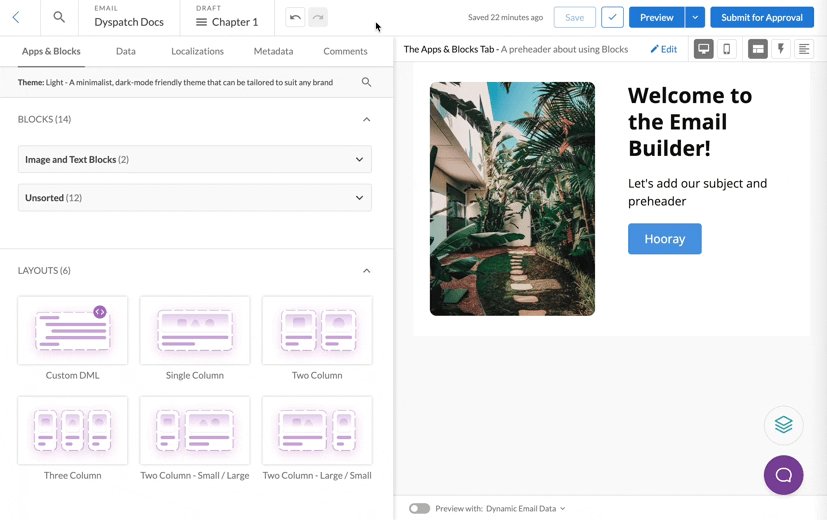
Using the Email Builder

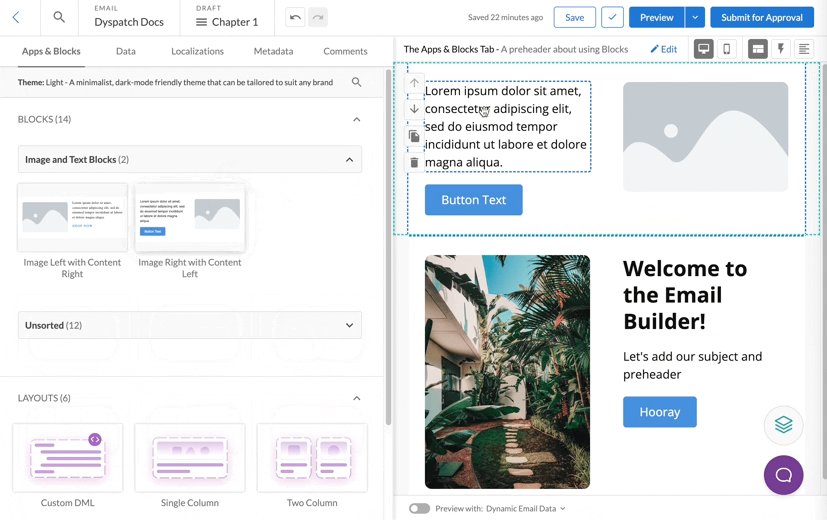
Drag and drop a blockBlockBlocks are pre-coded, pre-approved, responsive email content. Blocks can be vertically stacked and customized in the email builder to create new emails quickly. from the block library on the left to add it to the Email. Click on a block in the preview pane to customize the content in the block.
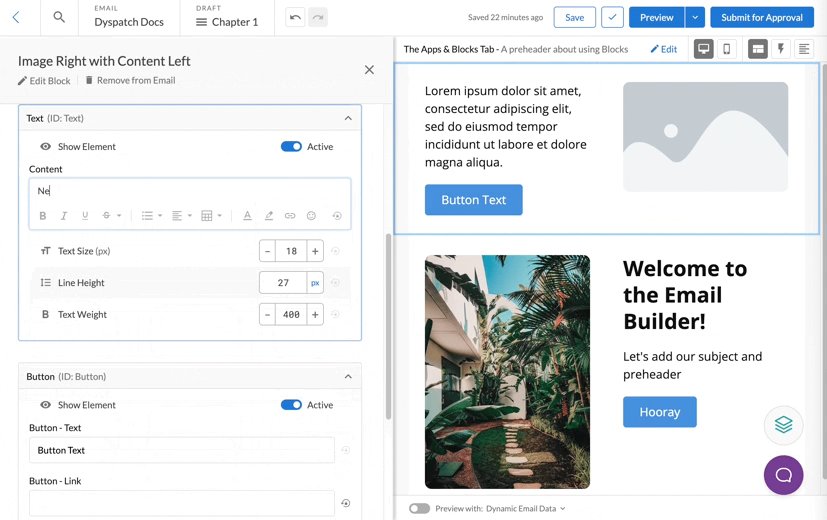
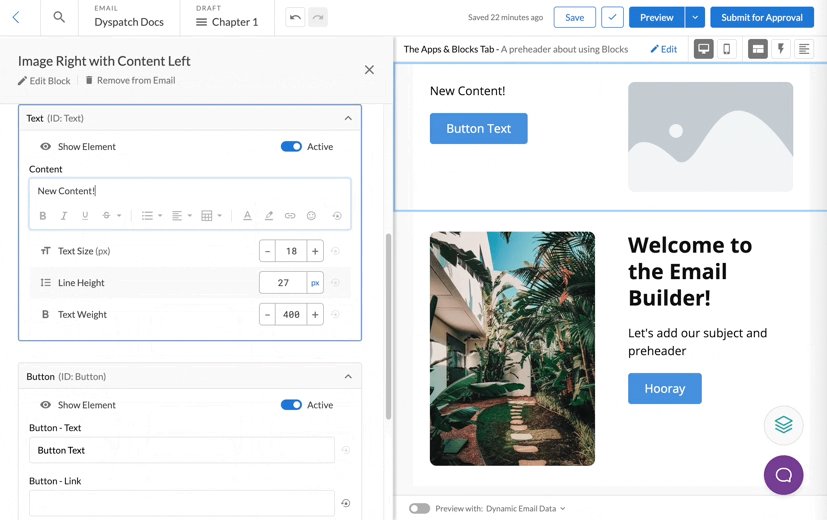
Editing Blocks
Content like text or images can be made editable to maximize a block's reusability in the email builder. A block with editable components can be dropped into the email builder multiple times and each instance of the block can be customized with different content to build up your emails fast.
Blocks that need to be consistent across all emails, like a footer with legal text, can be set up without editable content. This way, the block's details can't be edited in the email builder and anyone in your team can feel empowered to build and update emails without affecting compliant content.
Create your own custom blocks with the block editor! Blocks are made using Dyspatch Markup Language (DMLDml‘Dyspatch Markup Language’ is the templating language used in Dyspatch blocks, built to accelerate the creation of responsive email components that can be sent with any email service provider.), your one-stop-shop for creating new blocks. It has logic, personalizations, and best of all: it simplifies mobile-first email HTML, so you can write less code and be sure it will work across devices and email clients. Check out our article on block building to learn more.
Testing an Email
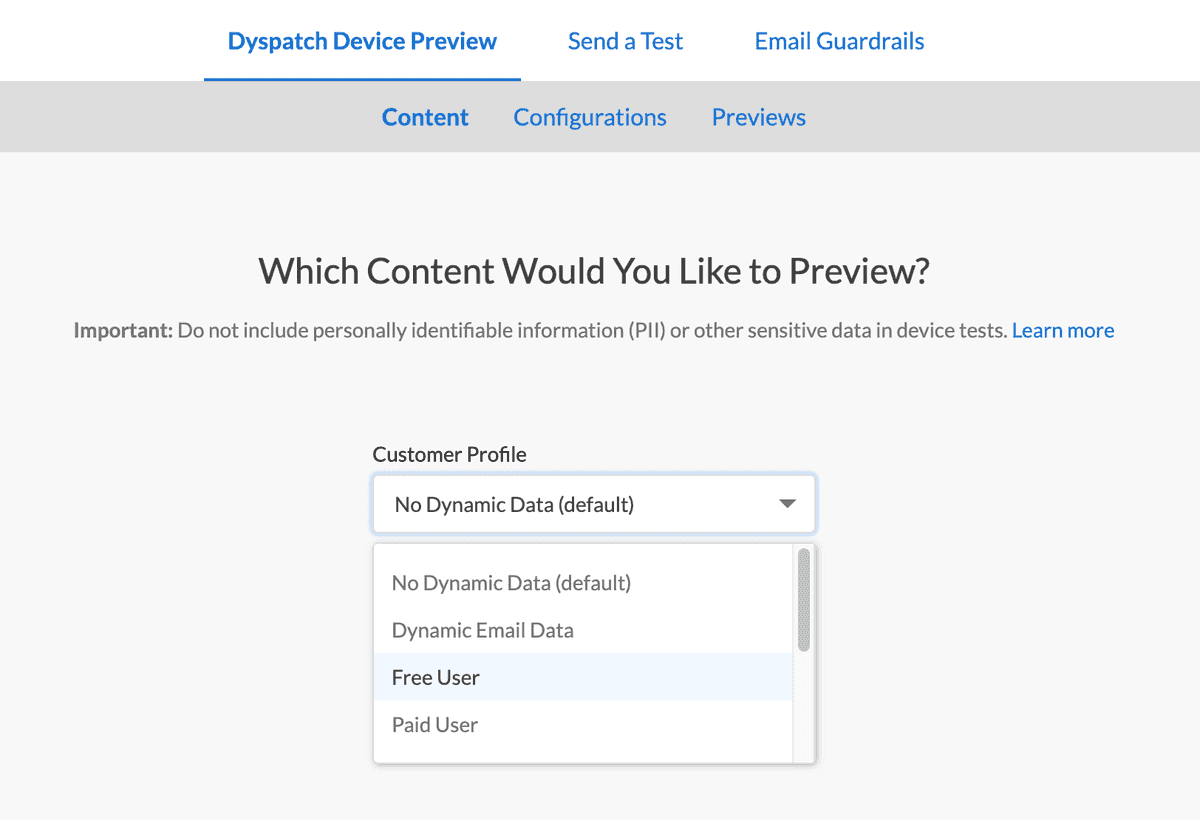
Want to see how your eamil will look when a customer opens it? Click Preview to open the testing suite and test your email in any of the 90+ available devices.

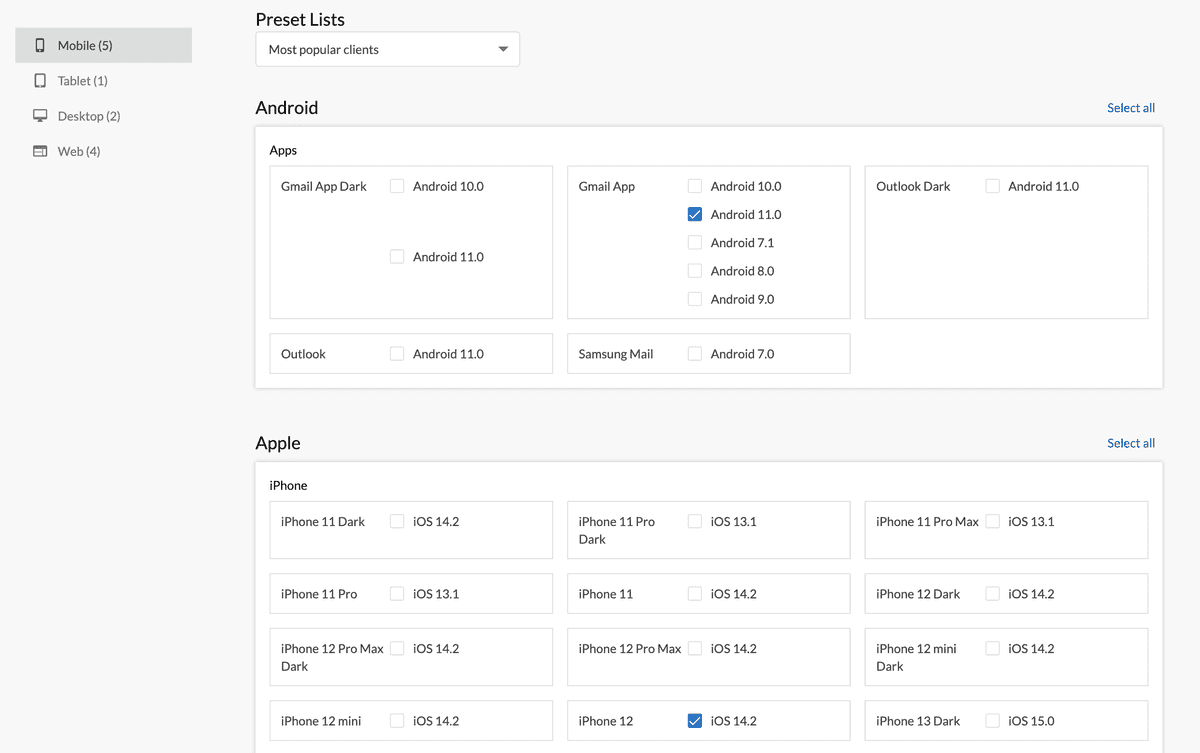
Next, select a preset list of common devices to preview, or select devices individually, then click Generate Previews.

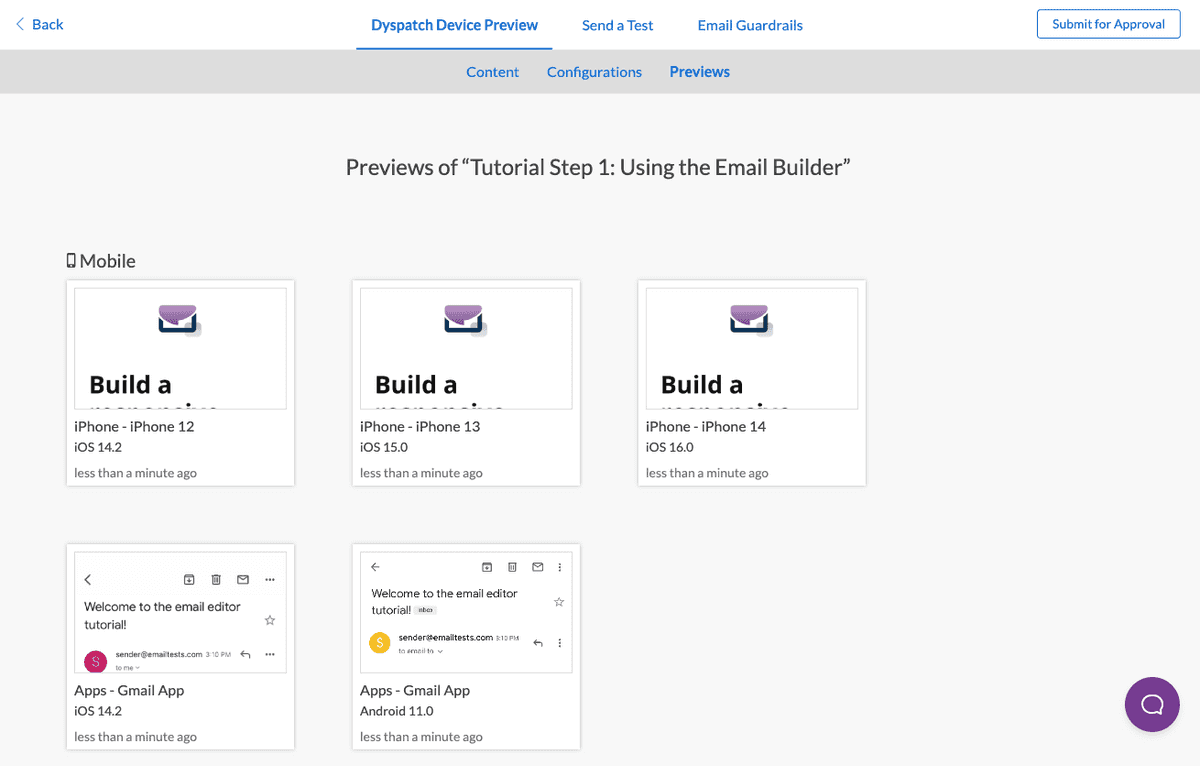
Your email preview will be generated in all of the email clients you selected.

Testing in Dyspatch saves your team time and ensures your emails are consistent across clients. Free trials are set up with 100 previews to get you started with testing your emails.
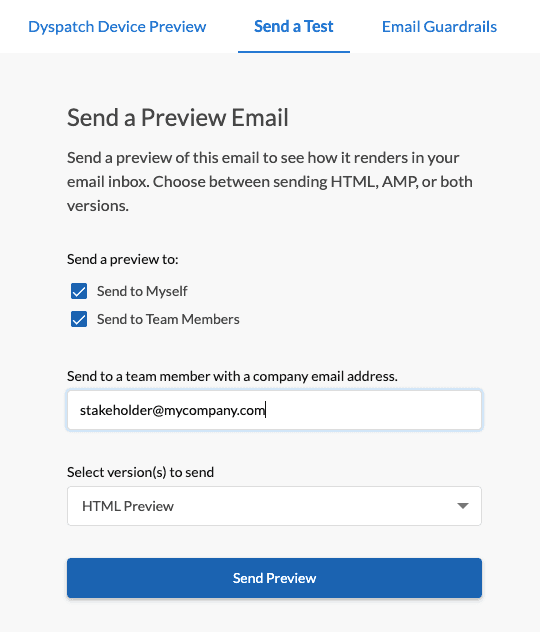
Alternatively, send the email to you and your team's inboxes to preview.

Approval Workflow

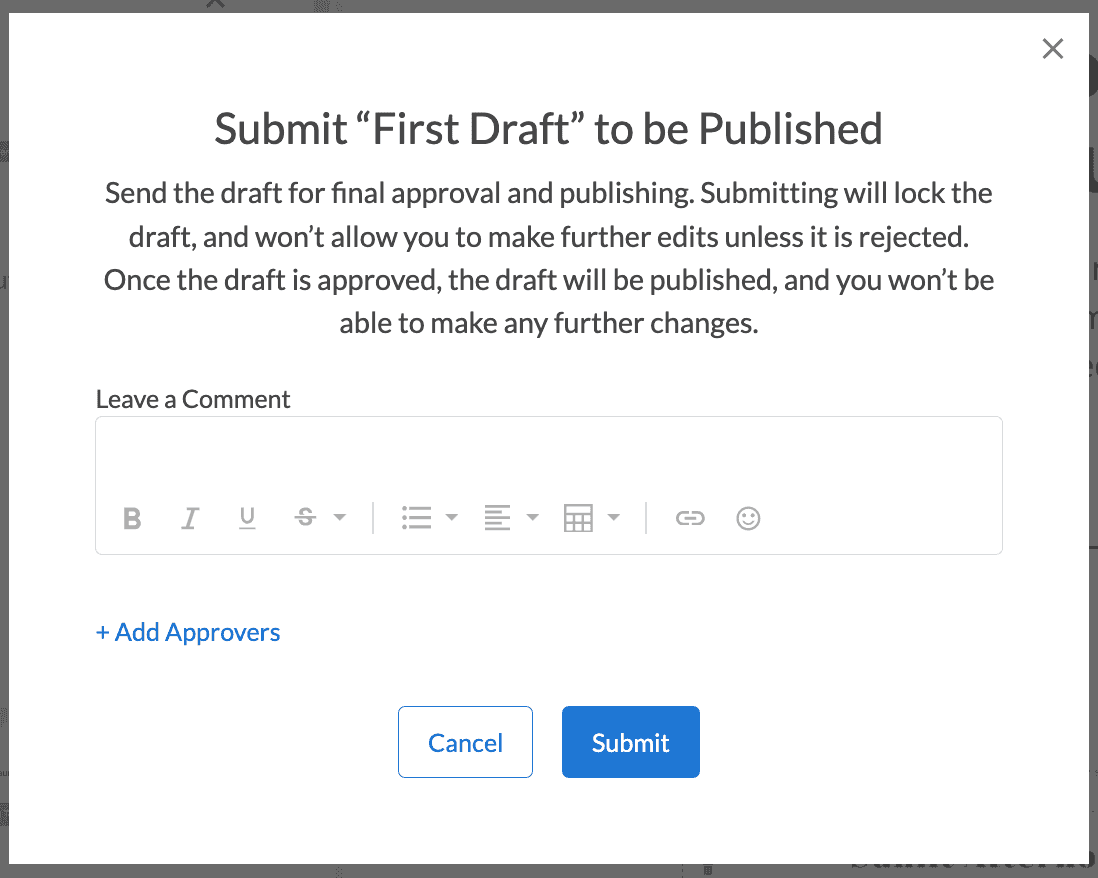
Submit an email for your team to review and verify when it's ready for export. Submit for Approval directly from the testing suite or from the email builder.
The submitted email is locked and protected from changes. Assign Approvers by name, email, or predefined groups and they will be notified by email that a draft has been submitted. All stakeholders can test the email and chat about it in the comment section. Organization Editors, Developers, and Admins can approve or reject the draft.
You can skip the approval process and publish your email by yourself, but Dyspatch is more fun when you can collaborate with your team! Learn how to invite team members to your organization.
Exporting a Published Email

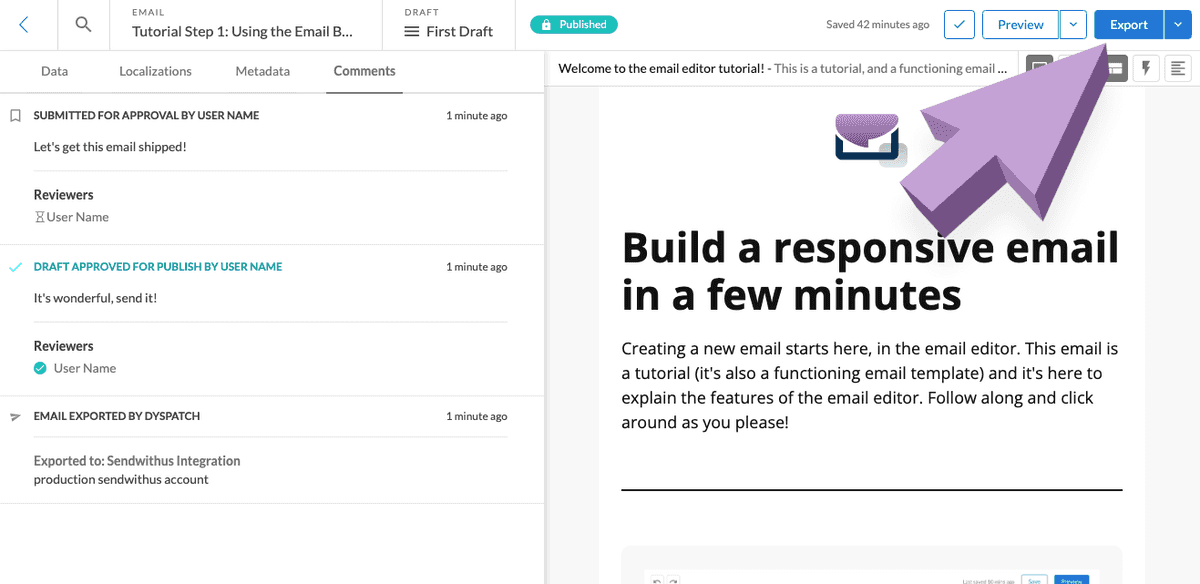
When a draft is approved it becomes published and locked from further edits. Now the email is ready to send. Select the Export button.

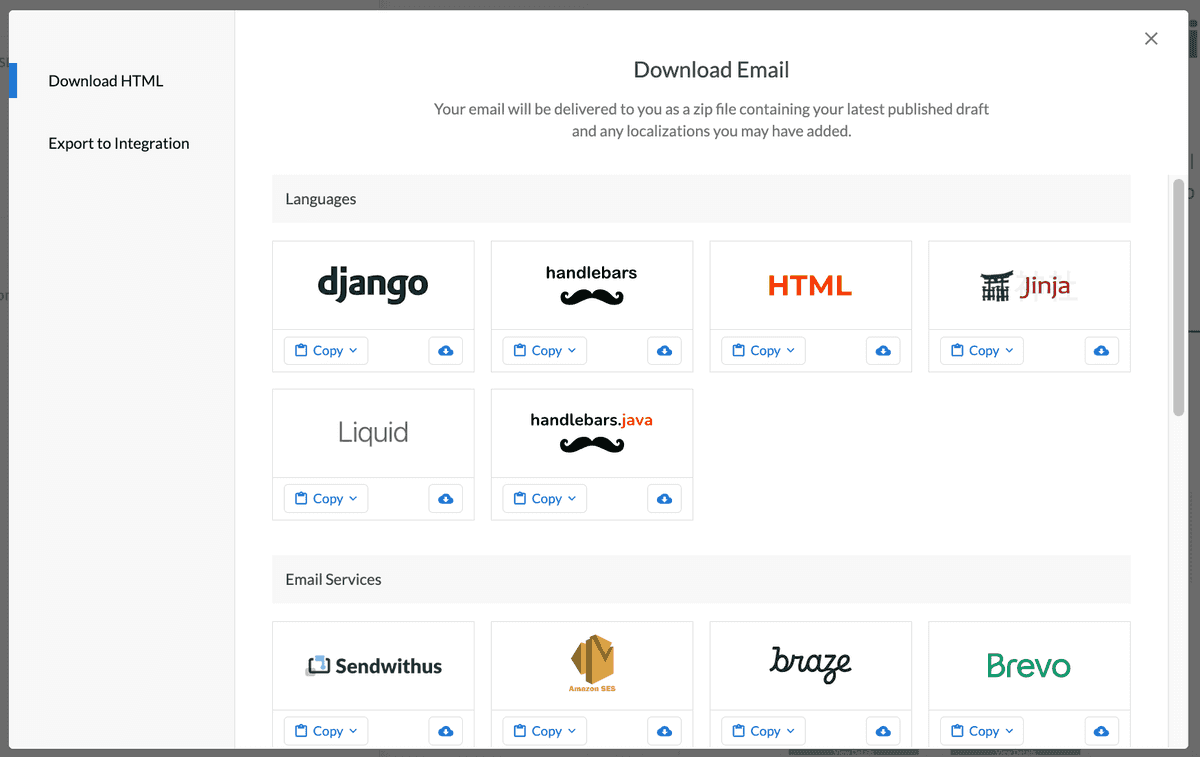
Now, you can either select Export to Integration to export the published email directly to your ESP through a direct integration, or Download HTML and choose from the six languages and over 20 ESPs we support.
Check out supported ESPs and languages here.
Keep Creating and Collaborating
You've created your first email! What's next?
Add new team members to your organization, set up workspaces, create emails, build custom blocks, design a theme and more! There is so much you can do in Dyspatch to build beautiful emails together.
Here are some articles in our knowledge base that you might like to check out next: