Use Dyspatch's Conditional Display feature to dynamically add dynamic content to your emails and control what users see.
Using Conditional Display
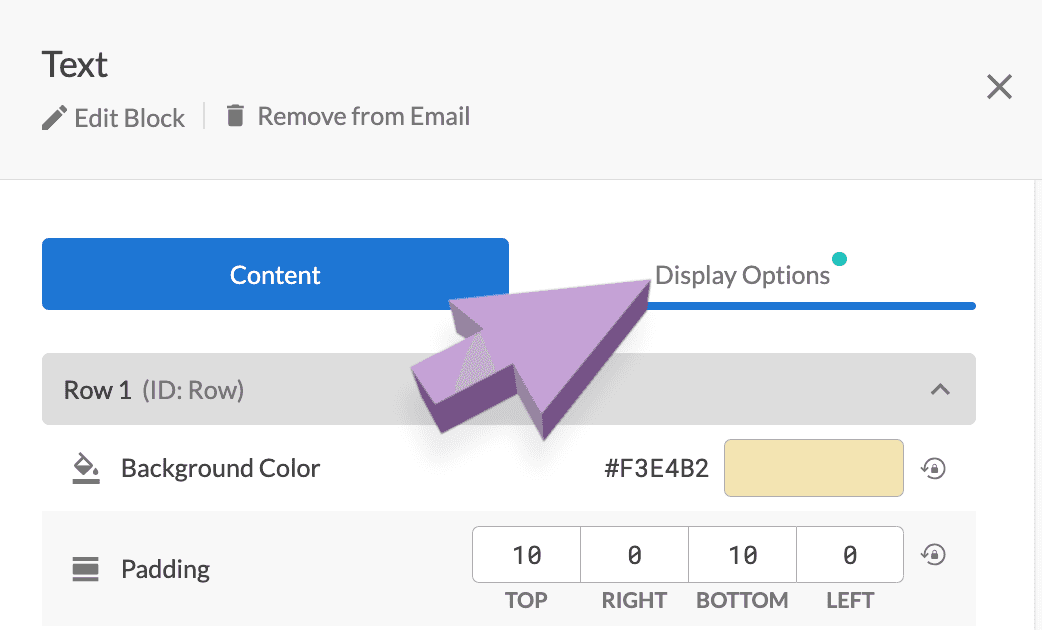
You can use Conditional Display on any block in Dyspatch. Select the block in the email preview and click the "Display Options" tab to bring up the conditional builder:

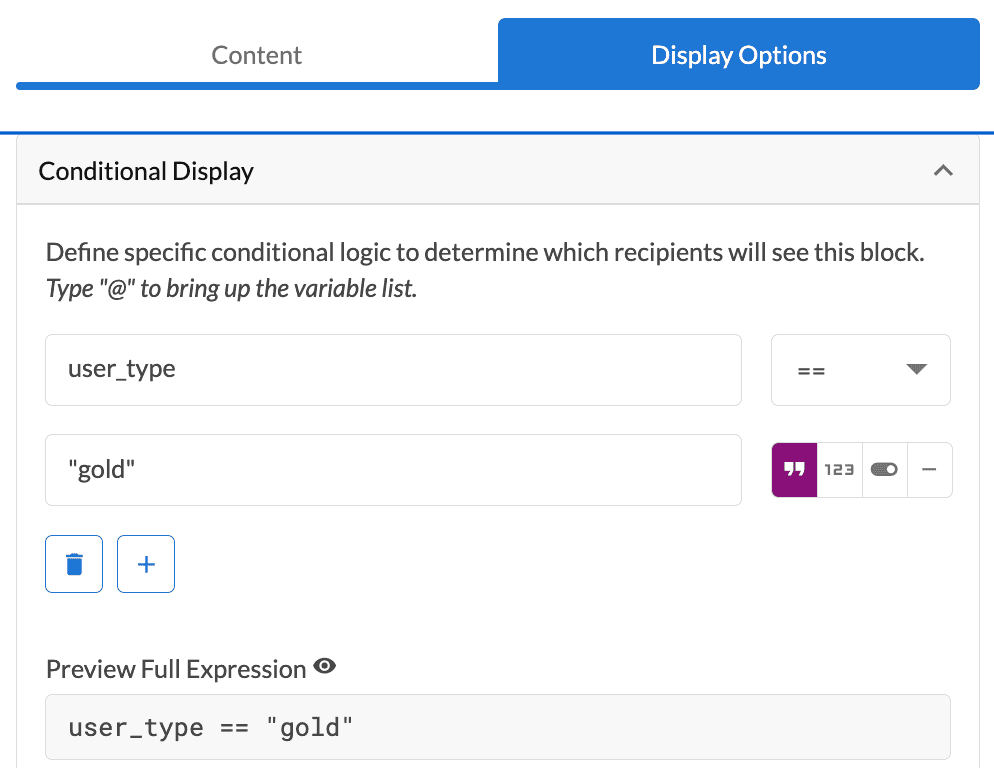
From here you can write a conditional statement for when the block should show. For example, say you only wanted to show a specific block to your gold-tier users. You would need to create a condition that looks something like this:

In this example the block will only show when the user_type variable is equal
to the word "gold". You can use similar strategies to set up multiple blocks
that get shown for different user types. For example, you could set up a block
to appear for "silver" tier users.
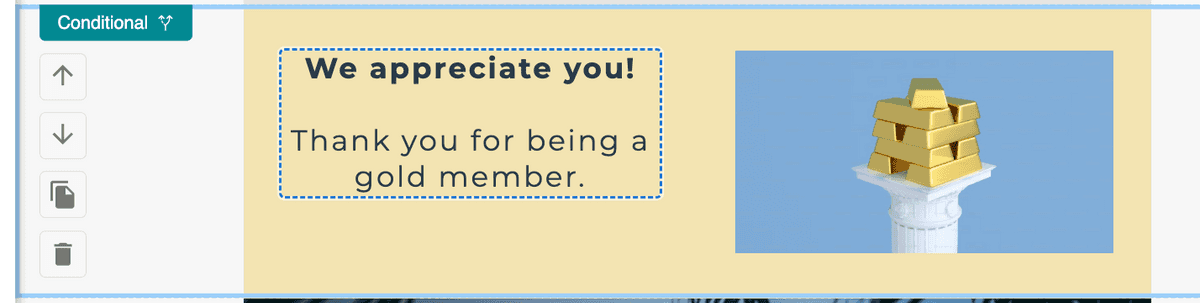
To help you keep track of which block is using a conditional display Dyspatch will add a "Conditional" tag when you mouse over the block:

Tips and Tricks
Conditional blocks are an incredibly useful tool when building out your emails. Here are some tips and ideas to make the most of the feature:
-
Combine with Customer Profiles or Preview Datato quickly test with different data variations
-
Empower your team to use conditional blocks instead of creating one-off code blocks in DML -- it's a replacement for simple
dys-ifconditions -
Display targeted content to specific users to increase conversions
-
Use it when A/B testing! One group of users sees Block A, the other Block B