Create, iterate, and finalize themes and block designs in real-time in Dyspatch with the Figma Live Embed feature.

Embedding a Figma Design File
Embed a Figma Design on a Theme
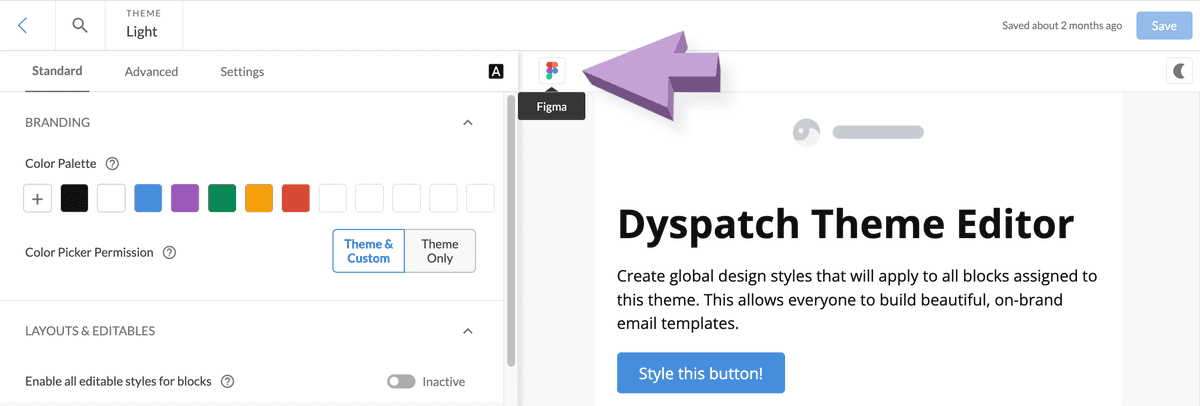
Select the theme you'd like to embed the design to from the themes page, then click the Figma logo above the theme preview.

If your theme does not have a design file embeded already then you will be able to add the Figma Link below the theme preview area. If there is already a linked Figma design, this will display the Figma design.
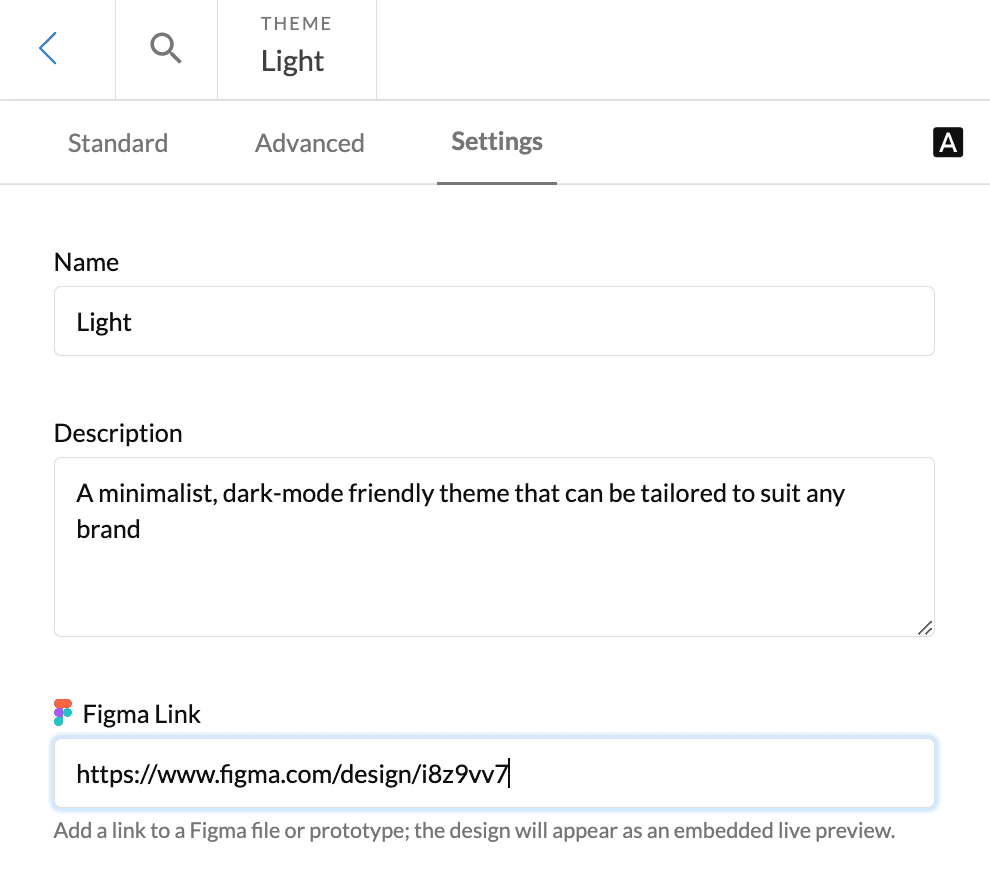
Alternatively, you can add, edit, or remove your Figma Link from the theme's Settings tab.

Embed a Figma Design on a Block
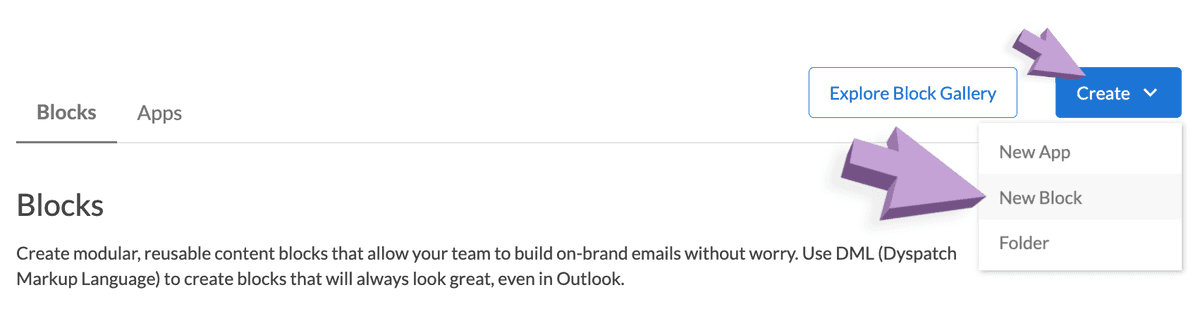
To create a new block sync'd to an existing Figma design, select Create > New Block from the Blocks & Apps page.

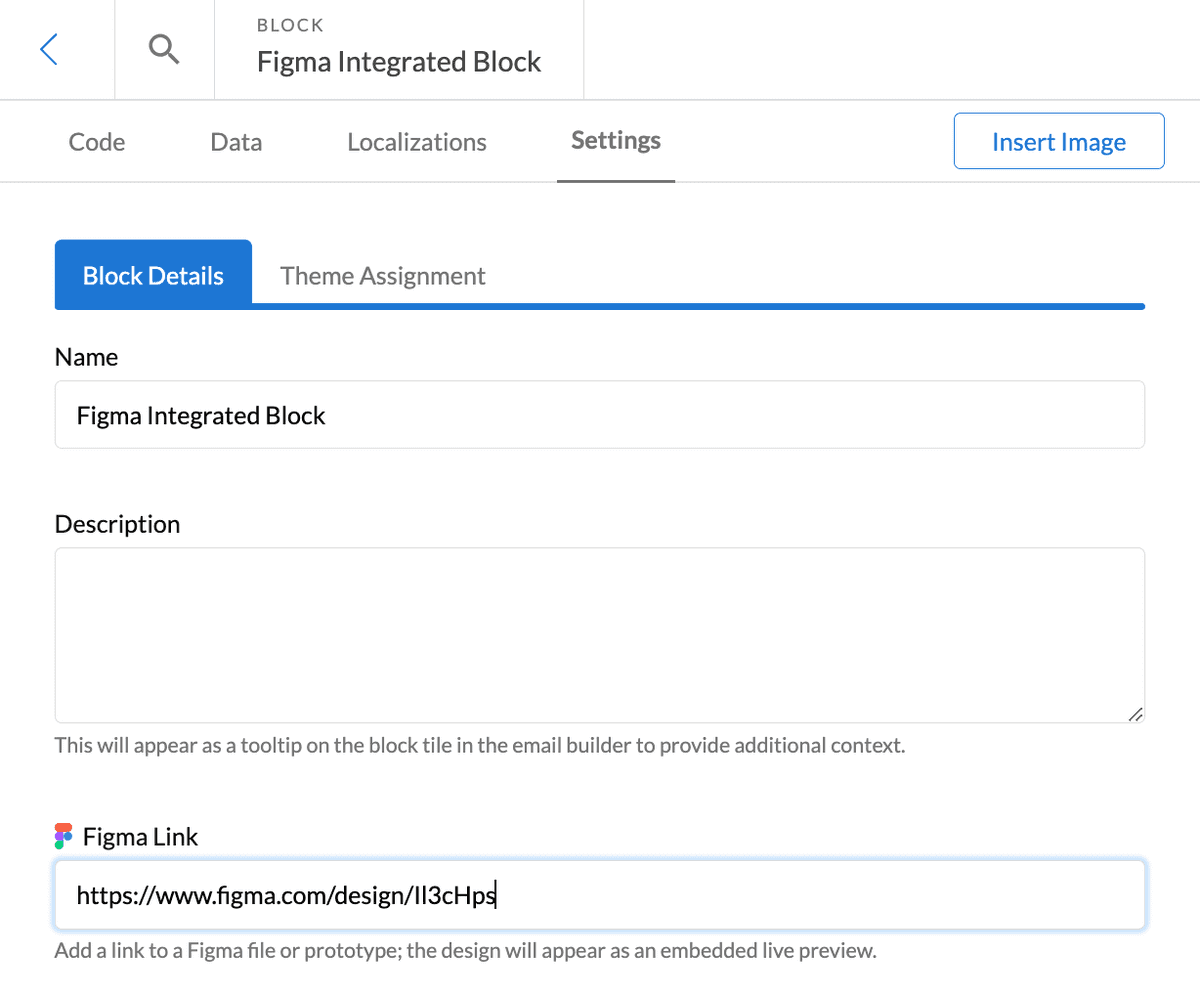
Add a name, optional description, and the URL of your Figma design.
You can add, edit, or remove your Figma Link from the block Settings tab.

Using Figma Live Embed
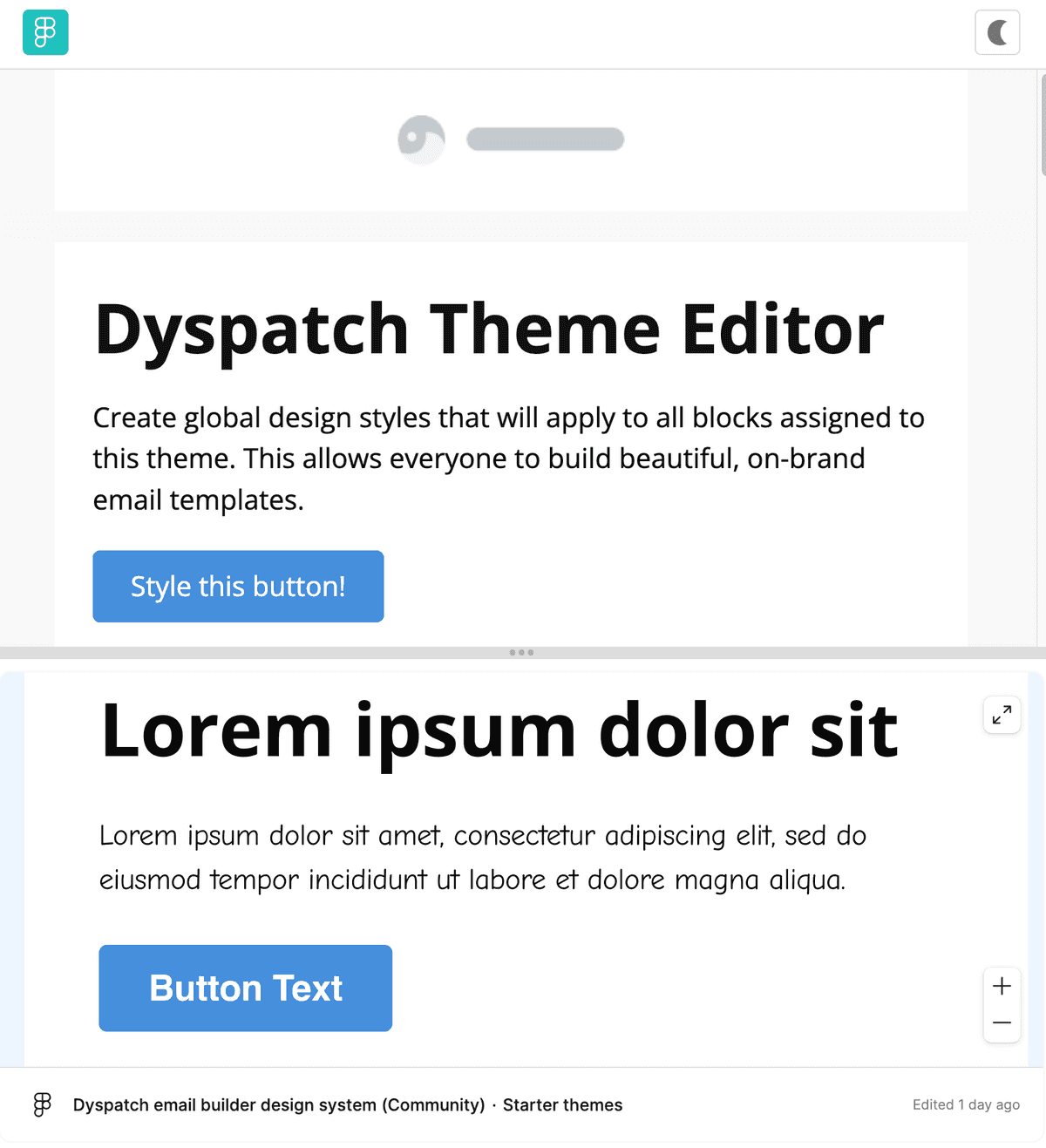
Toggle the Figma Live preview area by clicking the Figma logo above the block or theme preview area.

Figma Embed User Tips
Expand or shrink the design preview by dragging the separator between the Figma design and the theme or block preview.
Open the Figma file in a new tab by clicking it's name below the preview area.
Many of the standard Figma commands are available inside of the Figma preview such as click and hold the preview to move the deisgn in the window, hold z while clicking an area of the design to zoom, and more.
Designing in Figma for Dyspatch
Any Figma project can be included in the Figma Embed feature, whether you want to link specific components to their corresponding blocks, or entire design systems and branding guides to themes.
Use the Dyspatch email builder design system community files as a starting point for new Dyspatch designs. It includes the starter blocks and themes that come with a new Dyspatch account as well as some sample email layouts.