Feedback Apps in emails just got better! Use Zapier to collect response data from customers and push it into a destination source of your choosing!
Feedback Apps in Emails allows you to collect data directly from your customers within an email. Zapier allows you to select a destination source for where that data should go.
Prerequisites
In order to send Dyspatch apps, you need to be set up to send AMP emails. Check out our Getting Started with AMP article to find out more.
Zapier Setup
-
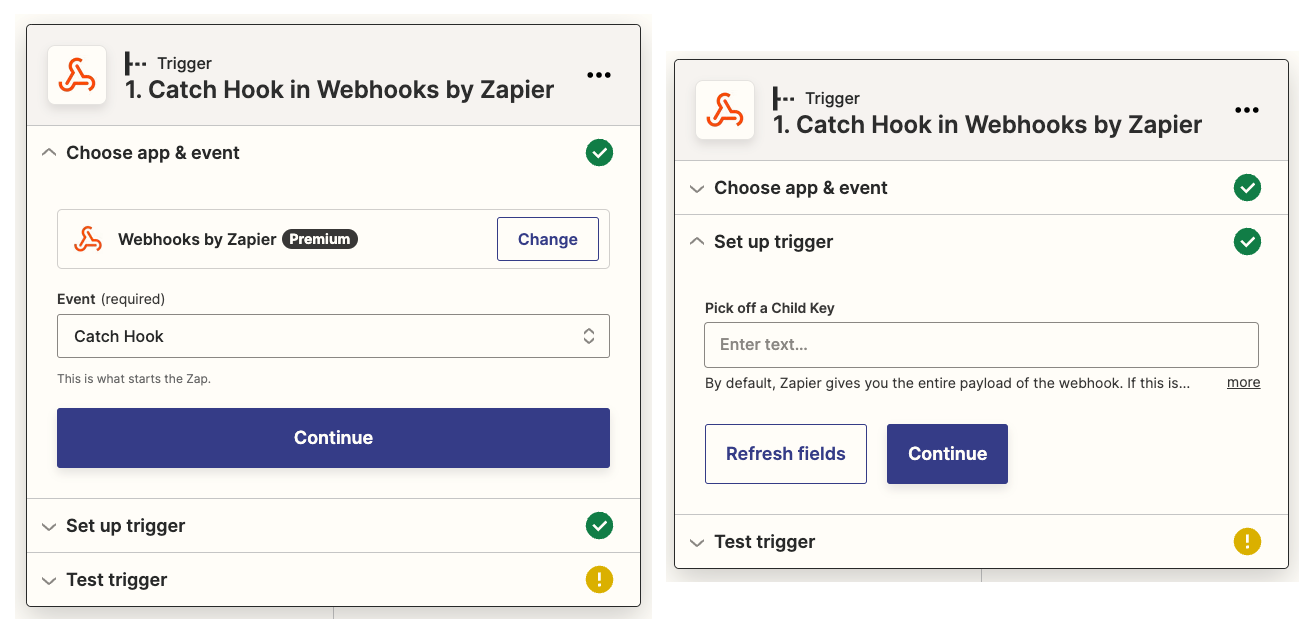
Click Create Zap to get started. Choose an App and Event:
- App: Webhooks by Zapier
- Event: Catch Hook
- Pick off a Child Key: Leave this blank

-
You will be provided your webhook URL as part of the test trigger step, copy it for use in the next step. It will look something like this:
https://hooks.zapier.com/hooks/catch/12345/abcd123/. This URL will be the "Zapier webhook URL" used to configure the app in Dyspatch. -
Submit a test to the URL with the following test query string:
- Review in Email
[YOUR-WEBHOOK-URL]?time=testTime&selection=testSelection&comment=testComment
- Poll in Email
[YOUR-WEBHOOK-URL]?time=testTime&selection=testSelection
- NPS in Email
[YOUR-WEBHOOK-URL]?time=testTime&selection=testSelection
You must do this so that your fields show up as query parameters for step 5. You should see a confirmation that your test was received.
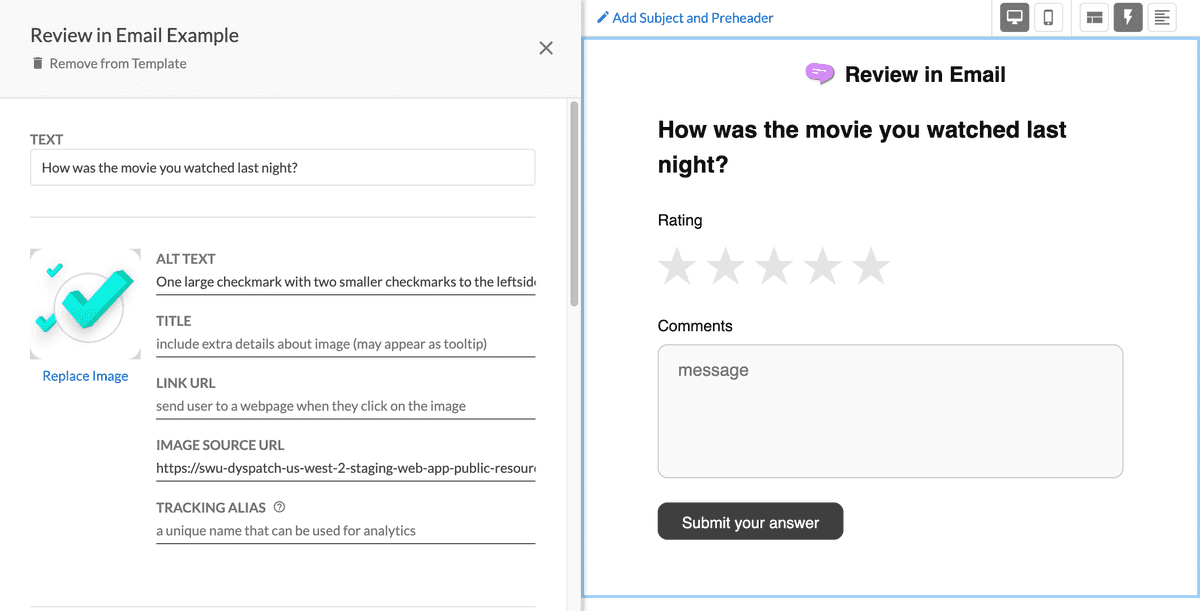
- Review in Email
-
You will now be prompted to set up your action. This action can use any destination of your choosing. This step will vary depending on your selection. Please follow the steps outlined in your Zapier action section.
-
Once your action is set up, map the query parameters to the corresponding columns in your destination.
- Review In Email App
- Time
- Selection
- Comment
- Poll In Email App
- Time
- Selection
- NPS In Email App
- Time
- Selection
If you don’t see the query parameters available, you may need to test the webhook again in Step 3.
- Review In Email App
-
Test the Zap. It should send the data collected in the previous test to your destination. Once you have seen results you can publish your zap to finish the Zapier setup.
Dyspatch Setup
-
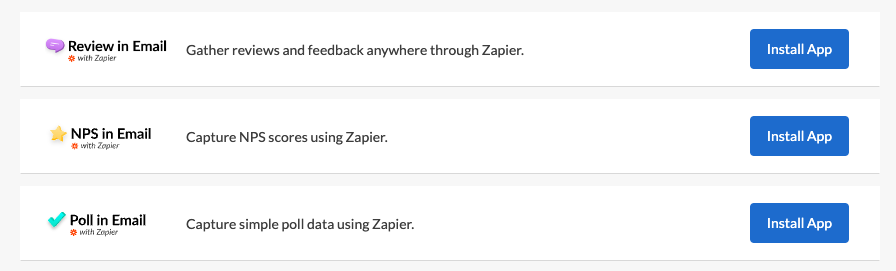
Install one of the following apps:
- Review In Email - Zapier
- Poll In Email - Zapier
- NPS In Email - Zapier

-
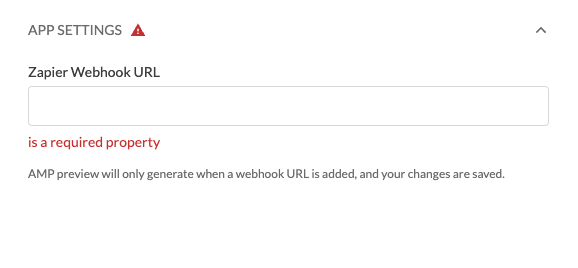
Configure your app and ensure your Zapier webhook URL is added to the App Settings section. The Zapier webhook URL is the base URL (without query parameters from testing step)
https://hooks.zapier.com/hooks/catch/12345/abcd123/.
-
After adding your webhook URL, save your app. Your app should now appear in the preview window and you can continue to configure the content of the app.
Use in Emails
Apps that have been installed and configured will be available in the same panel as your blocks in the email editor. You can drag-and-drop an app into your email the same way you add blocks.
To preview how your app will appear for users who can receive AMP emails, click the View AMP icon at the top of the preview pane:

To preview the HTML fallback, click the View Visual icon:

You can edit the images and text of your survey from inside your email, but not the app data. If you would like to run multiple surveys, set up a new app configuration for each.