Save time and promote collaboration by storing all of your images in Dyspatch.
Different teams using different email service providers will be able to share, reuse, and update emails all in one place.
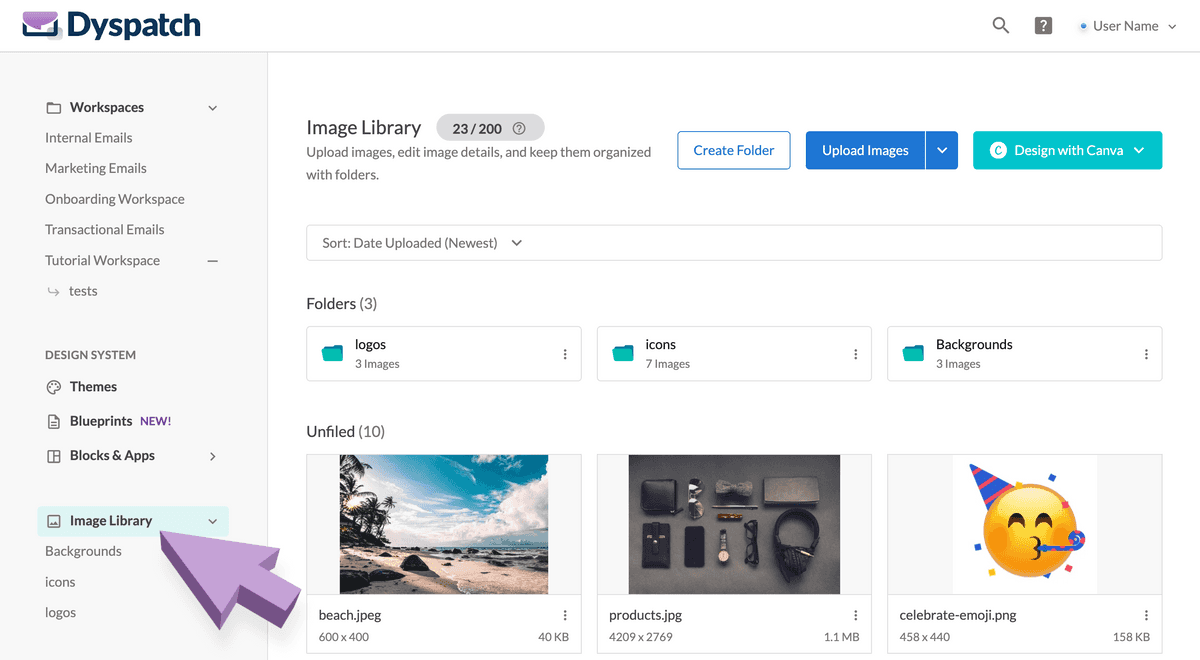
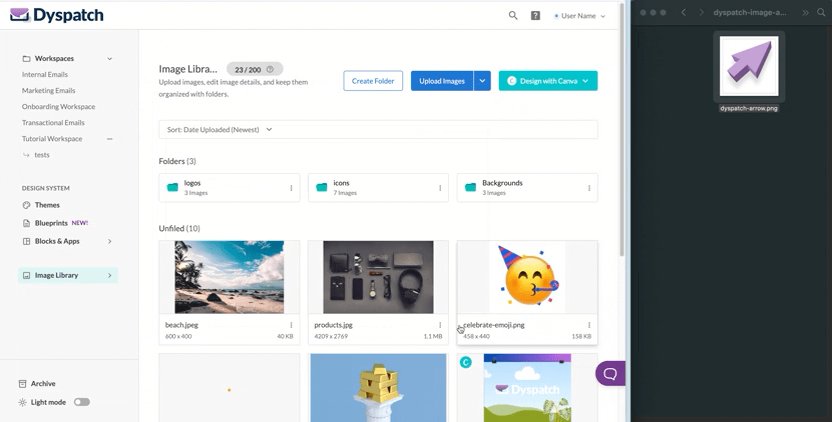
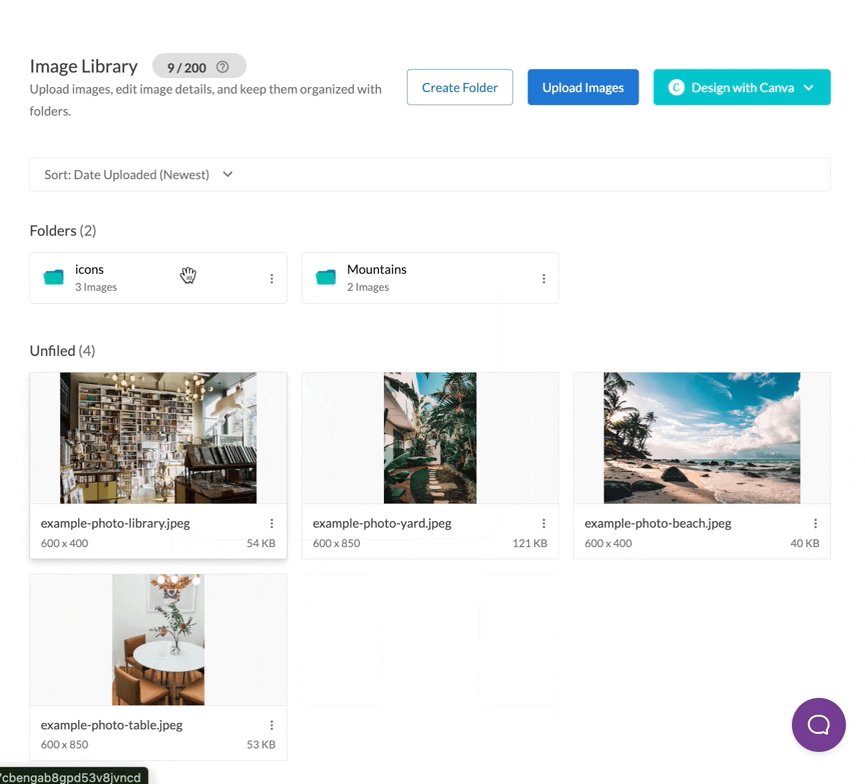
Image Gallery
All of your image folders and assets are stored in your Image Library, accessible from the main left-side menu.

Adding Images
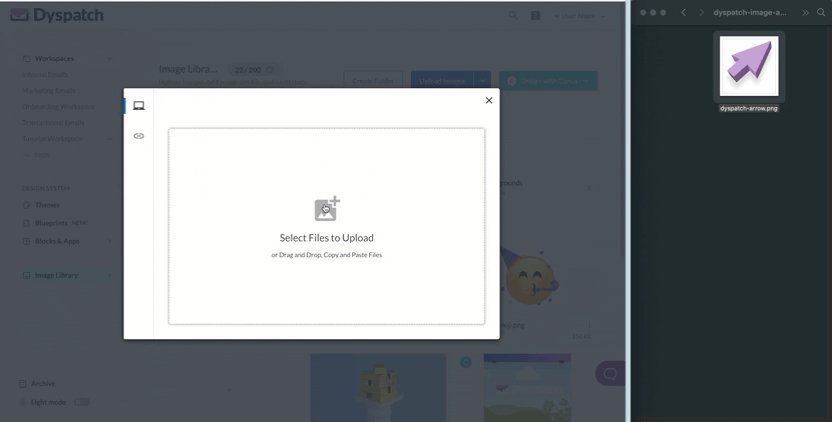
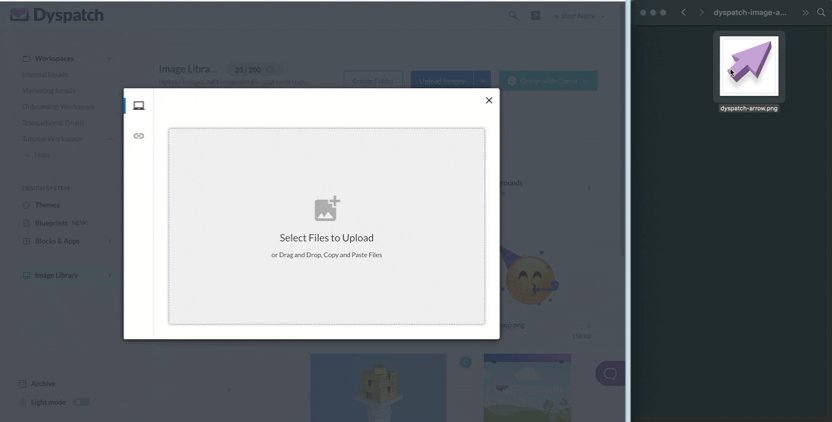
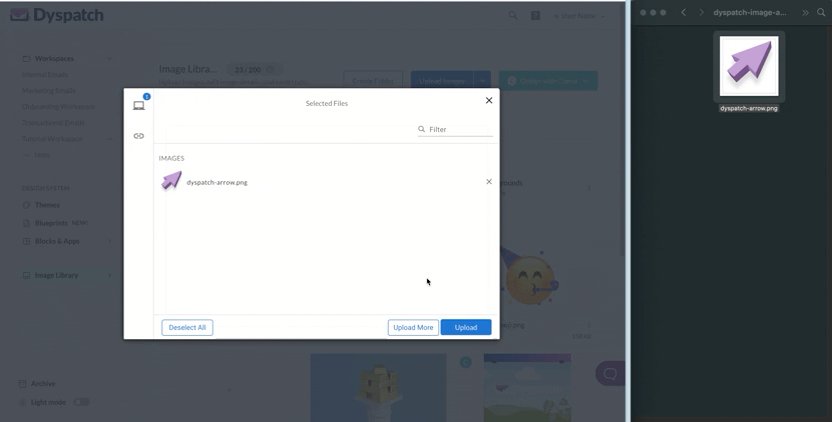
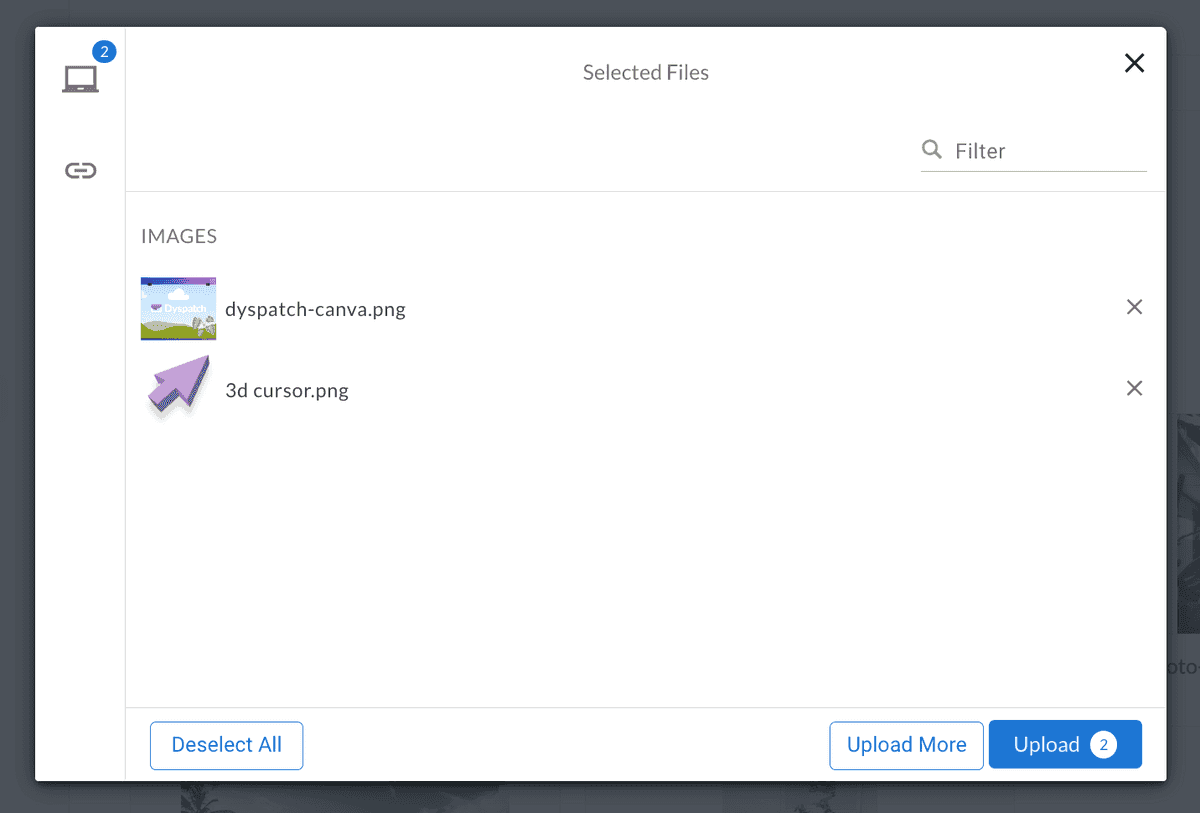
Add up to 10 images at a time by clicking the Upload Images button. You have the option to drag and drop your files or select them from your file system.
Drag and Drop Images Into the Image Gallery
Highlight, drag, and drop your images into the image upload area.

Upload Images From File Directory
Alternatively, use the file navigation to locate and upload images from your system.

We recommend using email-safe image formats: PNG, JPG, and GIF. Avoid webP as well as vector formats, like SVG, as they may not display correctly for all users.
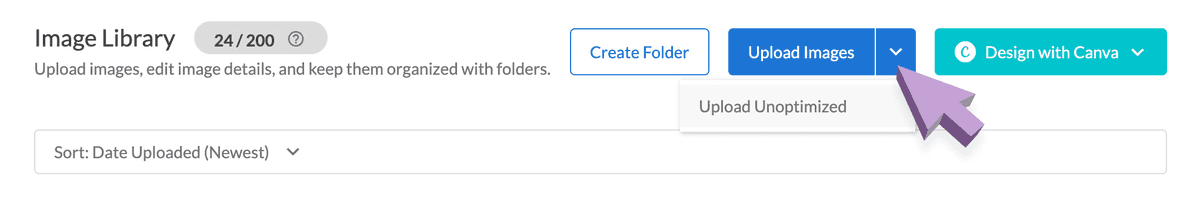
Add Unoptimized Images
All images are automatically optimized for email on upload and include a green checkmark next to their filesize. If you'd like to upload files at their original size, select Upload Unoptimized from the Upload Images dropdown menu.

Removing Images
Delete images by clicking the dropdown menu " " for that image and selecting Delete. Deleting a folder will also delete all of the images in it.
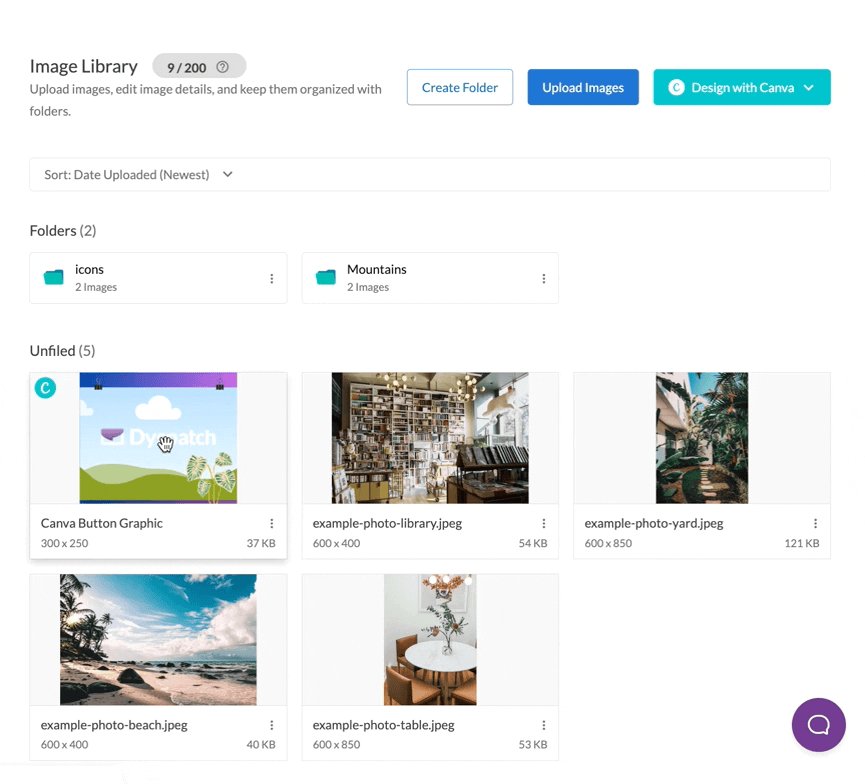
Managing Images
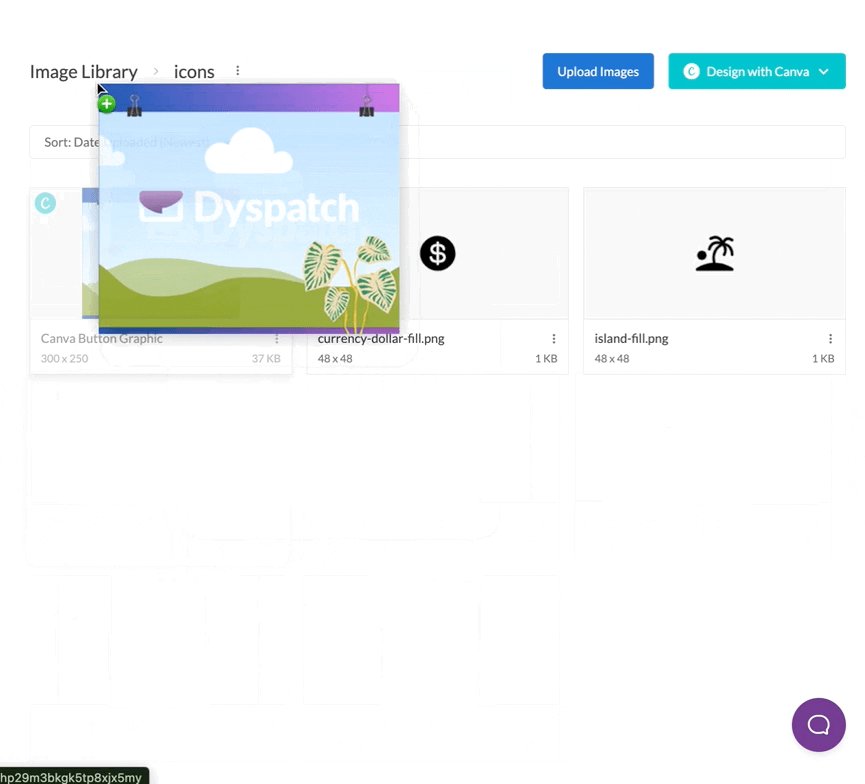
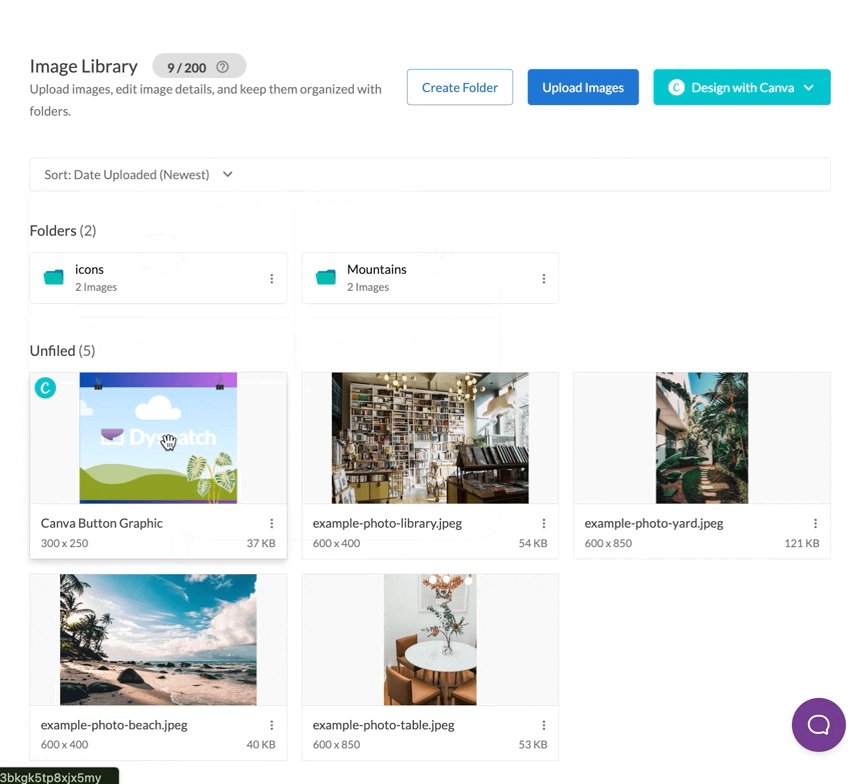
Organize your images by using folders. Drag and drop images into folders in the Image Library. To move an image out of a folder, drag the image onto the "Image Library" title at the top of the page.

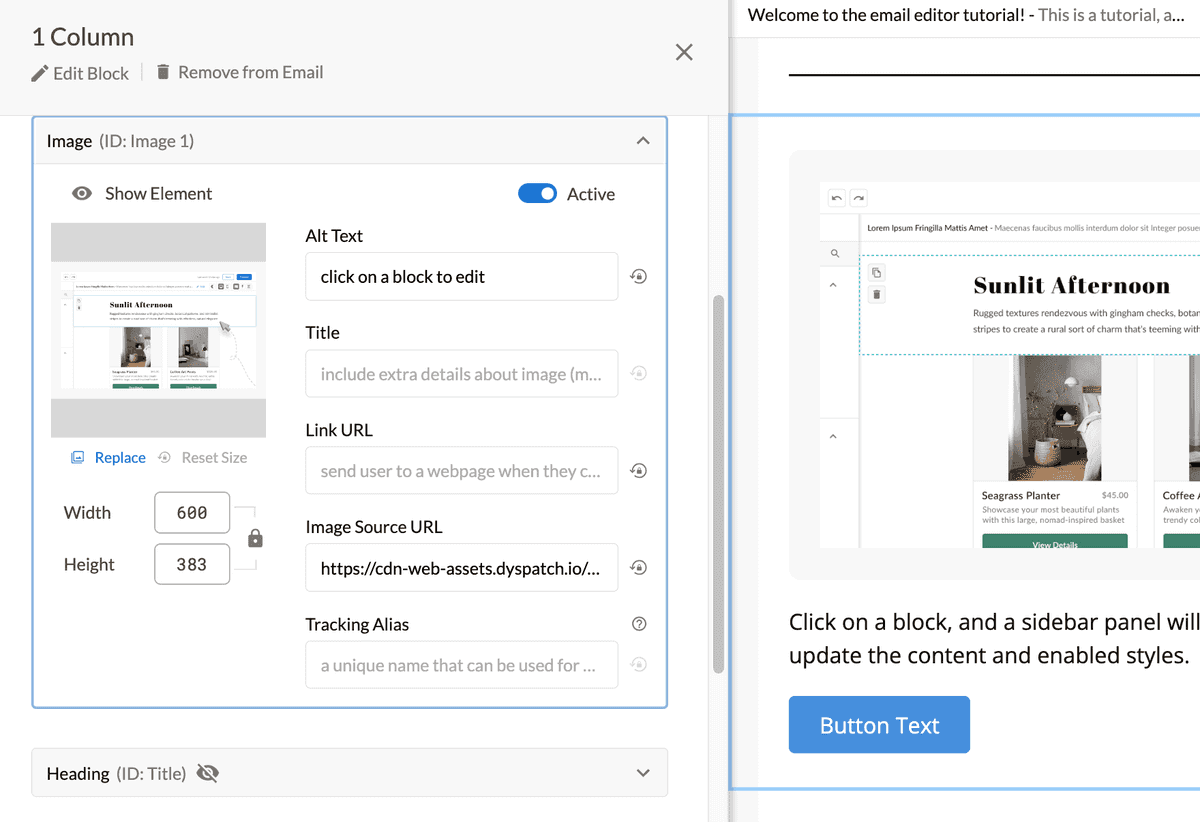
Clicking into an image will bring up the image preview with additional information. Use the Default Attribute Values section to configure how your image should behave when used in an email. This is especially useful for images that are frequently used, for example, social icons and logos.
Using Images in an Email

Anyone that can build an email (Editors, Developers, Admins) can change an image in an email. See Using the Email Editor for more information.
Using Images in a Theme

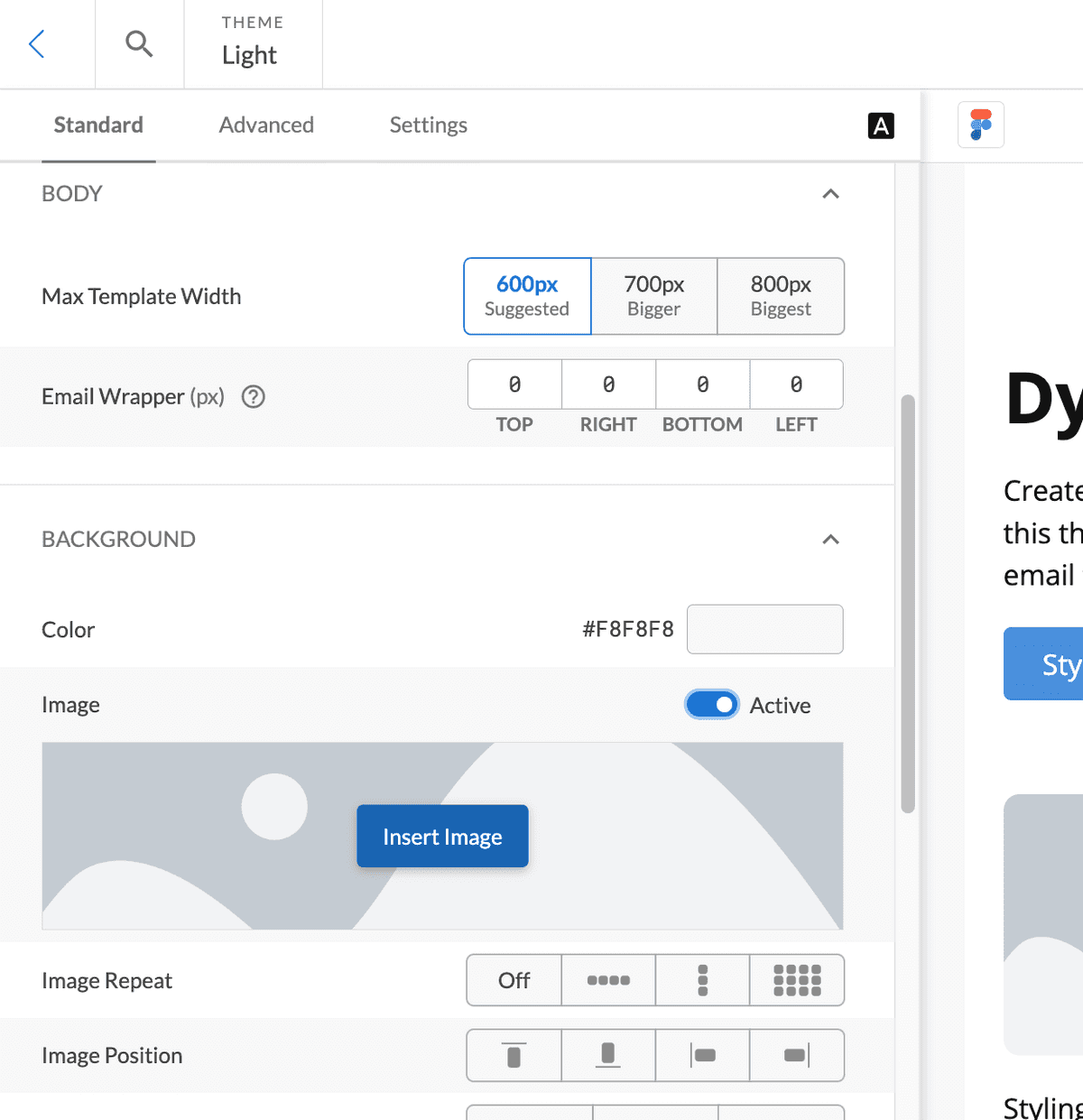
Keep your email backgrounds stored in Dyspatch's Image Library. You can insert them into a theme by enabling the themeThemeThe theme sets the style, like fonts or a background color, and determines which blocks are available in the email editor. Themes ensure your branding is consistent across emails.s background image.
Using Images in a Block
Quickly insert a dys-img component
by clicking the Insert Image button in the Block Editor. Select the image
you want to include and click Insert Image to generate a dys-img
component.
Monitoring Image Transfer Data
View your organization's annual image transfer data limit from the Admin dashboard.