Dyspatch blocks are modular, responsive, customizable, and straightforward to build with Dyspatch Markup Language (DML). Once a block is created you can use it in the email builder to create emails quickly.
Using DML to Build Blocks
We built DML to make coding responsive email blocks fast and effortless. Design your block with structural DML tags like <dys-column> and add common email elements with DML tags like text <dys-text>, images <dys-img>, and buttons <dys-button>. You can also use DML to create dynamic blocks and add personalizations, like variables @{variable_name}.
The blocks you build with DML will be available in the email builder and used to create new email. Emails created from blocks can then be exported from Dyspatch to any of our ESP direct integrations or to any of our supported export languages.
Create a New Block
There are two ways to create a new block. Creating a block from the Blocks & Apps tab will require toggling on all themes you'd like to make the block available in. Creating a block from the Themes tab will assign the Block to that theme automatically.
New Block from Blocks & Apps Tab
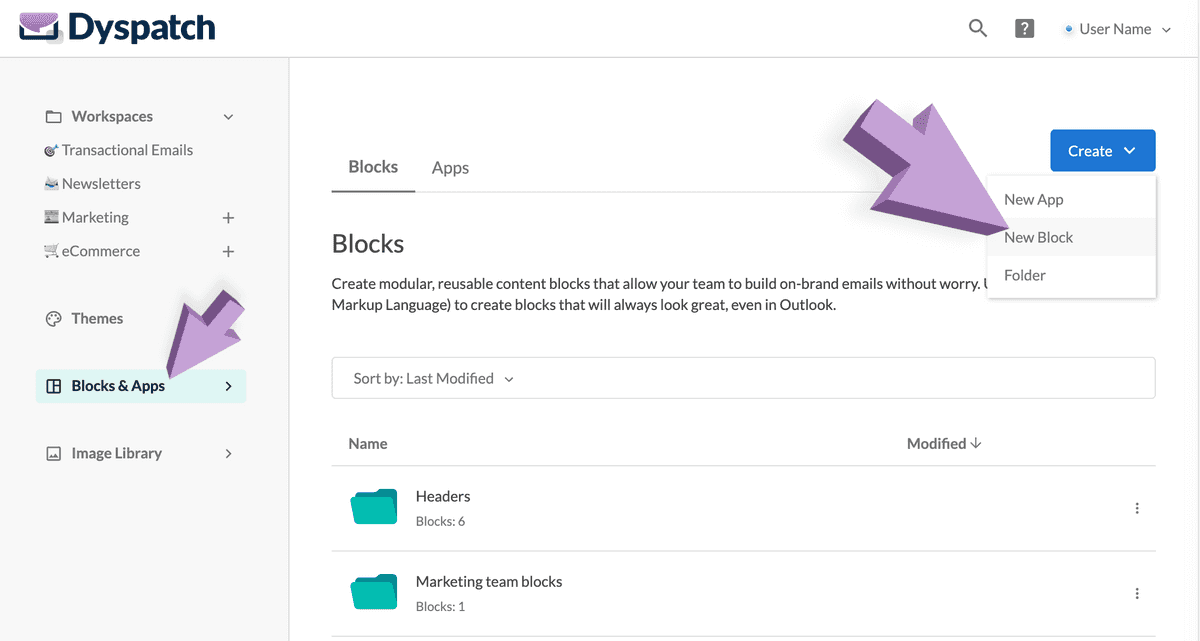
Select the Blocks & Apps tab from the left menu, click Create then New Block.

This block will need to be manually added to your theme or themes before it can be used in an email.
New Block from Themes Tab
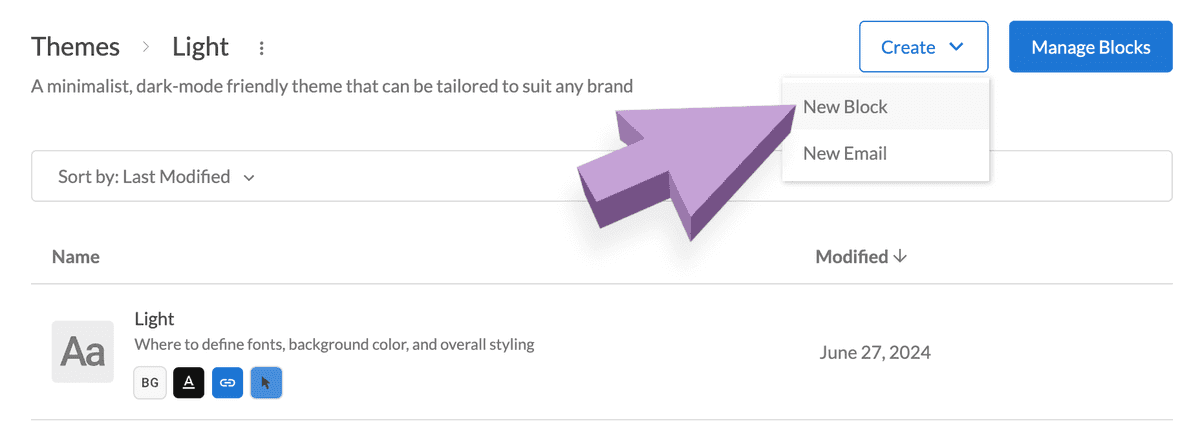
From the Themes tab, select the theme you'd like to use your new block in then click Create > New Block.

Duplicate a Block
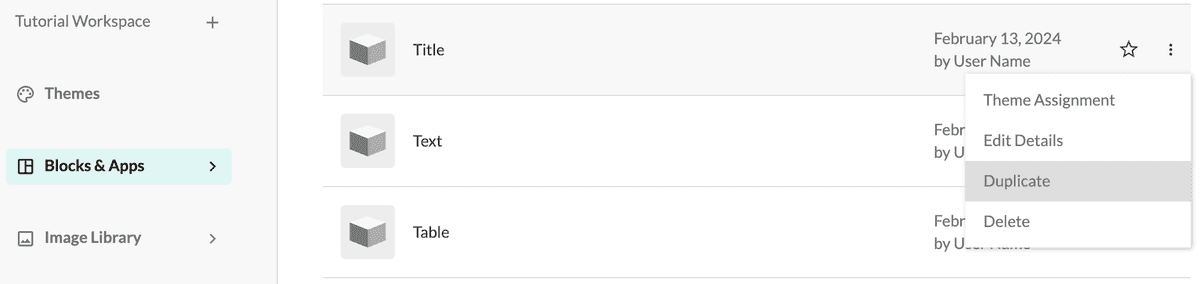
To make a new version of an existing block, duplicate the block from either the Blocks & Apps tab, or the Themes tab. Select Duplicate from the " " menu icon for the block you'd like to duplicate. Either way, your block's theme assignment settings will follow to the new block.

Starting in the Block Editor
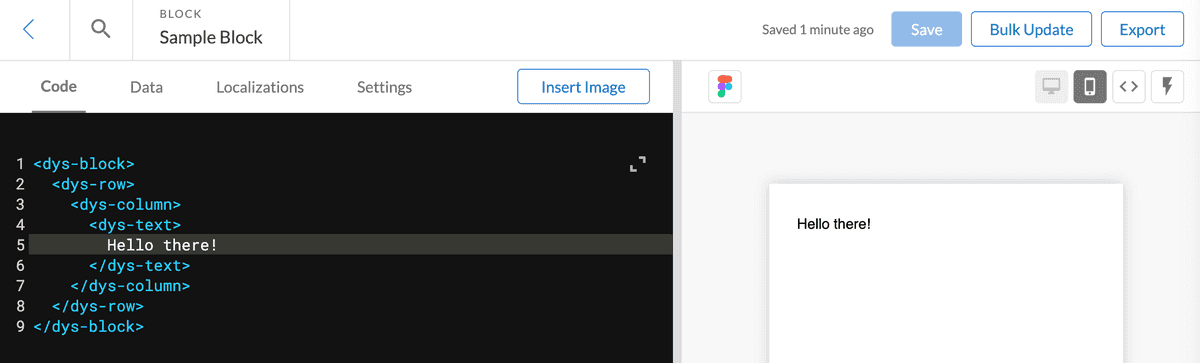
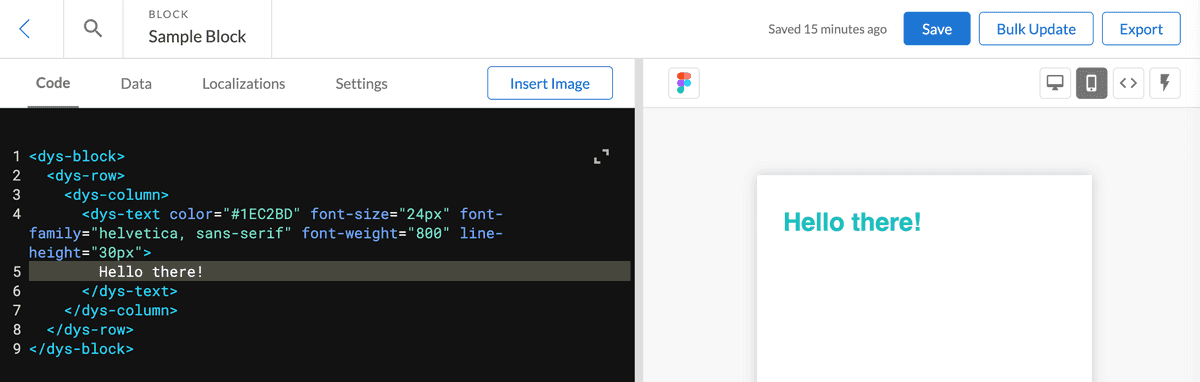
A new block will already have the basic DML structure in the Block Editor.

Style with Attributes
Each DML tag has attributes for adding style to the element. Using the attributes available for a <dys-text> tag we can make the text larger, add color, and assign a font to customize the style of this element.

See the DML docs for all available attributes for each tag.
<dys-attributes> set for your DML element, those will be applied to the element in the email. Any style attributes set on the element in the block will override theme-level attributesMake Content Editable
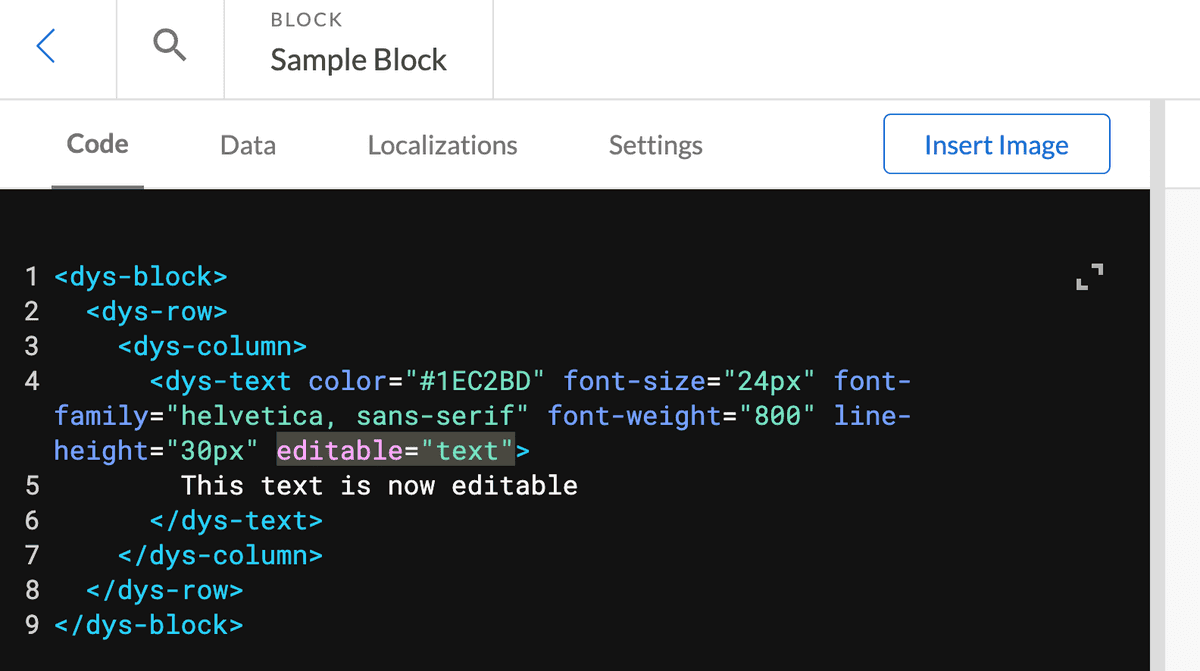
Add an editable attribute with a unique name to allow email creators to customize the content in the email builder.

The editable attribute is available for many DML and HTML elements, allowing you to control which content in the block will be available for customization in the email builder. For example, an editable attribute added to a <dys-img> tag will allow the src, alt text, title, and href to be editable in the email builder.
When an editable attribute is added to an element, the content becomes placeholder text that will be visible and editable in the email builder. Without the editable attribute, the content saved in the block will be locked and unavailable for editing in the email builder. Find out more about editable content here.
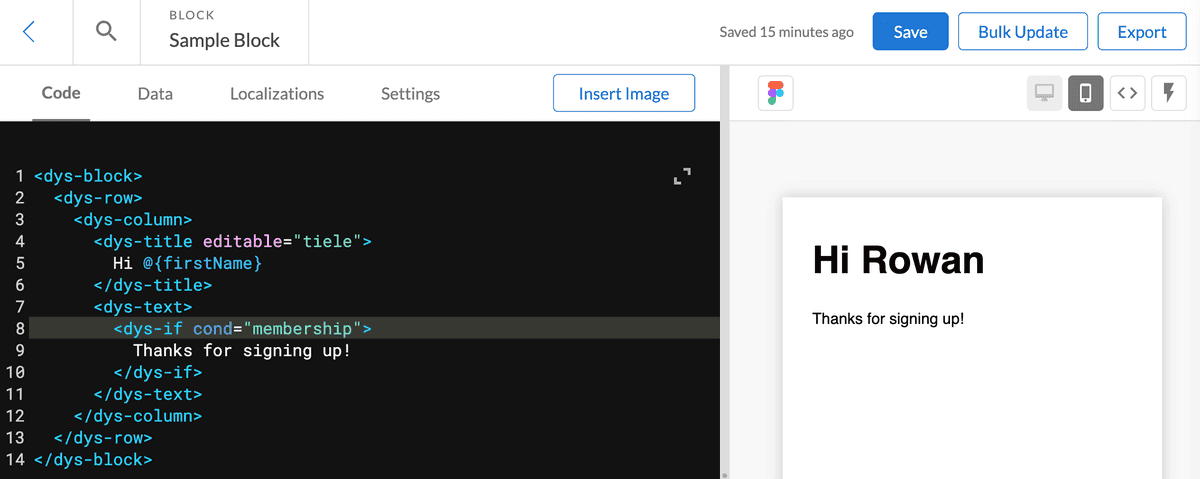
DML Templating
Add personalization and templating logic to your block with DML. DML supports variables @{variable_name} and expressions, like if statements <dys-if cond="conditional_name"></dys-if>. Find out more about DML templating here.

The logic you add using DML can be exported to any of our ESP direct integrations or as any of our supported export languages, so you can use your Dyspatch emails in multiple email sending platforms.
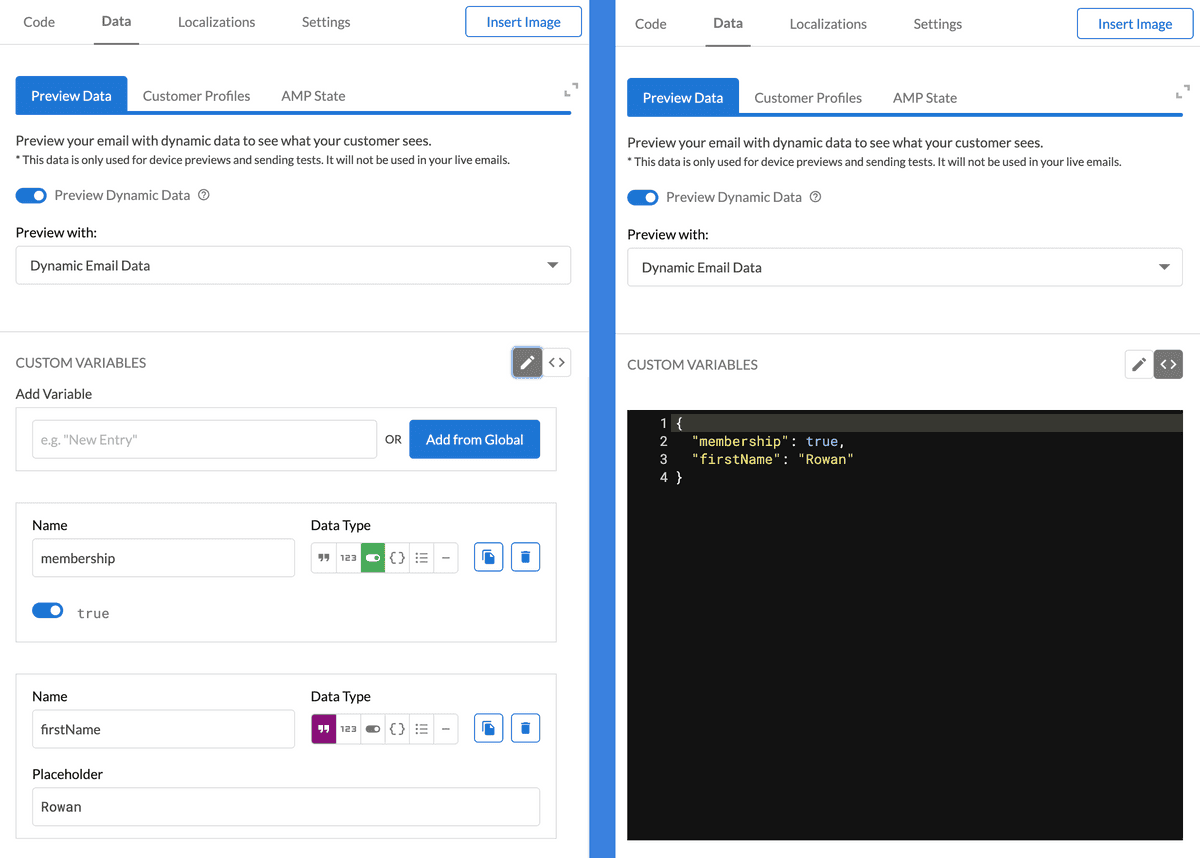
Sample Data
Add test data on the Data tab to preview your block's variables and check your templating logic with the same kind of data you would use to send your emails.
You can input and edit your sample data with the visual editor or the Code editor by toggling the icons next to Custom Variables.

See more on Testing Your Email with Sample Data.
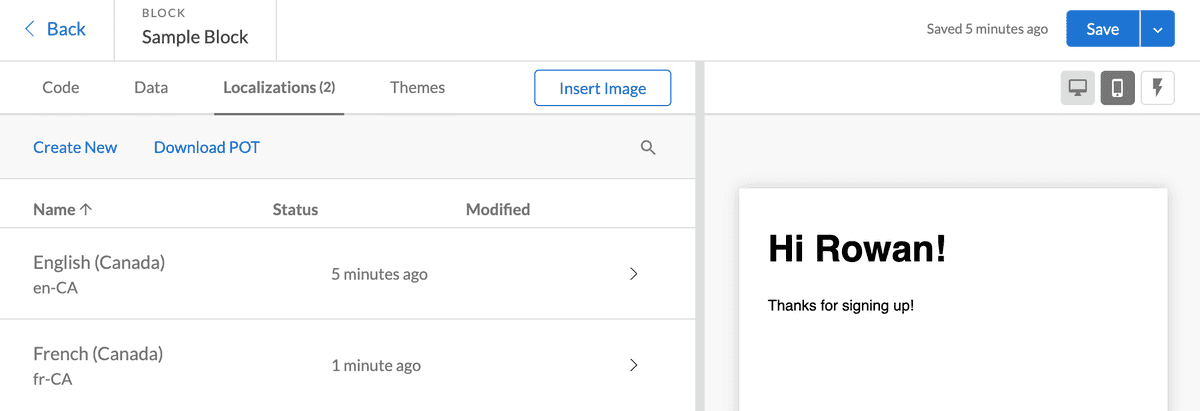
Localizations
Manage your block-level localizations on the Localizations tab. This is typically used for non-editable content that will be the same across all emails where the block is used.

Check out our Knowledge Base to learn more about localization in Dyspatch and dig deeper into Translating Blocks with Block Localization.
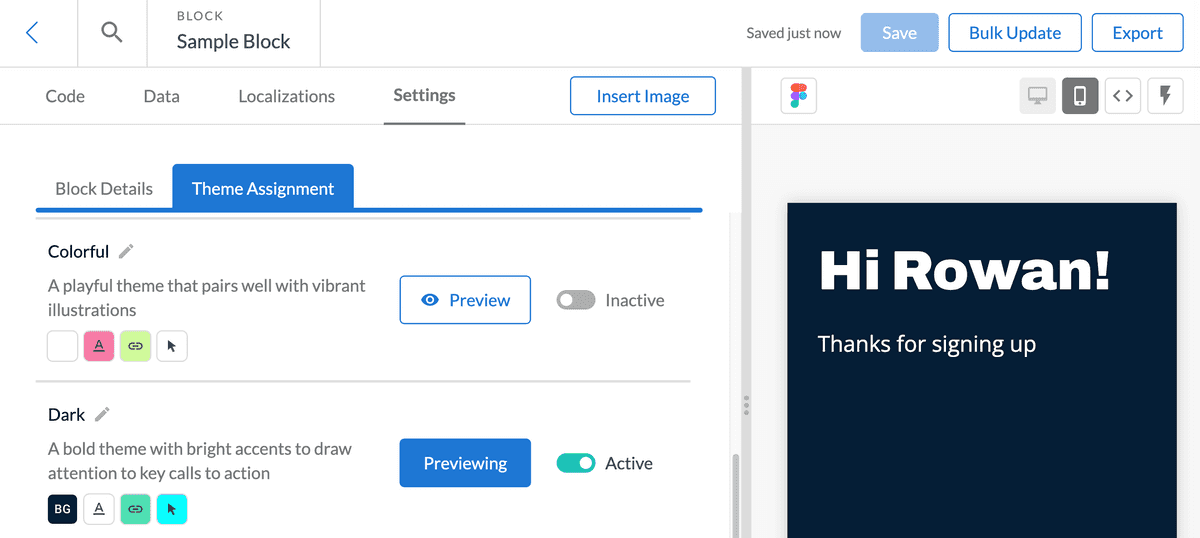
Add Block to Themes
From the Settings > Theme Assignment tab in the block editor you can preview how your block will look in different themes as well as add your block to a theme by using the toggle on the right.

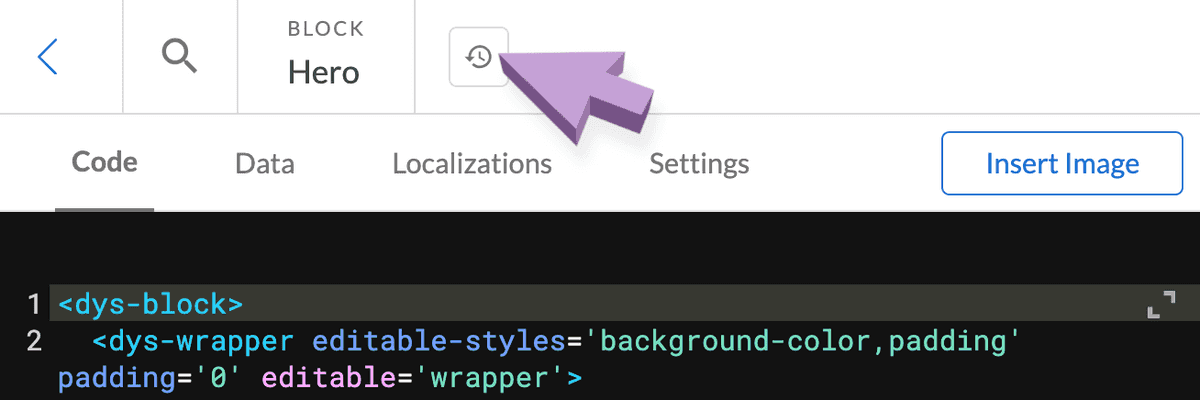
Accessing Block Revision History
View, rename, and restore previous saved versions of your blocks from the block version history list. Access the list from the history icon next to the block name in the block builder

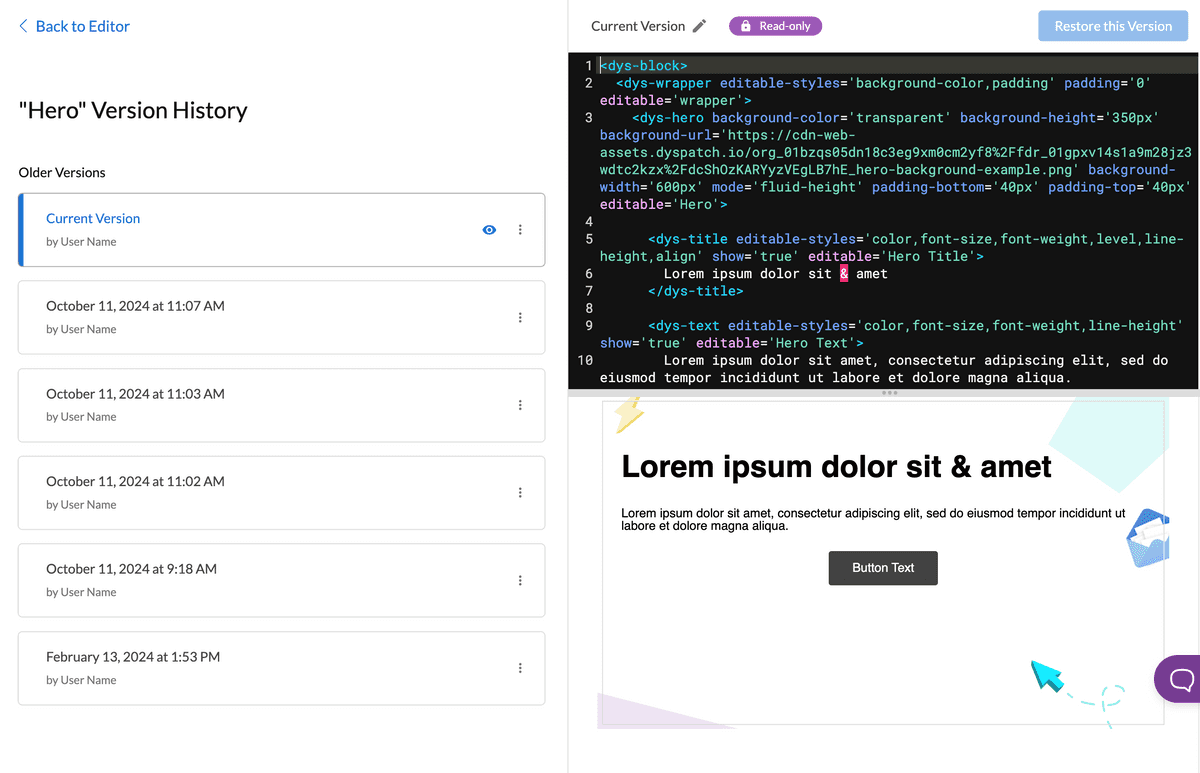
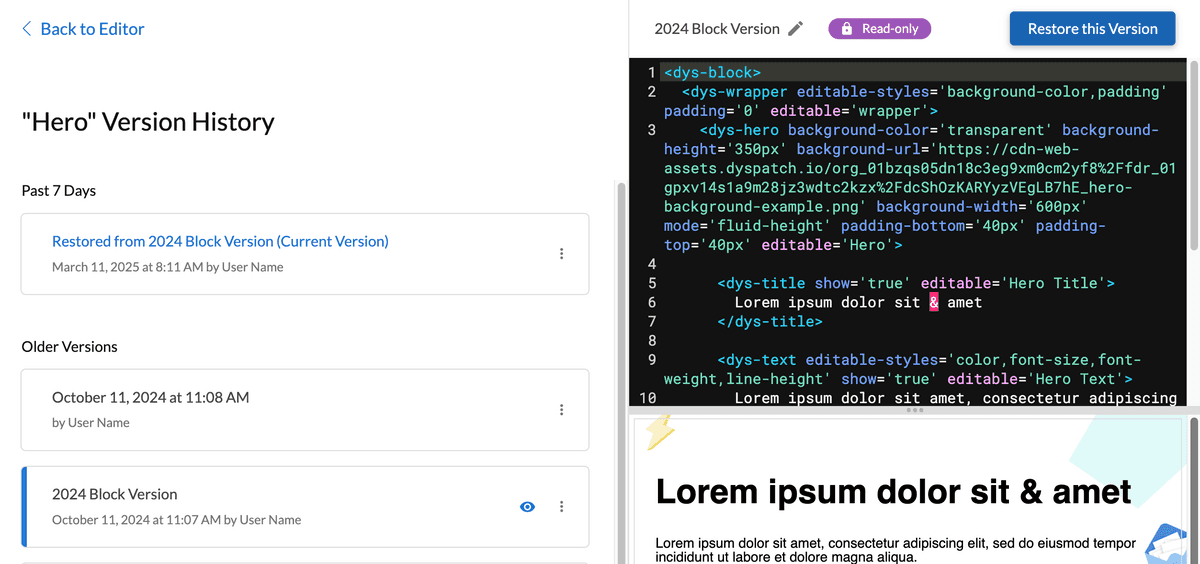
Preview Previous Block Versions
Click the saved version name from the list to view a read-only preview of the block's code and appearance.

Rename Previous Block Versions
To rename your revisions, select Name this version from the three-dot menu to the right of the version name.

Restore Previous Block Versions
To restore a previous version of the block, select it from the list then click the Restore this Version button.

Restoring a block verion will create a new version that is appended to the version history list.
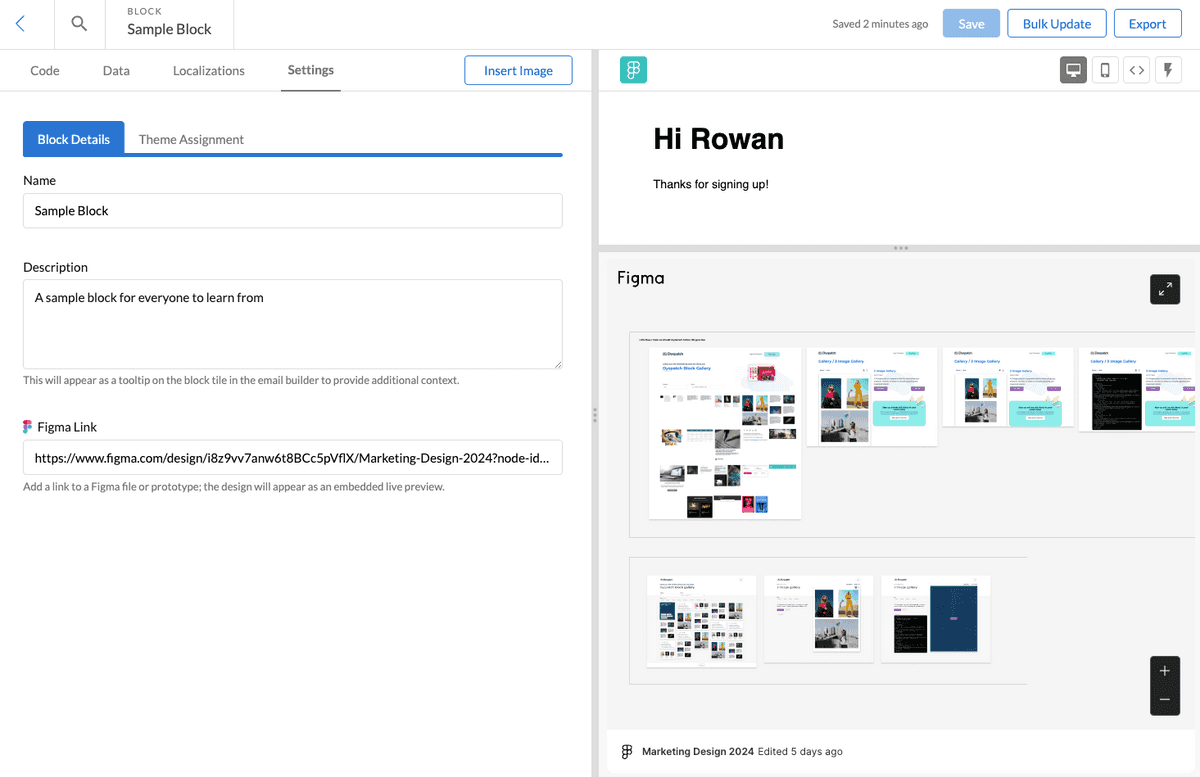
Add a Figma Link to your Block
If your team uses Figma as the single source of truth to keep designs consistent across all channels, like ours does, link to the Figma design file under Settings > Block Details.

This will allow block builders to preview and interact with the design file directly in the block builder, matching pixels 1:1 and ensuring email design accuracy.
Check out our DML documentation
Head over to our DML docs to read more about DML and do some interactive learning in our DML Playground.