Building an email that displays consistently in different email clients can be a challenge. Device Preview in Dyspatch allows you to test an email for mobile, web, and desktop email clients so you can make sure your code is displaying as intended on a variety of platforms and devices.
Device Testing an Email
Click Preview from the Email Builder to get to the Device Preview Page.
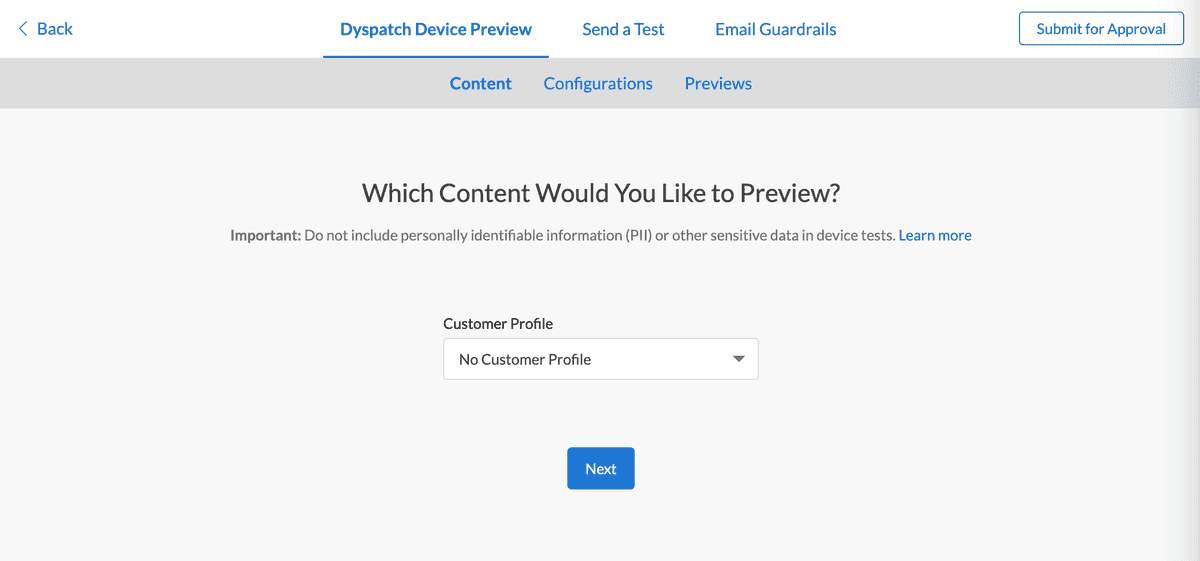
Device Previews with Customer Profiles or Preview Data

You can use a Customer Profile to populate dynamic content for your device previews. If you are not using dynamic content, or are using data from this individual email's preview data, leave as No Customer Profile.
Click Next
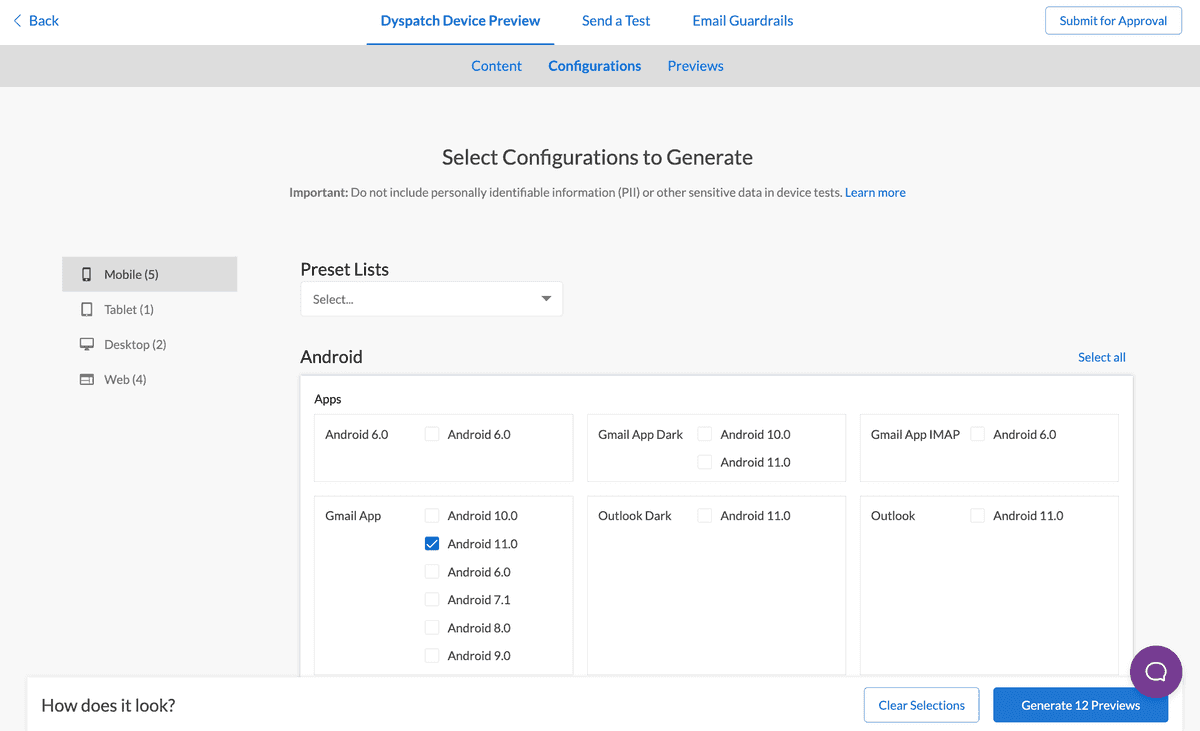
Select Which Email Clients to Preview

Mark the devices and clients you wish to preview your email on and click Generate Previews. A selection of most popular email clients are available under the Preset Lists.
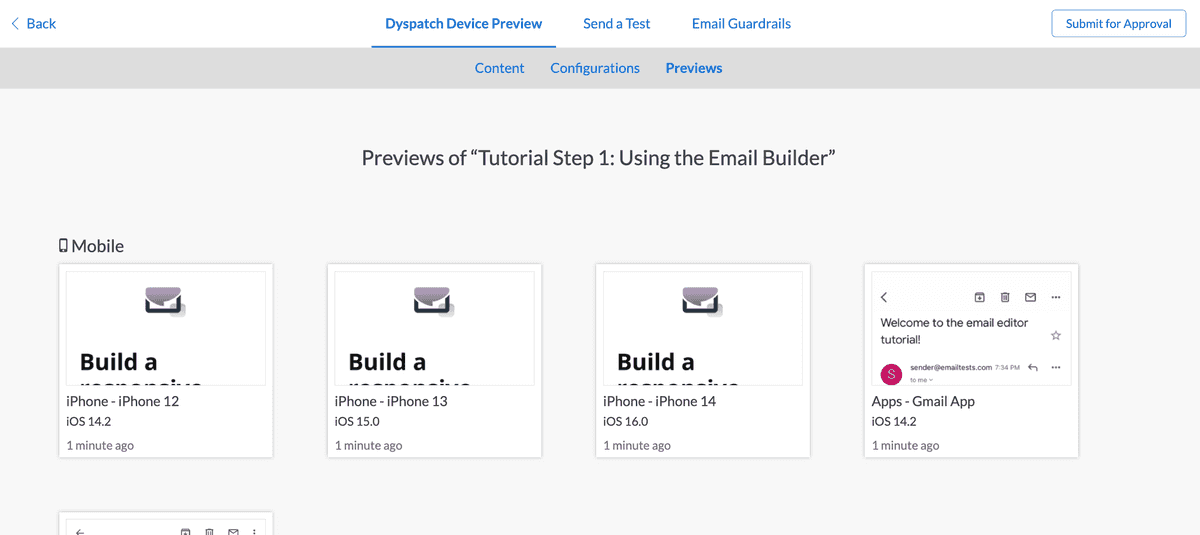
View Device Previews

Click on each box (thumbnail) within a category to get a full-sized view of the specific test device. On the full-sized view, you can click on the arrow buttons or use your arrow keys to navigate through all your generated device tests.
Ctrl/CmdVideo Walkthrough
Want to learn more about device testing in Dyspatch? Check out our video walkthrough to learn extra tips and tricks!