Use the Data tab in the Dyspatch Email Builder to power dynamic email contentDynamic Email ContentText, links, images, and any other email elements that can change, through programming logic, based on the end user. in your email previews. Preview Data can be built using the data builder or added as a JSON object, similar to what your system might use when passing data to an email for rendering.
Building Preview Data Using the Data Builder

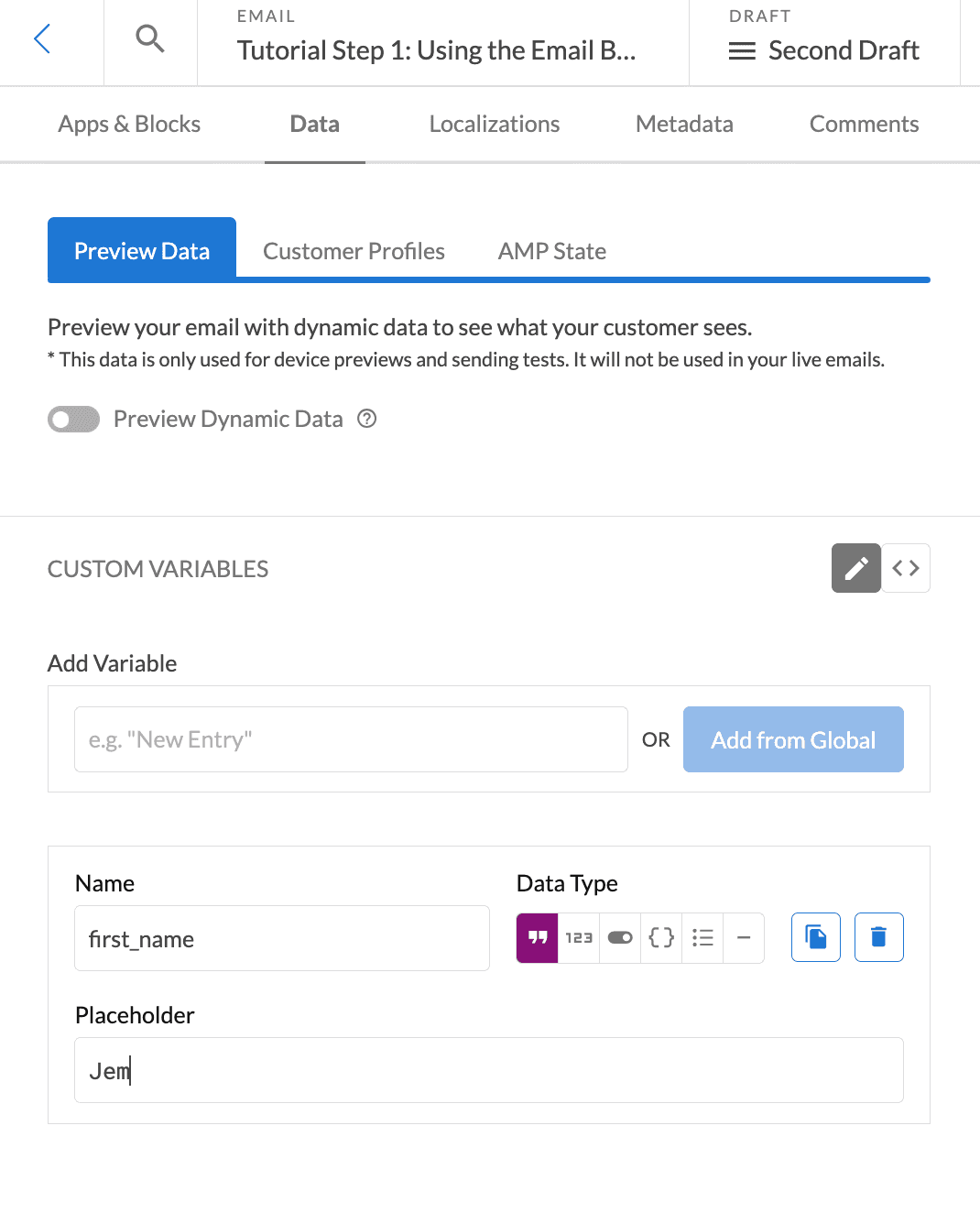
Use the Data Builder in the Data > Preview Data tab in the Email Builder to create dynamic test data for that specific email.
Add the name of your variable and a value in the placeholder field. Any data type that is supported in JSON can be used in the Data Builder. This includes: strings, integers, booleans, arrays, and objects.
Building Preview Data Using JSON

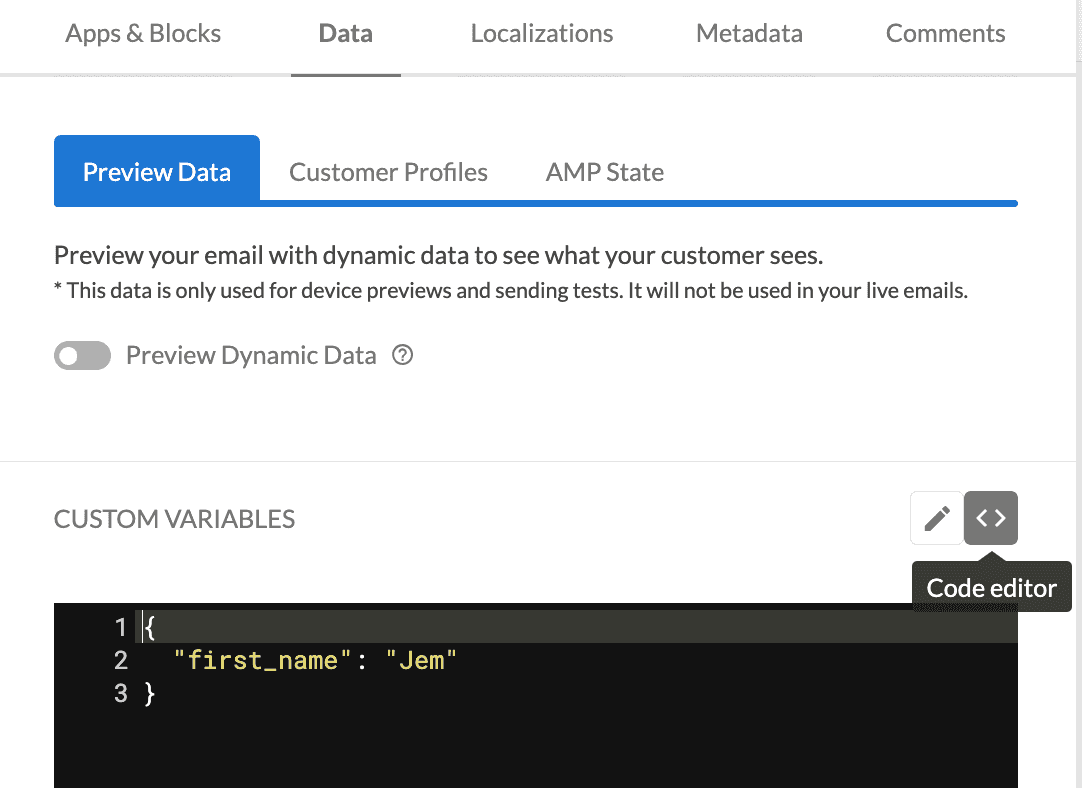
To add or edit Preview Data in JSON format, select the Code editor selector in the Preview Data tab. See more on how to use JSON data below.
What is JSON?
JSON is a format for representing data with key and value pairs, used to store and exchange data. A JSON key has to be text wrapped in double quotes, e.g. "firstName". A JSON value can be text, numbers, lists, etc.
An Example JSON Object
Below is an example of a JSON object, with some values: a string "Kieran", a boolean true, a number 6, a list of strings ["sushi", "pizza", "hash browns"], and a string inside of a nested object "food and drink".
{
"firstName": "Kieran",
"isPaidUser": true,
"daysSinceLastLogin": 6,
"favFoods": ["sushi", "pizza", "hash browns"],
"userMetadata": {
"likes": [
"food and drink"
]
}
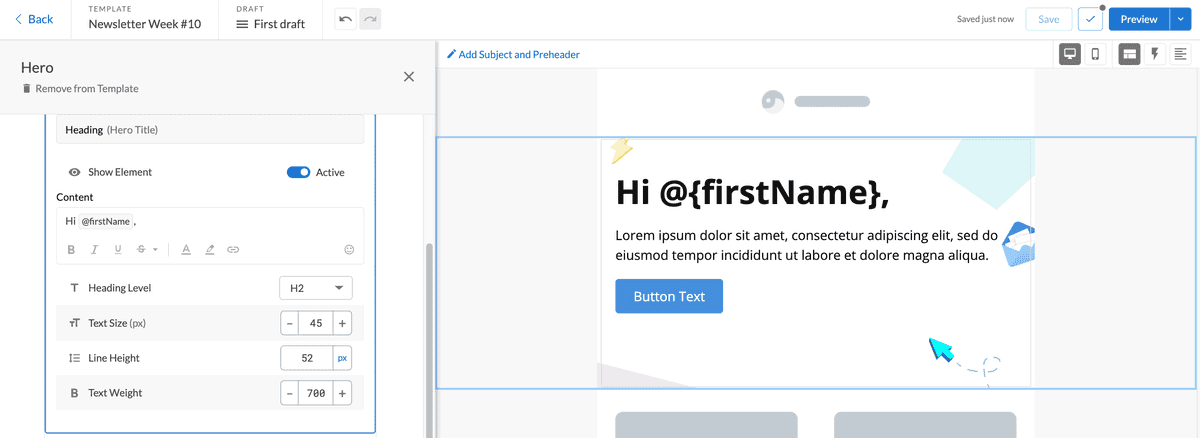
}An Email Without Preview Data

Without preview data, variables will appear in the preview as they are entered, like @{firstName} above.
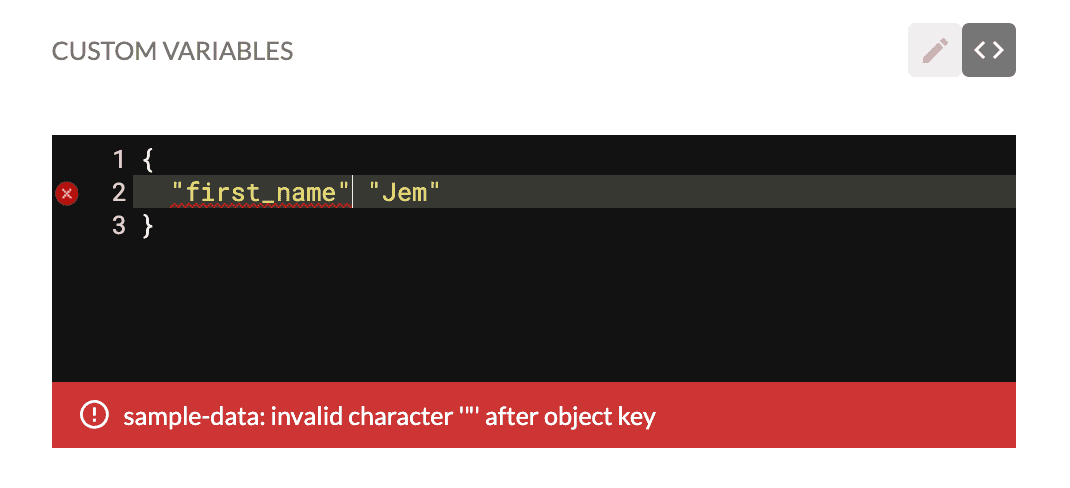
Preview Data Errors

Incorrect formatting of preview data will cause a warning to appear in your Preview Pane with a description of the error and an x on the line wit the error. The error in the example above is because JSON keys and values need a colon " : " between them on line 2.
Where is Preview Data Used?
Preview data is used in the Dyspatch Editor Preview Pane, for Device PreviewsDevice PreviewsView how your email looks when opened in different devices and email clients. and for test sending.
Using Preview Data in Emails
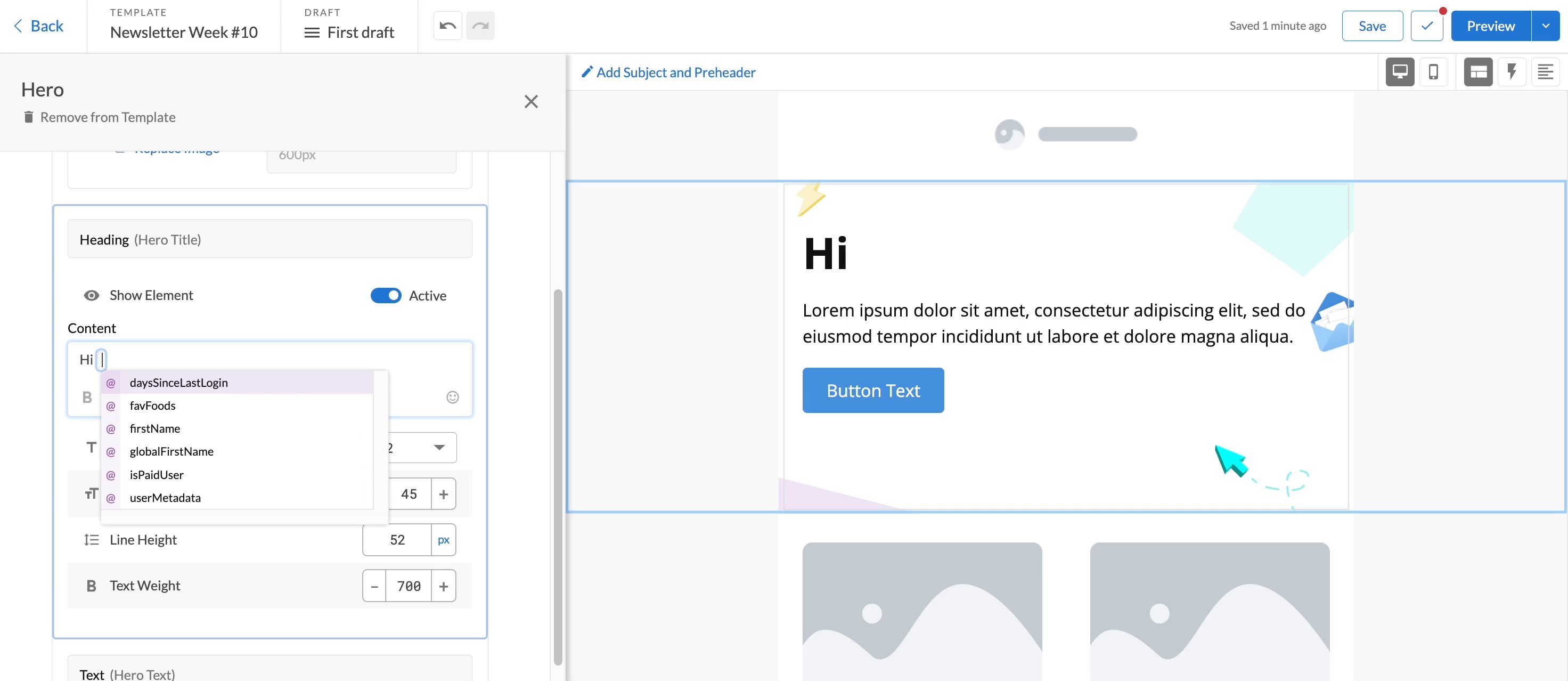
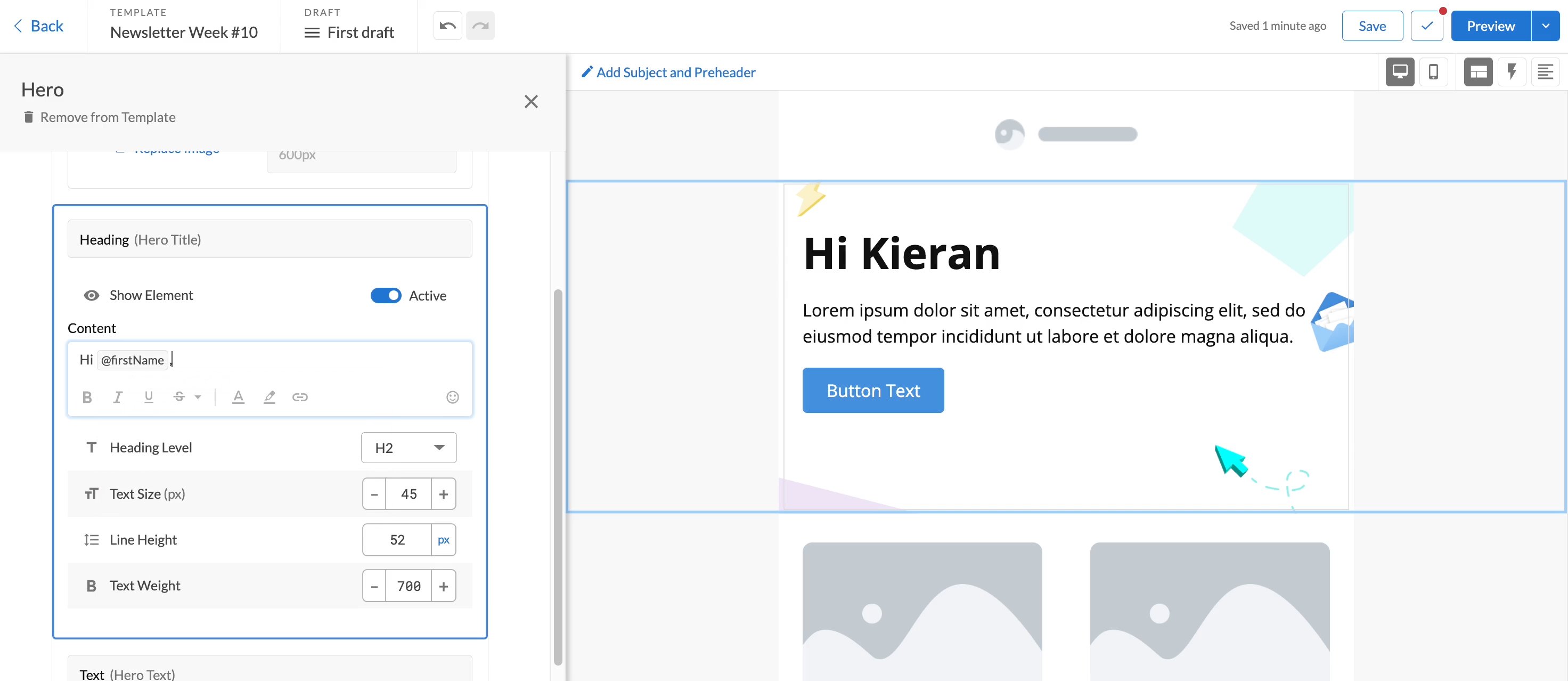
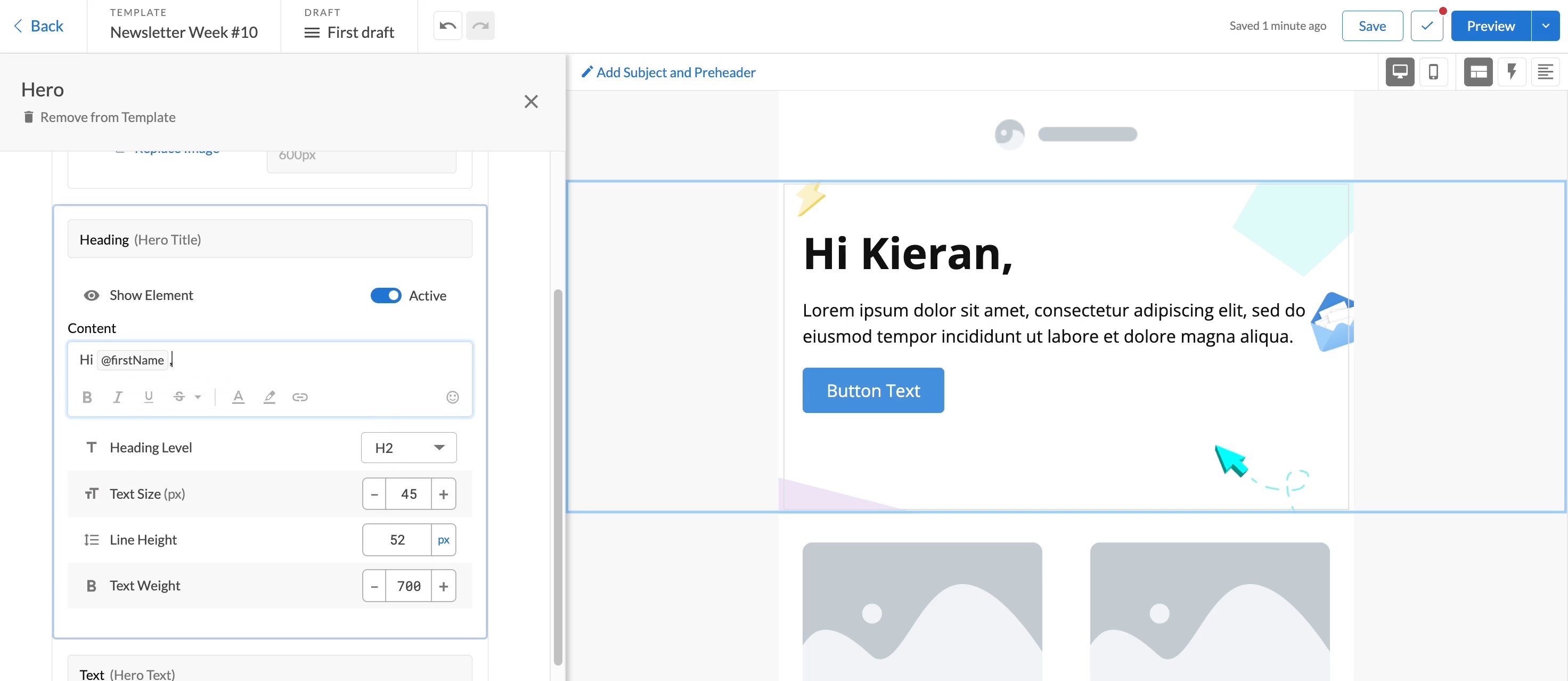
Once you have configured your preview data, you can now reference these data points in your email. In a particular field, click the @ symbol to bring up a list of your associated data.

Next Step: Creating Personalized Emails
By adding robust data to your Preview Data, you can thoroughly test your emails before sending and feel good about personalizing emails with more dynamic content.