Use our integration with Iterable to deliver engaging email experiences to your customers.
Build and Approve in Dyspatch
In Dyspatch, use the drag and drop email editor to create a beautiful, responsive, and engaging email. Collaborate with your team to approve the email and publish it.
Once your email is published, you can move it into your Iterable account by exporting it with our Iterable Integration, or you can download your email to upload it to Iterable manually.
Exporting a Published Email with the Iterable Integration
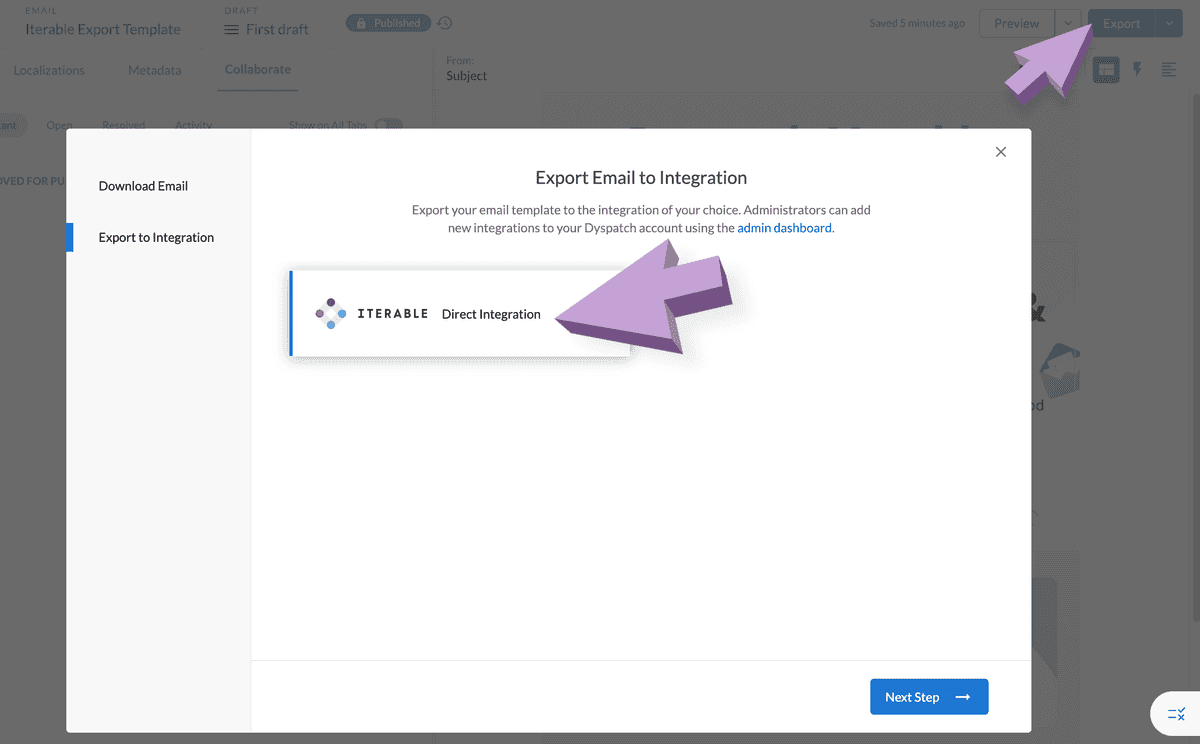
With the Iterable integration added to Dyspatch and your email published, click Export and select your Iterable integration.

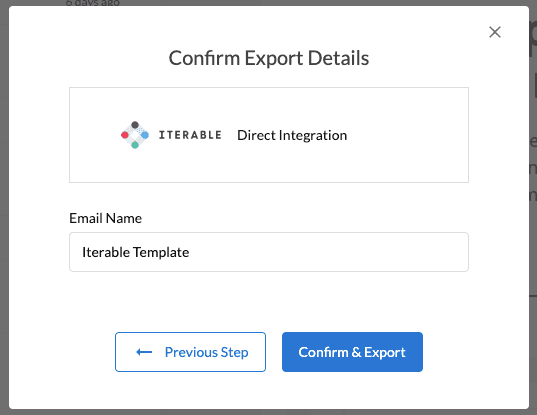
Review or edit the email details for export and click Confirm & Export.

Exporting any newly-published draft will update the email in Iterable. Any changes to the name, once published, will also update the email in Iterable.
Ensuring Dyspatch Styling with Iterable
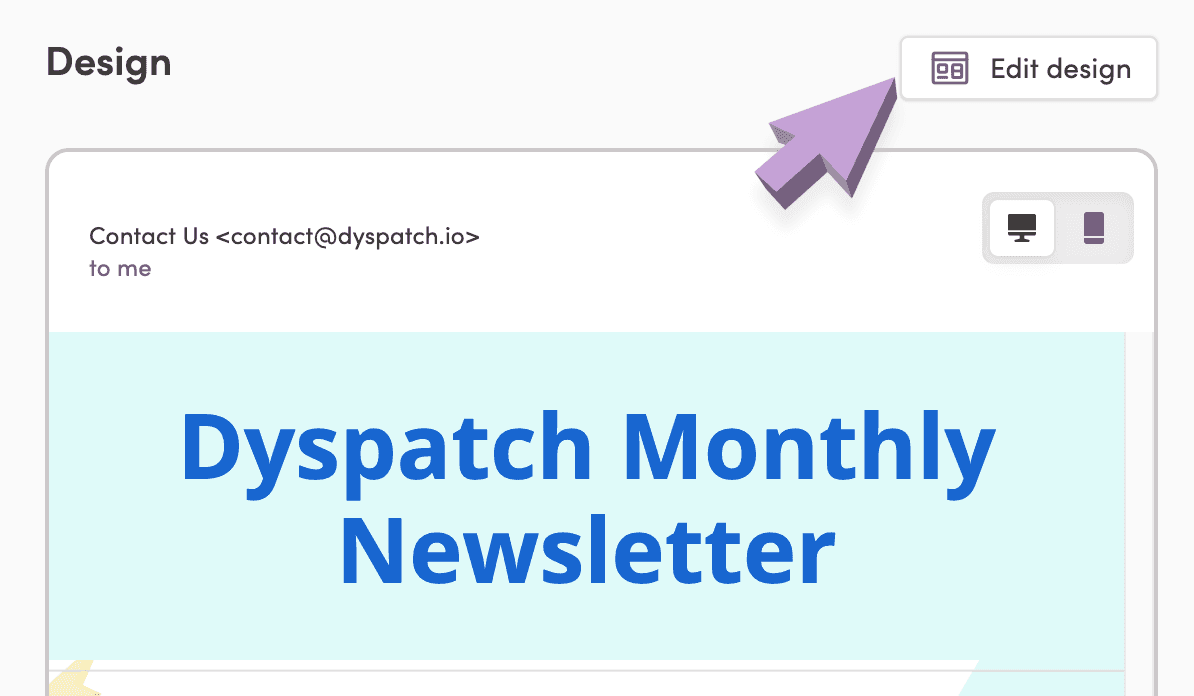
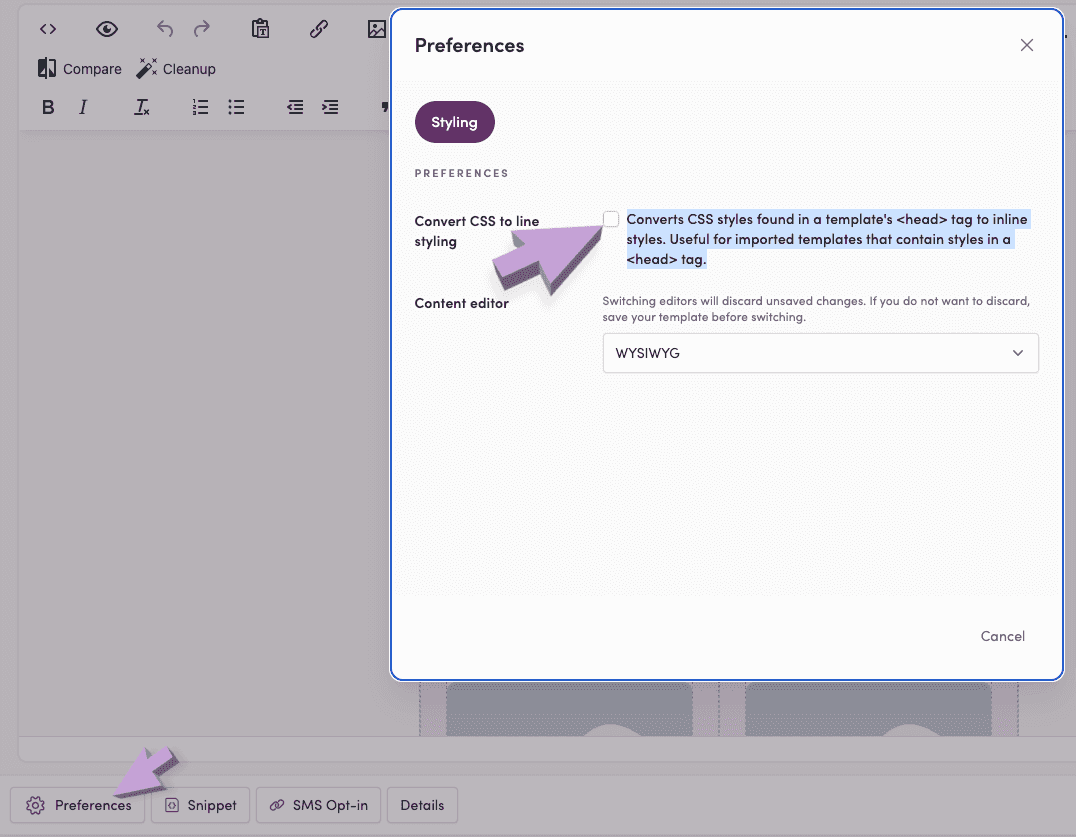
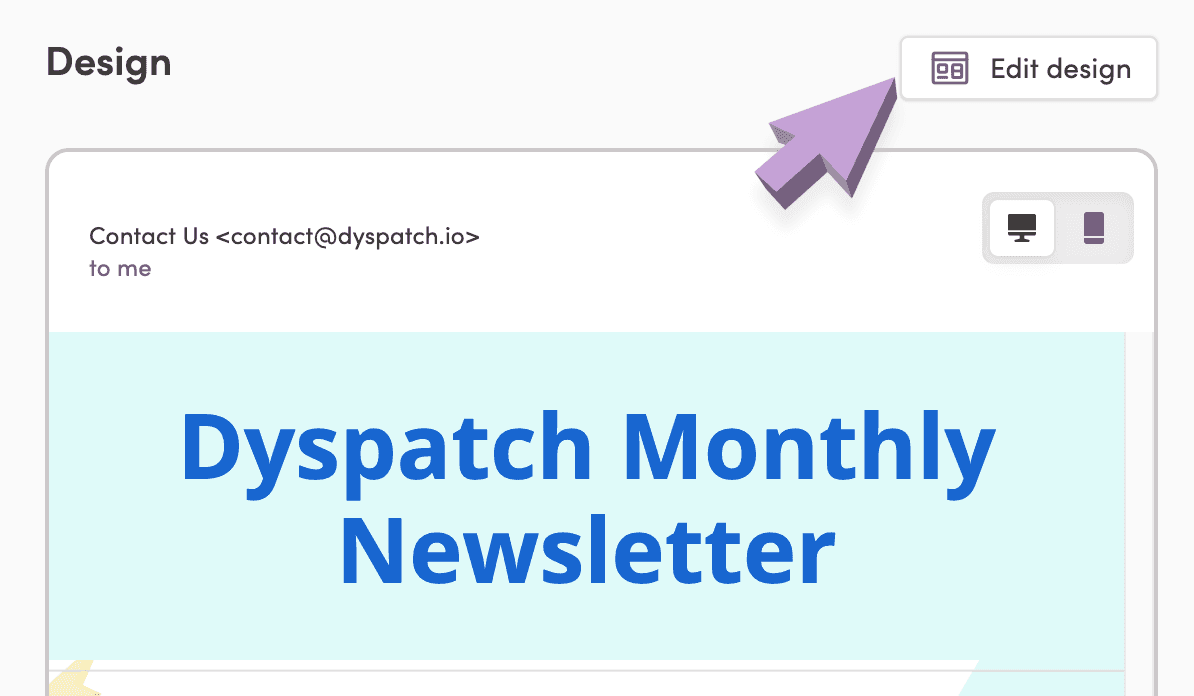
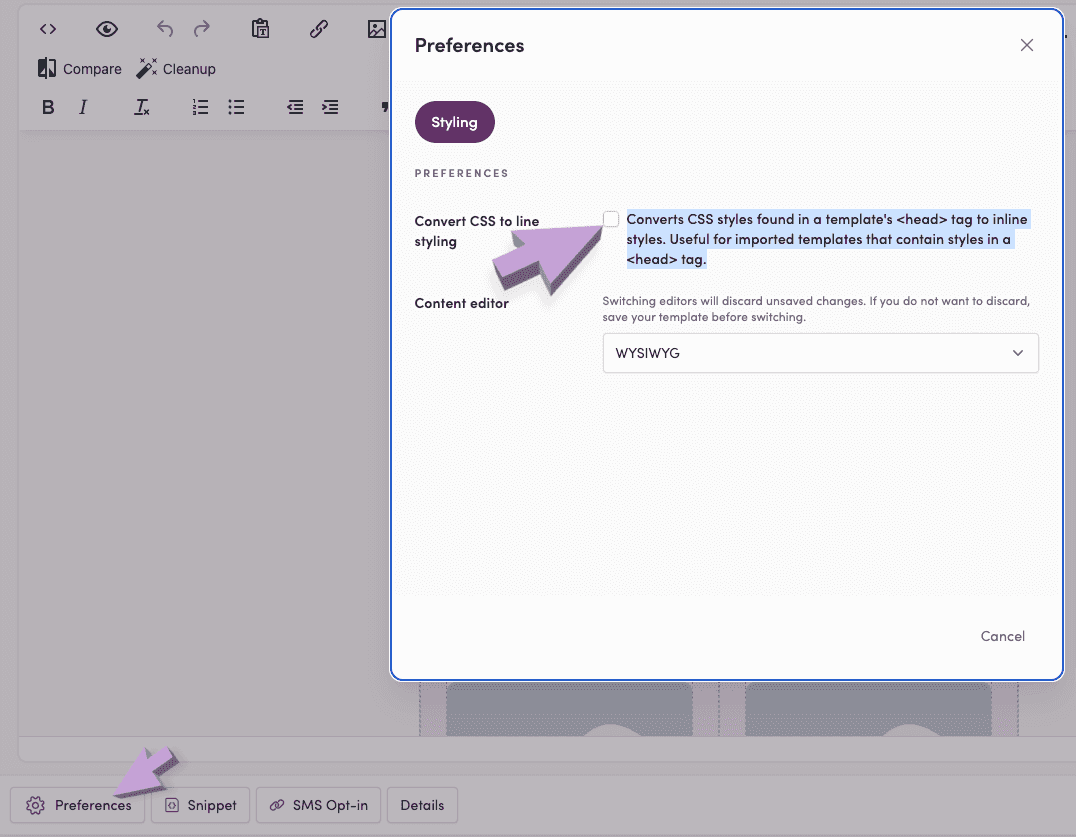
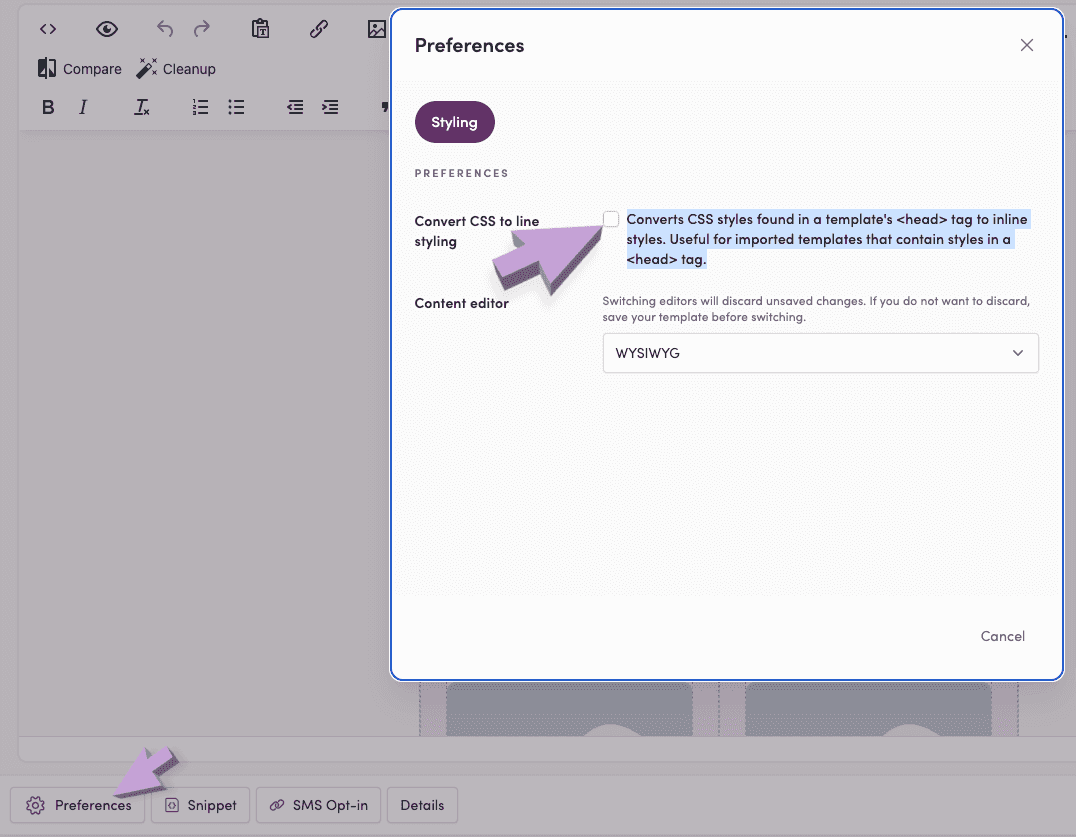
Next, find your email in the Content > Templates section of your Iterable Projects dashboard. Open the email in the Email Designer and click "Edit Design". Open "Preferences" and make sure the "Convert CSS to line styling" is not checked.


Your email is now ready to please and delight your customers!
Adding Email to Iterable Without Direct Integration
Move your email to Iterable manually if you don't have the Iterable direct integration.
Getting Your HTML Source Code
Downloading or Copying Your Email
Once your email has been reviewed and approved by your team, you can now export your email using the Export button.
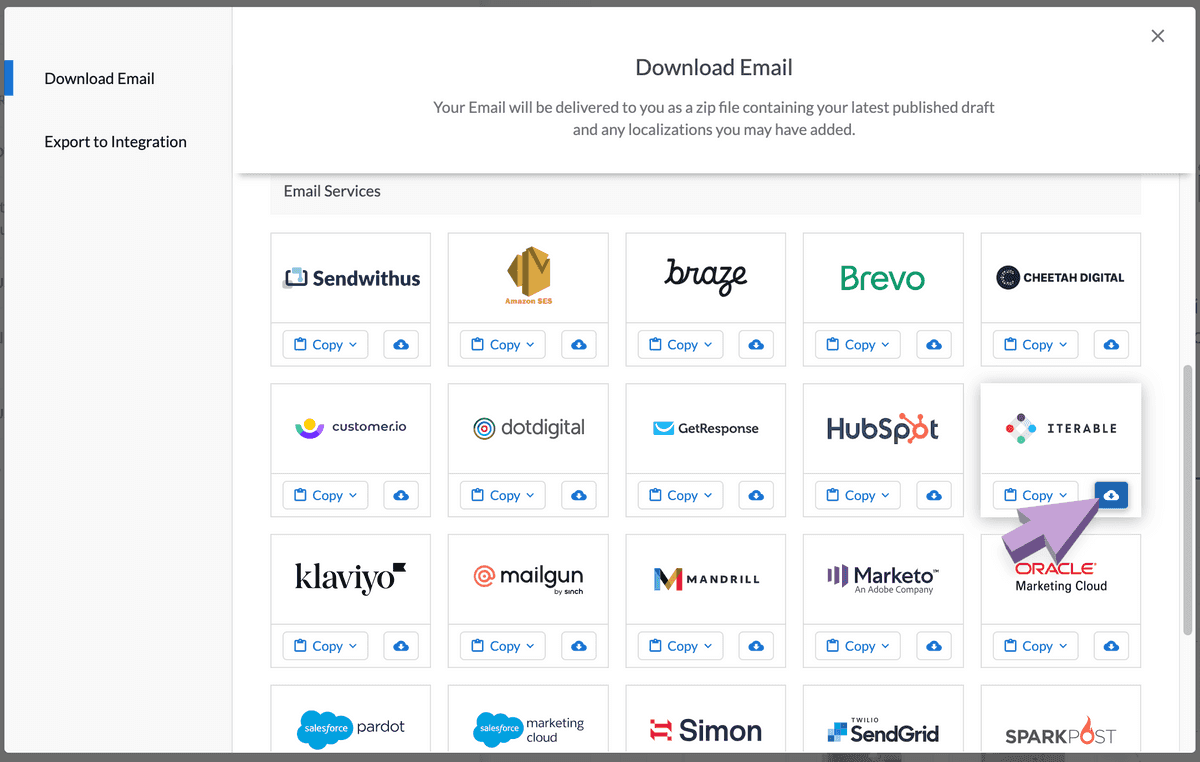
Either select Copy > HTML or click the download icon under Iterable on the Download Email tab of the export modal. Alternatively, you could select the HTML/Handlebars option, which SendGrid uses as its templating language.

A zipped file will be downloaded onto your system with the HTML, plain text content, metadata, and localizations (if applicable).
Adding the Email to Iterable
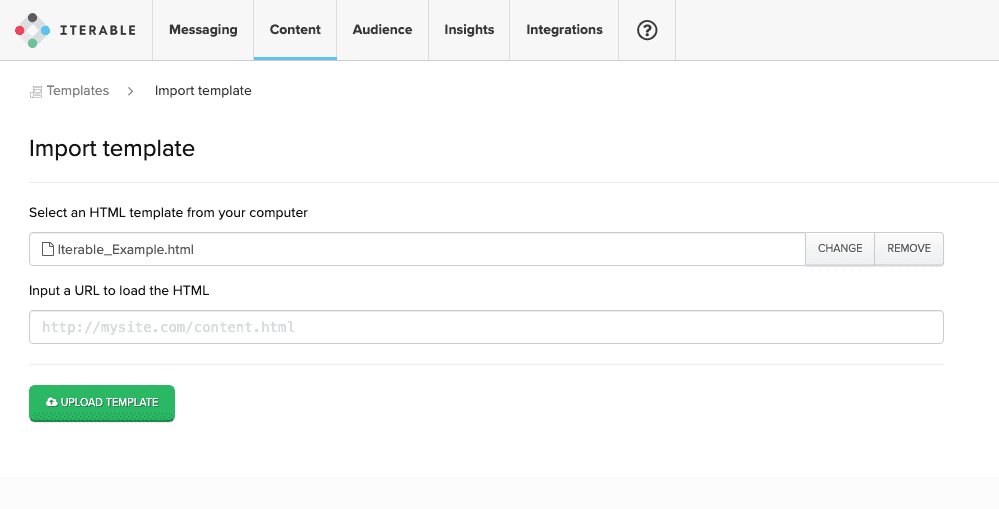
Unzip the downloaded file on your system, then navigate to Content > Templates. In the top-righthand corner, select Import email template. From here, you can upload the HTML file you downloaded from Dyspatch.

Next, go into the template editor by clicking "Edit Design", then click "Preferences", and make sure the "Convert CSS to line styling" is not checked.


Populate the fields for sending information, including Subject Line, Plaintext, and Preheader text, and save your template. The import is complete, and your email is ready to send.
For information on how to send emails via Iterable, review Sending Your First Campaign from Iterable’s documentation.
Frequently Asked Questions
What Locale setting do I need to change in Iterable?
Iterable recommends adding Locales based on two-letter ISO country codes. For the integration to work successfully, your Dyspatch email must have both a language and country code. For example, a French-language email needs its locale specified (i.e. fr-FR versus fr-CA) For more information on setting locales in Iterable, review this article from their documentation.
What's the difference between locale and language format?
The language format refers to the first part of the previously mentioned two-part localization codes. French, for example, would appear as fr. The locale refers to the region that the content your email is targeted towards. While fr-FR (French, France) and fr-CH (French, Switzerland) may be written in the same language, the content of the email may differ for any number of reasons.
How can I preview the localizations from my Dyspatch export in Iterable?
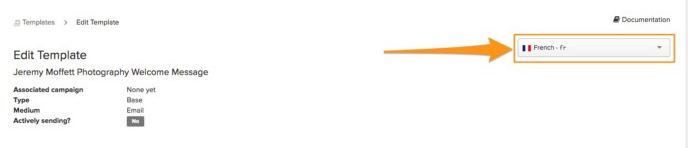
On your Iterable dashboard, navigate to Templates > Edit Template. In the top-right corner, select the localization you'd like to view in the preview pane at the bottom of the page. Iterable will indicate whether or not a localization exists for that template.

Why doesn't my sent email match what's in Dyspatch?
Iterable automatically converts CSS content to a format that typically works better for email. Since Dyspatch emails are ready to send as-is this can cause problems when sending. To resolve this, open the template in Iterable, go into the template editor by clicking "Edit Design", then click "Preferences", and make sure the "Convert CSS to line styling" is not checked.

Learn More
Read more about working with Iterable in Dyspatch on our Iterable Integration page.