Use Dyspatch and Braze together to simplify your email creation lifecycle and deliver engaging email experiences at scale.
Build and Approve in Dyspatch
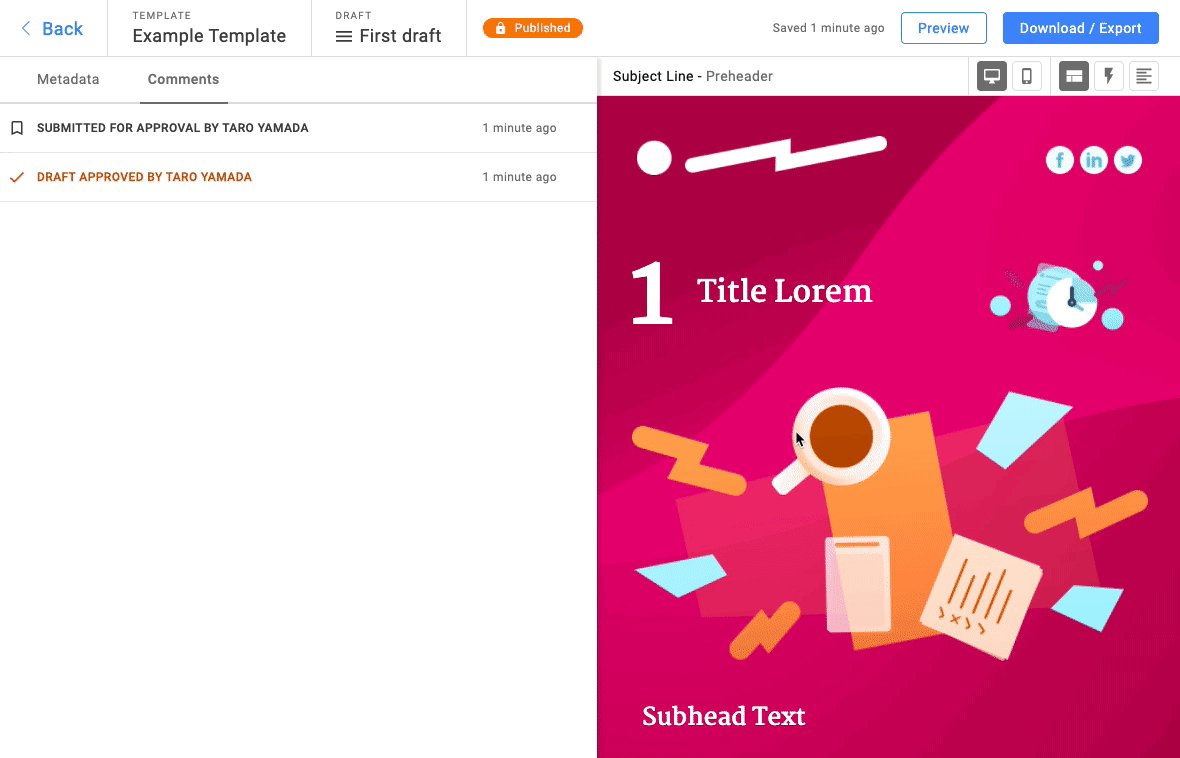
In Dyspatch, use the drag and drop email editor to create beautiful, responsive, and engaging emails. Collaborate with your team to approve and publish your emails.
Once your email is published, you can move it into your Braze account by exporting it with our direct Braze integration, or you can download your email to upload it to Braze manually.
Export your Email with Braze Integration
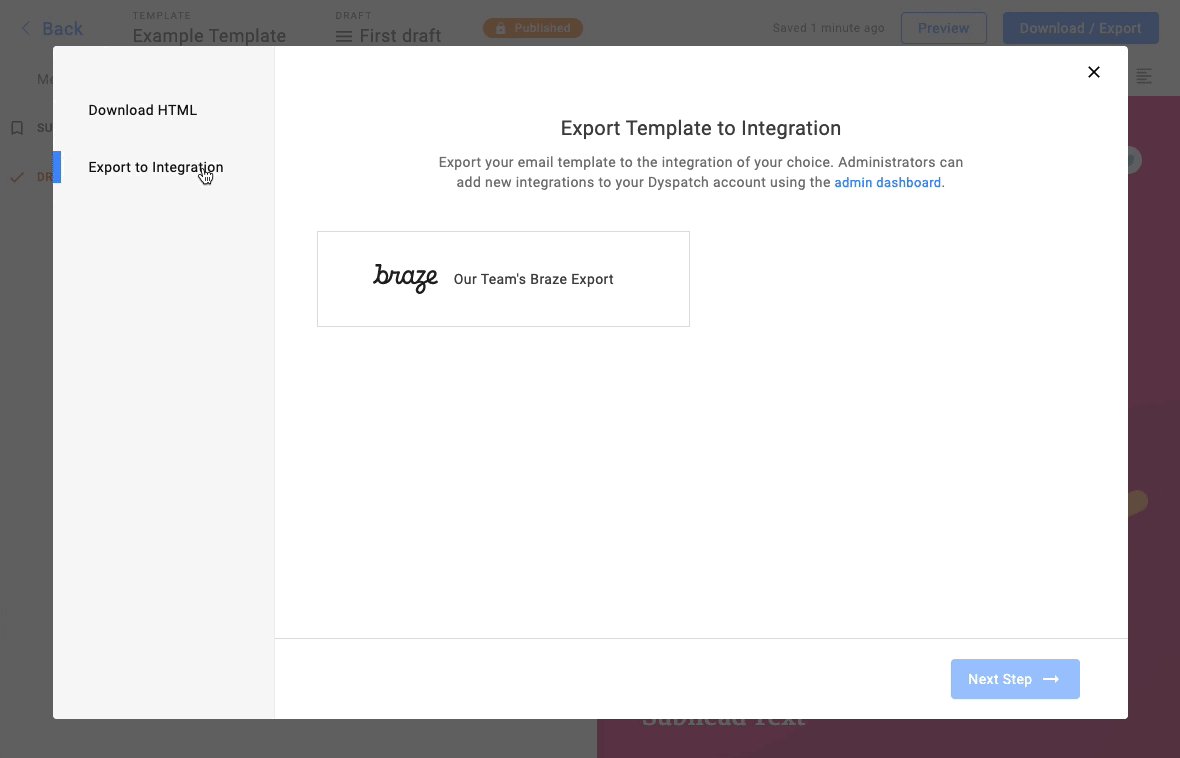
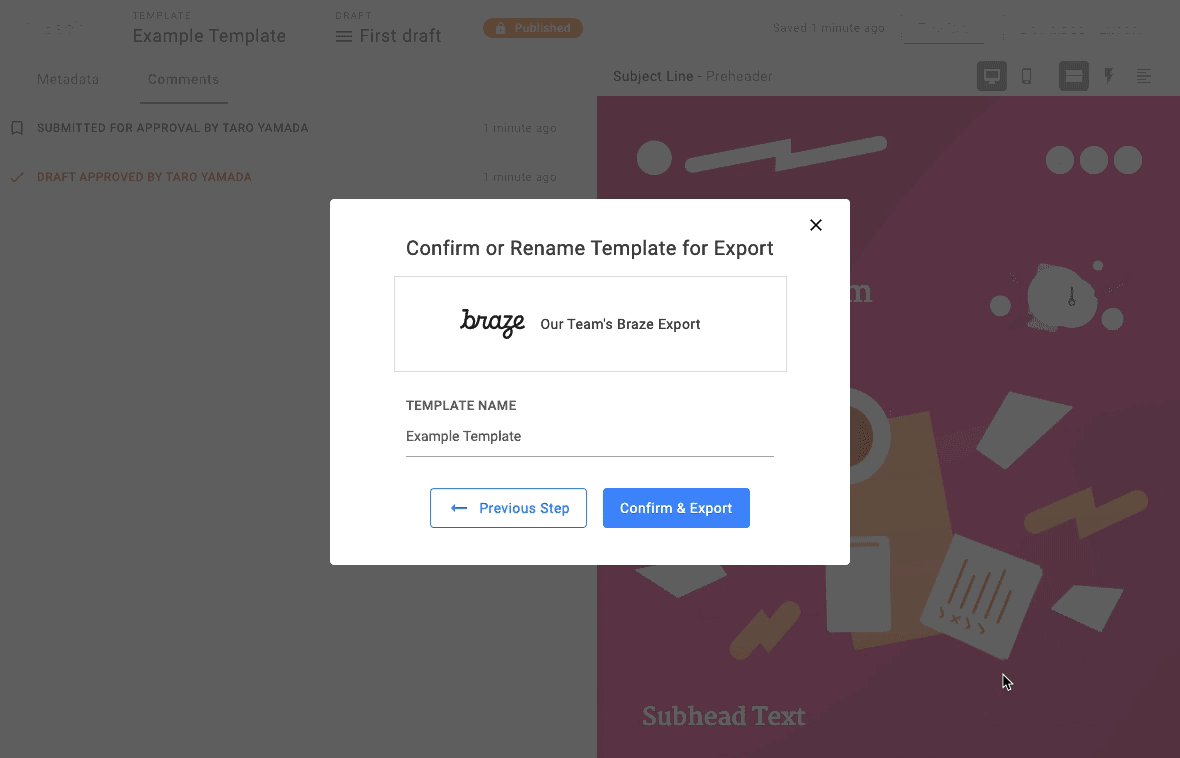
With your Braze integration added, click Export on a published email, select Export to Integration, and send your Dyspatch email to your Braze account.

Exporting any newly published draft will update the email in Braze. Any changes to the name once published will also update the email in Braze.
Locate Your Dyspatch Email in Braze
Select Email Templates > Templates from Braze's left side-nav. Scroll down to find your Dyspatch email in the Saved HTML Templates section.
Manually Add your Dyspatch Email Without Braze Integration
If you don't want to directly integrate your Dyspatch and Braze accounts, you also have the option to download your email and upload it to Braze manually.
Download Dyspatch Email for Braze
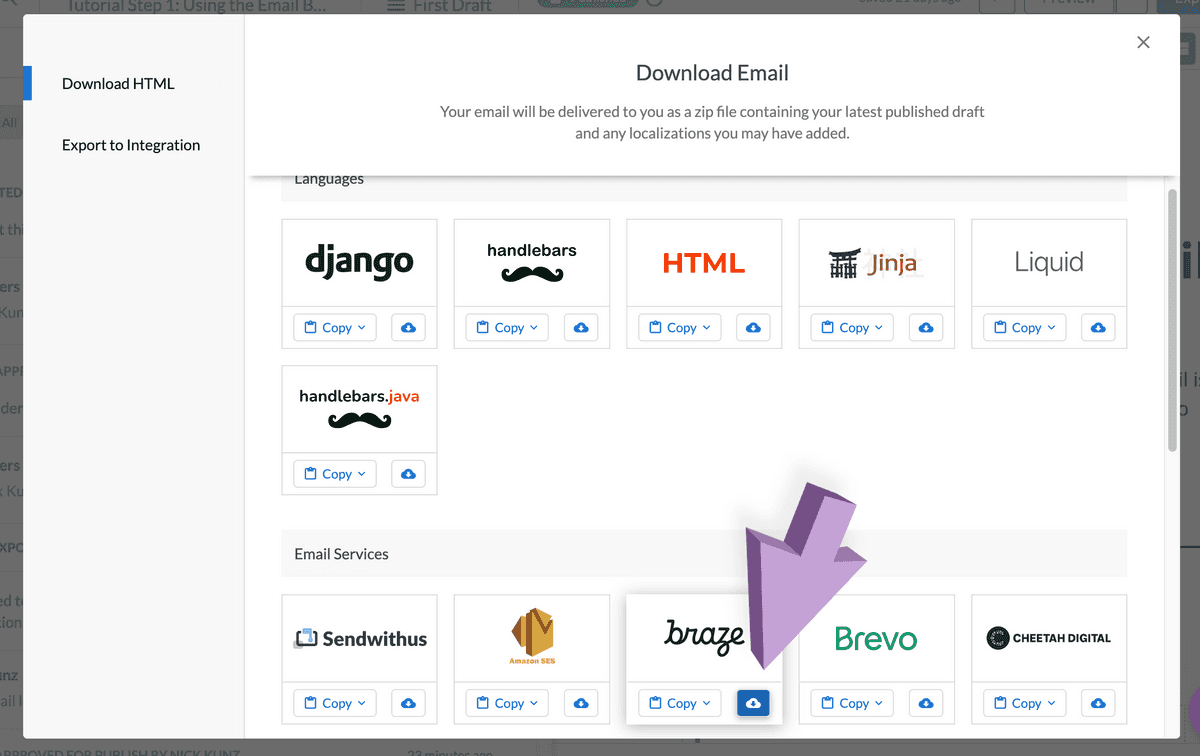
From your published Dyspatch email, click Export in the Email Builder. Select Braze under Download HTML > Email Services. Any DML variables and templating logic will be translated to Liquid automatically.

Your download will be a zipped folder containing everything you need to get your template ready in Braze.
Upload Your Dyspatch Email to Braze Manually

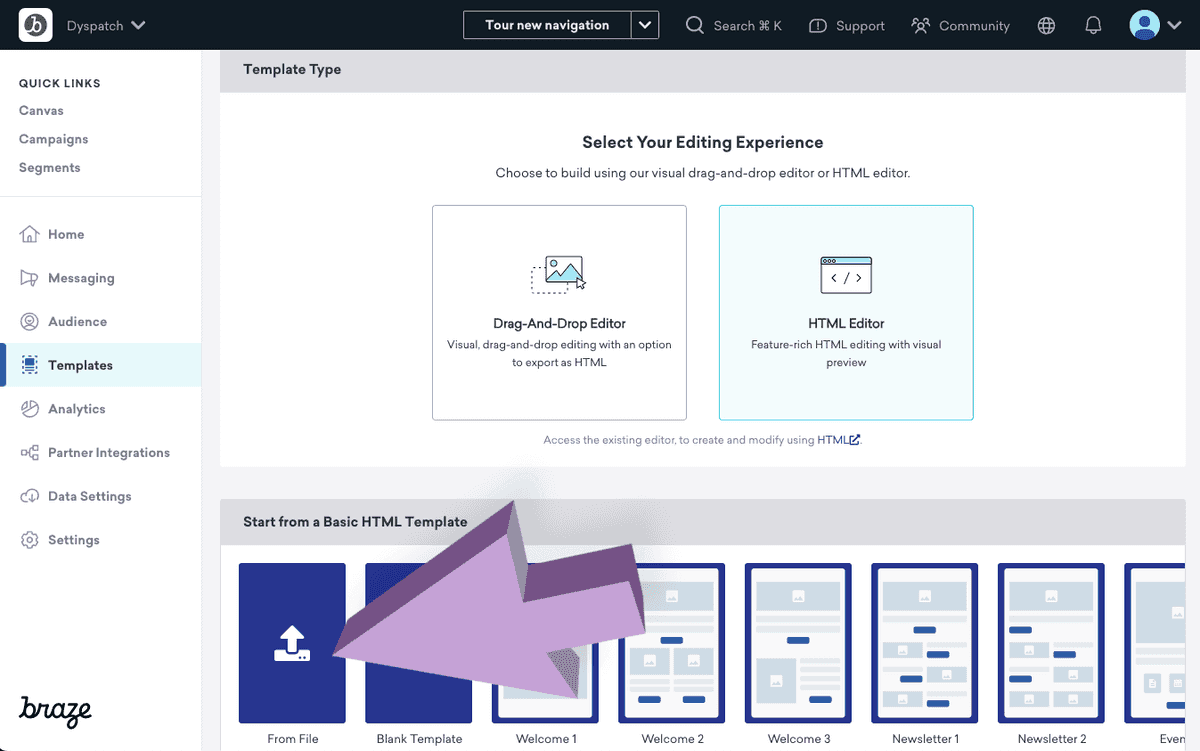
Within Braze, select Templates > Email Templates from the sidebar and create a new email template using the From File option. Select and upload the zip file downloaded from Dyspatch.

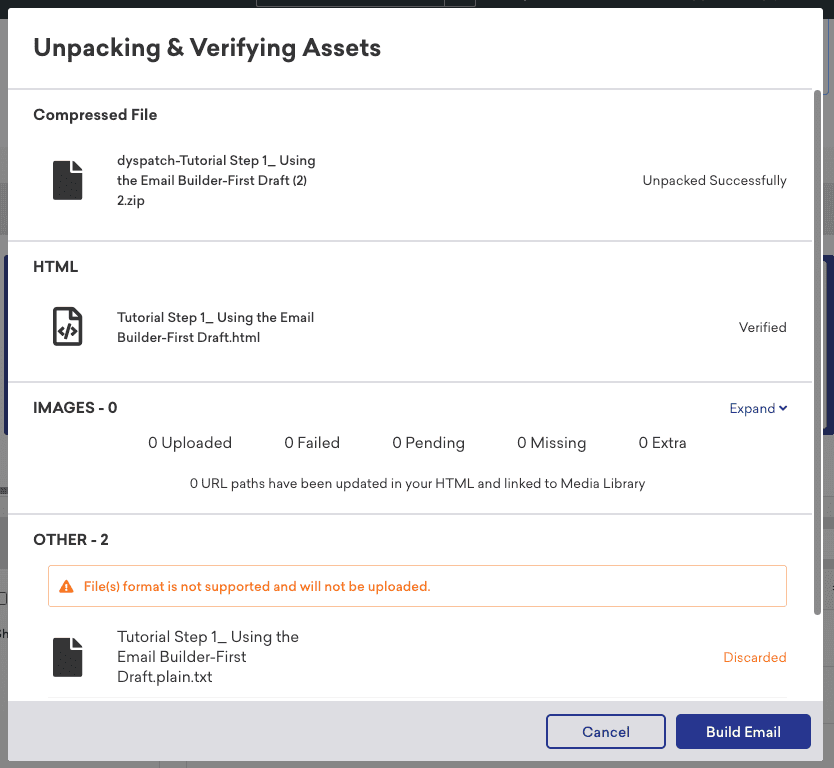
Braze's upload feature will automatically unpack and verify the HTML file and any images included in the email. Once completed, select Build Email.

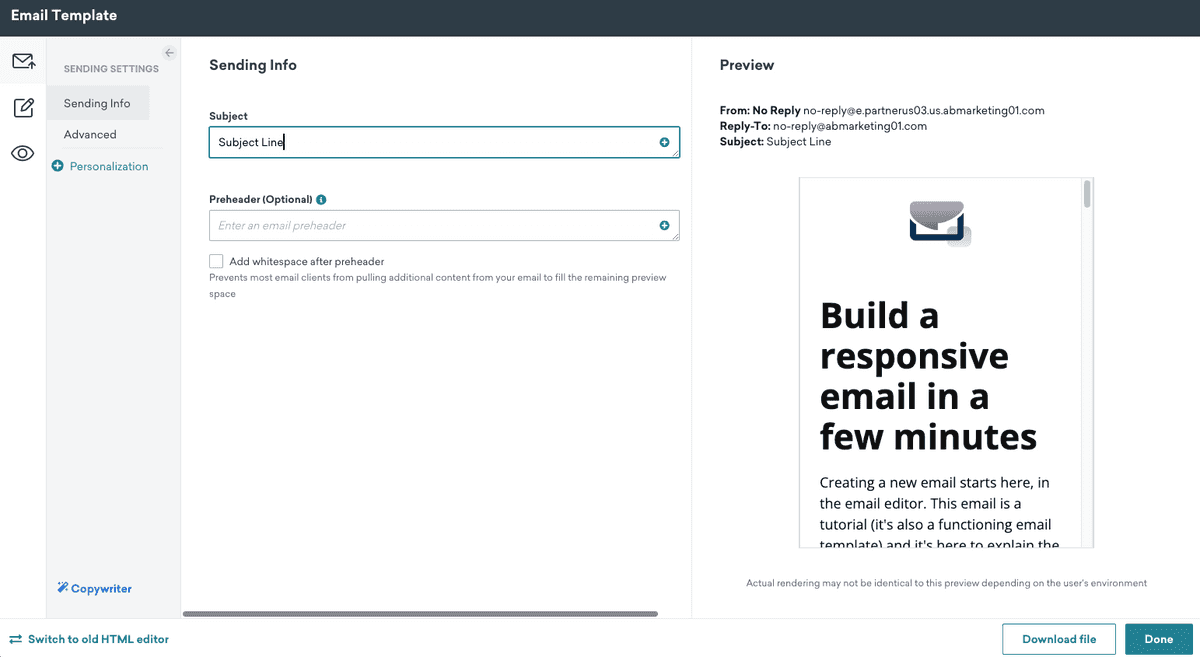
Edit the sending info in Braze :
- Template Name: We recommend using the same name used for the email in Dyspatch.
- Sending Info: Enter your subject line from Dyspatch, you can find it in the metadata text file included in the Dyspatch download.
- Preheader: If you have already added a preheader in Dyspatch, you can leave the "Preheader" field empty.
Select save and you are done! Your email can be found in the Templates > Email Templates section of your Braze account. You can now use this email to send engaging messages to your customers!
Custom Attributes
Custom attributes are a collection of users’ unique traits that can be called to tailor emails specifically for your recipients. This is stored in Data Settings > Custom Attributes in Braze. For more information, check out Braze's documentation on custom attributes.
Custom attributes are flexible and have near infinite use cases. The following data types are supported:
- Booleans (for example, a subscription status of true or false)
- Numbers (shoe size, waist size, ZIP code)
- Strings (items searched for, previously purchased items)
- Arrays (last 10 items searched for)
- Time (hours, days elapsed since last use of app)
Liquid
To display customer-specific content in your emails, Braze utilizes Liquid, an open-source, customer-facing templating language developed by Shopify.
Liquid displays dynamic content in objects, tags, and filters. Dyspatch supports the following:
Objects:
- Objects are variables that are populated with external content. For example,
@{${first_name}}will insert a user’s first name into a message, exporting to Braze as{{${first_name}}}.
Tags:
- Tags designate logic to populate content if conditions are met. For example,
<dys-if cond='${location} == "USA"'>content</dys-if>will populate content if a user’s location has been set to "USA", exporting to Braze as{% if ${location} == "USA" %}content{% endif %}.
Custom Attributes and Dyspatch
Dyspatch’s email and block builders allow you to test your custom attributes before exporting your completed emails to Braze. However, there is a slight syntactical difference between dynamic content in Dyspatch (DML) and in Braze (Liquid).
Objects
Calling an object in Dyspatch would appear as:
@{custom_attribute.${CUSTOM_VARIABLE_NAME}} from the following sample data:
{
"custom_attribute": {
"${CUSTOM_VARIABLE_NAME}": "variable value"
}
}Our integration recognizes this and exports to Braze as:
{{custom_attribute.${CUSTOM_VARIABLE_NAME}}}
Tags
The <dys-if> element allows you to conditionally display content, which is exported to Braze as a Liquid tag. In Dyspatch this would appear as:
<dys-if cond="custom_attribute.${subscription_tier} == 'premium'">
<dys-text>Hello subscriber!</dys-text>
</dys-if>Using the sample data of:
{
"custom_attribute": {
"${subscription_tier}": "premium"
}
}In Braze, this appears as:
{% if custom_attribute.${subscription_tier} == "premium" %}
<tr>
<td>
<div>Hello subscriber!</div>
</td>
</tr>
{% endif %}Filters
At this time, our Braze integration does not support exporting Braze/Liquid specific Filters. In order to include these elements in your Dyspatch emails (without a syntax error), we recommend using a Dyspatch raw filter. Content placed inside of a raw filter will be passed directly to Braze without being modified or parsed by Dyspatch.
Using a Dyspatch raw filter to include a Braze filter:
Dear @{${first_name}|raw("capitalize")},Dyspatch will export to Braze as:
Dear {{${first_name}|capitalize}},Using a dys-raw tag to export Braze filters
As an alternative to the Dyspatch raw filter, you can pass any raw code to Braze in a <dys-raw> tag. When combined with the dys-export target of liquid, this will only export to ESPs supporting the Liquid templating language
<dys-export targets="liquid">
<dys-raw>
Dear {{${first_name}|capitalize}}
</dys-raw>
</dys-export>will export to Braze as:
Dear {{${first_name}|capitalize}}For more information, review the DML dys-raw documentation.
Frequently Asked Questions
-
Where is my Braze import at?
Once you've exported your Dyspatch email, it can be found in the Templates > Email Templates section of your Braze dashboard. -
Why am I only seeing the mobile view of my email?
If Enable inline CSS is active in Braze, Braze preproccesses your HTML by moving styles from a CSS stylesheet into the body of your HTML email. In some cases, this can lead to rendering issues. Since Dyspatch inlines CSS styles already, it isn't necessary to enable this functionality. -
To turn off Inline CSS for one email, navigate to the Edit Sending Info > Advanced tab of the Drag & Drop Editor in Braze and disable Inline CSS. This can also be set globally in Braze at Settings > Email Preferences. For more information, please review this article on CSS inlining from Braze's documentation.
Learn More
Read more about working with Braze in Dyspatch on our Braze Integration page.